项目进展
李明皇
-
今天安排
熟悉微信小程序的开发语言和基本框架 -
问题困难
微信小程序有官方中文文档,阅读无困难 -
心得体会
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色;WXSS相当于CSS;app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等;一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等,在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
总体感觉小程序总体框架和一般的web前端差别不大,能够较快上手。
林翔
- 今天安排
和敏铭设计好数据库,搭建项目框架,实现mysql和eclipse的对接。 - 问题困难
mysql插入中文字段出现乱码,百度后设置成utf8后解决 - 心得体会
以前没有从头开始做项目,真的自己从头做的时候发现不知道从哪里开始,到处乱撞。经过这两天的百度问题,解决问题,学会了不少东西,比如web.xml的配置,还有tomcat上的web.xml。等到项目结束后可以整理一下防止以后忘记了。还有就是目前的进度有点偏慢,希望明天能加快一些。
孙敏铭
- 今天安排
安装配置MySQL数据库,实现与eclipse对接。 - 问题困难
MySQL数据库使用广泛,安装配置这一块并没有遇到太大困难。但是对接时出现乱码。 - 心得体会
虽然之前并没有进行过数据库的实际操作,但是对数据库的理论接触过一些,而且数据库的书籍材料非常多,所以上手比较轻松。虽然数据库就一些相对简单的操作,但是对接时比较头疼。这也是自己第一次参加项目。很多东西还要慢慢百度,慢慢学。
工作清单
| 工作 | 工作量(天) |
|---|---|
| 熟悉微信小程序的开发语言和基本框架 | 1 |
| 数据库的设计 | 1 |
| web端框架的搭建 | 1 |
| 熟悉微信小程序的开发组件 | 1 |
| 熟悉微信小程序API | 1 |
| 编写小程序首页布局 | 1 |
| 编写小程序信息发布页、个人中心页布局 | 1 |
| 后端信息管理功能的实现 | 1 |
| 编写小程序首页、个人中心页及信息发布页的逻辑层代码 | 1 |
| 后端公告管理 | 1 |
| 服务器端的部署 | 1 |
| 前后端的联动测试 | 1 |
| 工作总数 | 12 |
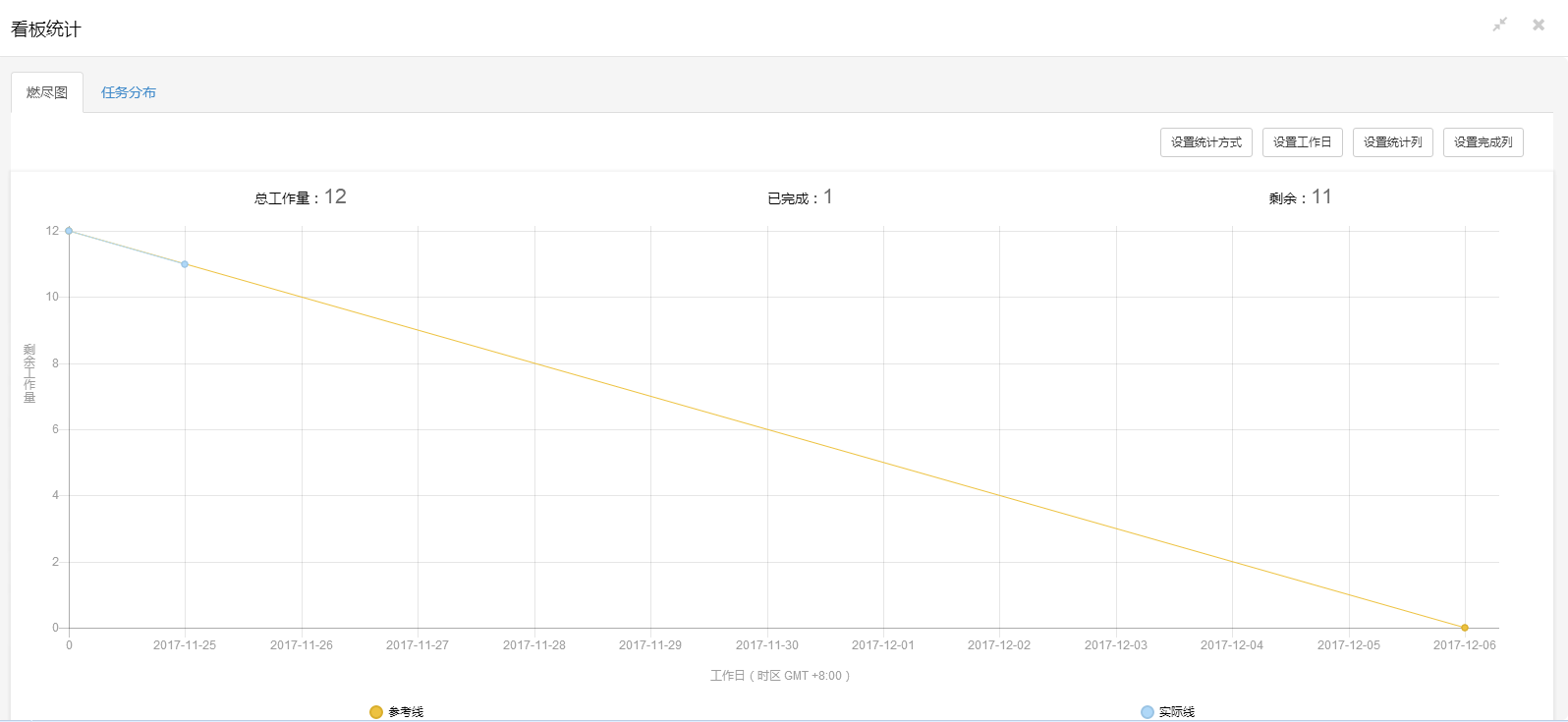
项目燃尽图

立式会议照片