- 用 <i> 元素做图标在语义上是不正确的(虽然看起来像 icon 的缩写);
- <i> 比 <span> 短,但 gzip 后差异很小,不过打字可以少按三个键;
- 多数图标用的是空 <i> 元素,配合 ::before 伪元素实现,因为没有内容,读屏器不会朗读(这样即使有特殊处理也跳过了),机器理解起来应该也没什么影响。
基本语法
:before 和 :after 伪元素编码非常简单(和大多数的css属性一样不需要一大堆的前缀)。这里是一个简单的例子。
#example:before {
content: "#";
}
#example:after {
content: ".";
}
这个例子中提到了两件事情,第一,我们用#example:before和#example:after来目标锁定相同的元素.严格的说,在代码中他们是伪元素。
第二,在内容模块中提到,伪元素如果没有设置“content”属性,伪元素是无用的。
在这个例子中,拥有属性id的元素将有一个"哈希符号"放置内容之前,和一个"句号"在内容之后。
语法笔记
你可以设置content属性值为空,并且仅仅把他当做一个内容很少的盒子。像这样:
#example:before {
content: "";
display: block;
100px;
height: 100px;
}
然而,你不可以完全的移除content属性,如果你移除了,伪元素将不会起作用。至少,content属性需要空引用作为它的值(即:content:“”)。
你也许注意到,你也可以用两个冒号(::before 和 ::after) 写伪元素,这个我以前讨论过的。简短的解释是,对于这两种语法没有什么不同,仅仅一点的不同是,伪元素(双冒号),css3中的伪类是(单冒号)
最后就语法而言。从技术上讲,你可以普遍的应用伪元素,不是放在特殊的元素上,像这样:
:before {
content: "#";
}
虽然上面是有效的,但是它十分的没用。代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了<body>标签和它的所有内容,你仍会在页面上看见两个散列符号:一个在<html>里,另一个在<body>标签里,浏览器会自动创建哪一个。
插入内容的特点
正如前面提及的,插入的内容在页面的源码里是不可见的,只能在css里可见。
同时,插入的元素在默认情况下是内联元素(或者,在html5中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
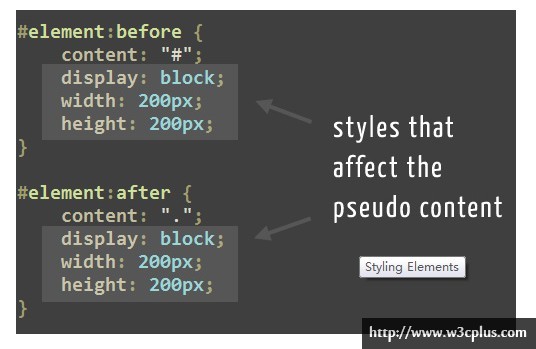
这会是对如何设计伪元素的一个简要的说明,看我下面文本编辑器的这幅图

在这个例子中,我高亮的样式将被应用到元素里插入到目标元素内容的前面和后面。
还要注意的是典型的CSS继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到body元素里,然后伪元素会像其他元素一样继承这些字体系列。
同样的,伪元素不会继承没有自然继承自父元素(如 padding and margins)的样式。
之前或之后是什么?
你的直觉是:before和:after伪元素可能是 插入的内容会被注入到目标元素的前或后注入?但是,正如上面提到的,不是这样的。
注入的内容将是有关联的目标元素的子元素,content指向的内容会被置于子元素的“前”或“后”。
为了证明这一点,看看下面的代码。首先,在HTML:
<p class="box">Other content.</p>
下面是插入伪元素的css:
p.box {
300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}
在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
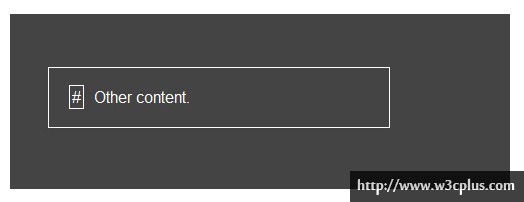
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before {
content: url(image.jpg);
}
注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after {
content: attr(href);
}
attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个<a>元素的href值立即被放置在每个各自的<a>元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:<input>。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。