
针对Http请求操作的库,ESP8266HTTPClient库不属于ESP8266WiFi库的一部分,所以需要引入 #include <ESP8266HTTPClient.h>
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP默认的端口号是80,HTTPS的端口号是443
HTTP特点
简单快速:客户端向服务端请求服务时,只需要传送请求方法和路径。HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度快
灵活:HTTP允许传输任意类型的数据对象,正在传输的类型由Content-Type加以标记
HTTP0.9和1.0使用非持续连接:限制每次连接都只处理一个请求,服务端处理完客户的请求,并收到客户的应答后,即断开连接
HTTP1.1使用持续连接:不必为每个web对象创建一个新连接,一个连接可以传送多个对象,节省传输时间
无状态:HTTP协议是无状态。对于事务处理没有记忆能力,如果需要处理前面信息,则必须重传,这样可能导致每次连接传送的数据量增大
HTTP工作流程
工作流程可分为4步:
首先客户端 client与服务端 server建立连接
建立连接后,客户端发送一个请求给服务端,请求方法的格式:统一资源标识符(URL)、HTTP协议版本号、请求头、请求内容等
服务端接收到请求后,给予相应的响应信息,其格式为:状态行(包括协议版本、成功或者失败代码)、服务器信息、实体信息等
客户端接收到服务端返回的信息,通过浏览器显示在用户的显示屏上,然后客户端与服务端断开连接
以上四步骤,只要其中一步出现错误,那么就会产生错误信息返回给客户端
HTTP请求
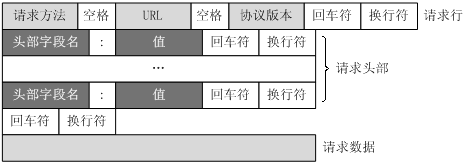
客户端发送一个HTTP请求到服务器,请求信息包括以下格式:
- 请求行(request line)
- 请求头部(header)
- 空行 (empty line)
- 请求数据 (request body)

Get请求
GET /562f25980001b1b106000338.jpg HTTP/1.1 Host img.mukewang.com User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 Accept image/webp,image/*,*/*;q=0.8 Referer http://www.imooc.com/ Accept-Encoding gzip, deflate, sdch Accept-Language zh-CN,zh;q=0.8
1.第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本
GET说明请求类型为GET, [/562f25980001b1b106000338.jpg]为要访问的资源, 该行的最后一部分说明使用的是HTTP1.1版本
2.第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息:
从第二行起为请求头部,HOST将指出请求的目的地
User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础
该信息由你的浏览器来定义,并且在每个请求中自动发送等等
3.第三部分:空行,请求头部后面的空行是必须的:
即使第四部分的请求数据为空,也必须有空行
4.第四部分:请求数据也叫主体,可以添加任意的其他数据
这个例子的请求数据为空
POST请求
1 POST / HTTP1.1 2 Host:www.wrox.com 3 User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) 4 Content-Type:application/x-www-form-urlencoded 5 Content-Length:40 6 Connection: Keep-Alive 7 8 name=Professional%20Ajax&publisher=Wiley
- 第一部分:请求行,第一行明了是post请求,以及http1.1版本。
- 第二部分:请求头部,第二行至第六行。
- 第三部分:空行,第七行的空行。
- 第四部分:请求数据,第八行
HTTP Response响应信息
一般情况下,服务端接收并处理客户端发过来的请求会返回一个HTTP的响应信息。HTTP响应也由四个部分组成,分别是:
- 状态行
- 消息报头
- 空行
- 响应正文
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
HTTP状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
- 1xx:指示信息–表示请求已接收,继续处理
- 2xx:成功–表示请求已被成功接收、理解、接受
- 3xx:重定向–要完成请求必须进行更进一步的操作
- 4xx:客户端错误–请求有语法错误或请求无法实现
- 5xx:服务器端错误–服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
1.http请求方法
1.1 begin —— 封装请求Url
bool begin(String url); bool begin(String host, uint16_t port, String uri = "/"); //host String(192.168.1.12,不需要带上http://前缀)
注意点:url可以有以下几种形态:
1. http://192.168.1.12/test.html 2. http://user:password@192.168.1.12/test.html 3. http://user:password@192.168.1.12:8888/test.html
对于1,没有Authorization(跟用户校验有关,会转成base64编码),也没有重新设置端口(默认端口80);
对于2,有Authorization(user:password,跟用户校验有关,会转成base64编码),但没有重新设置端口;
对于3,有Authorization也有重新设置端口号为8888;
资料 https://blog.csdn.net/dpjcn1990/article/details/92830108
天子骄龙