介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动,比较适用于已了解关于 HTML、CSS 和 JavaScript 中级知识的同学。
创建实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的,虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
var vm = new Vue({
// 选项
})
数据
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,更新为最新的值。但是要注意的是必须是在实例创建的时候就已经存在于data中的属性才是响应式的,如果是在创建实例后追加的属性值,那么他将得不到响应式的更新。如果你需要在创建实例后才用到某些属性值,那么可以在创建实例的开始就为他赋值为空或者其他的一个初始值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试vue</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var data = {
message : '123',
};
var vm = new Vue({
el : '#app',
data : data,
})
data.message = '234';
</script>
</body>
</html>
1.我们用的是script标签来引入vue,这个时候Vue会被注册为一个全局变量
2.同时我们在实例化的时候分别传入了el(为Vue对象绑定了根DOM元素)、data(Vue实例的数据),data可以先在外面预定义,也可以直接在实例化的时候写入data对象
3.我们在实例化之后改变了data对象里面的messge,这个时候页面上会随之从123变成456,这就是响应式变化。

对象
Vue 实例暴露了一些有用的实例属性。它们都有前缀 $,以便与用户定义的属性区分开来。他们分别有
vm.$data
vm.$el
vm.$props
vm.$options
vm.$parent
vm.$root
vm.$children
vmm.$slots
vm.$scopedSlots
vm.$refs
vm.$isServer
vm.$attrs
vm.$listeners
因为初学,这里我们只测试vm.$data以及vm.$el,vm.$data就是我们在创建Vue实例的都时候传入的data数据,而vm.$el就是创建Vue实例绑定的根DOM元素对象。
data示例代码:
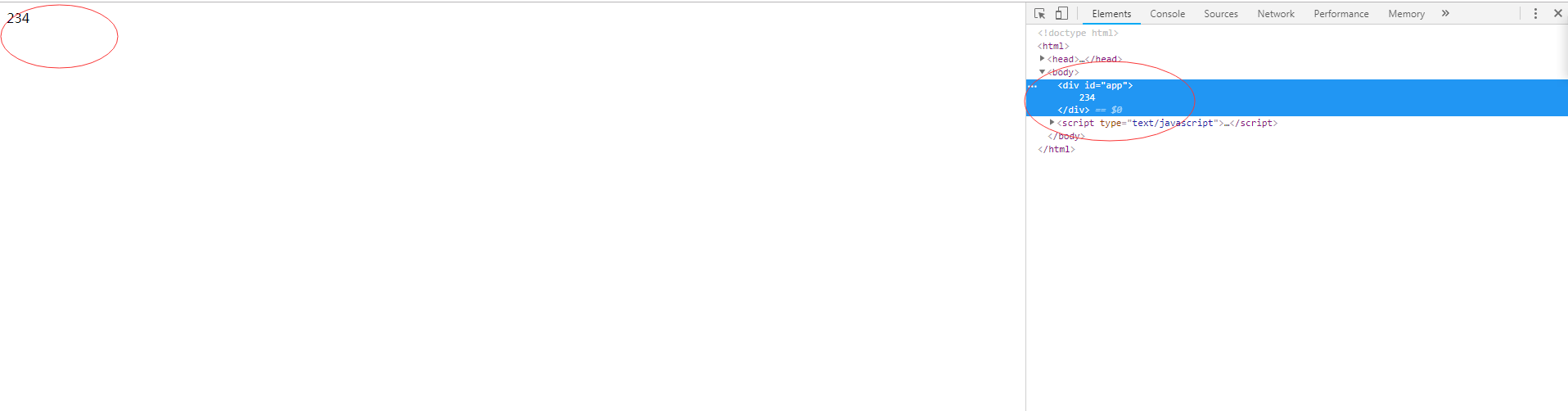
data.message = '234';//这是直接修改传入data的方式
vm.$data.message = '456';//这是直接利用Vue示例属性修改的方式
el示例代码:
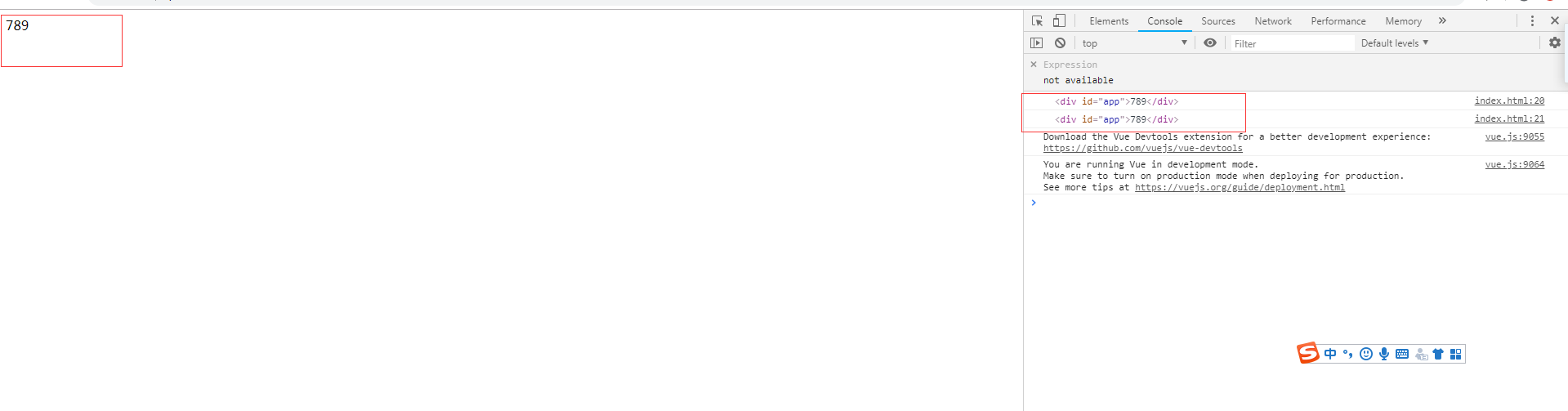
console.log(vm.$el);//这是Vue的根dom元素
console.log(document.getElementById('app'));//这是直接js获取到的DOM元素
document.getElementById('app').innerHTML = '789';//利用js对象修改文本
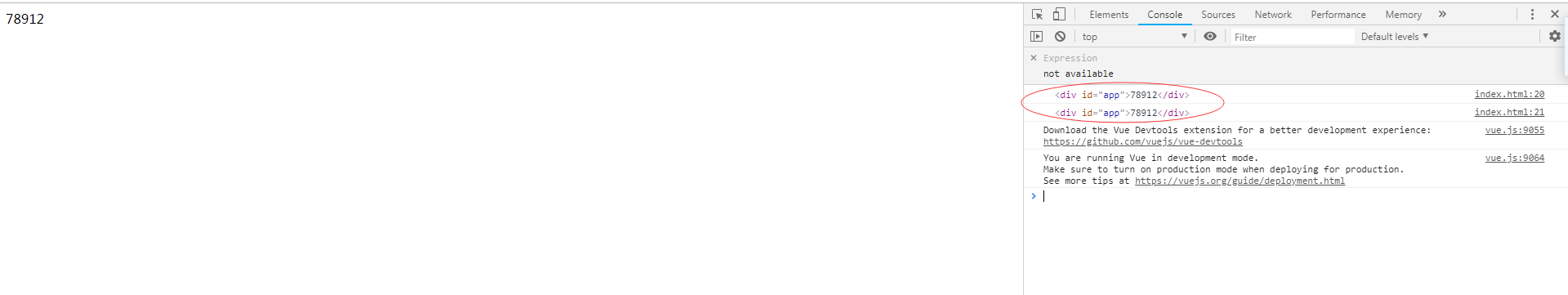
vm.$el.innerHTML = '78912';//利用Vue的属性来修改文本


方法
Vue 在实例化的时候还有一些方法:
数据类型方法
vm.$watch
vm.$delete
vm.$set
生命周期类方法
vm.$mount
vm.$forceUpdate
vm.nextTick
vm.$destory
事件类方法
vm.$on
vm.$once
vm.$off
vm.$emit
我们主要来看下数据类方法中的$watch,其他的后续学习
watch是主要观测一个数据的变化,当数据发生改变时就会被执行。示例代码:
<script type="text/javascript">
var data = {
message : '123',
};
var vm = new Vue({
el : '#app',
data : data,
})
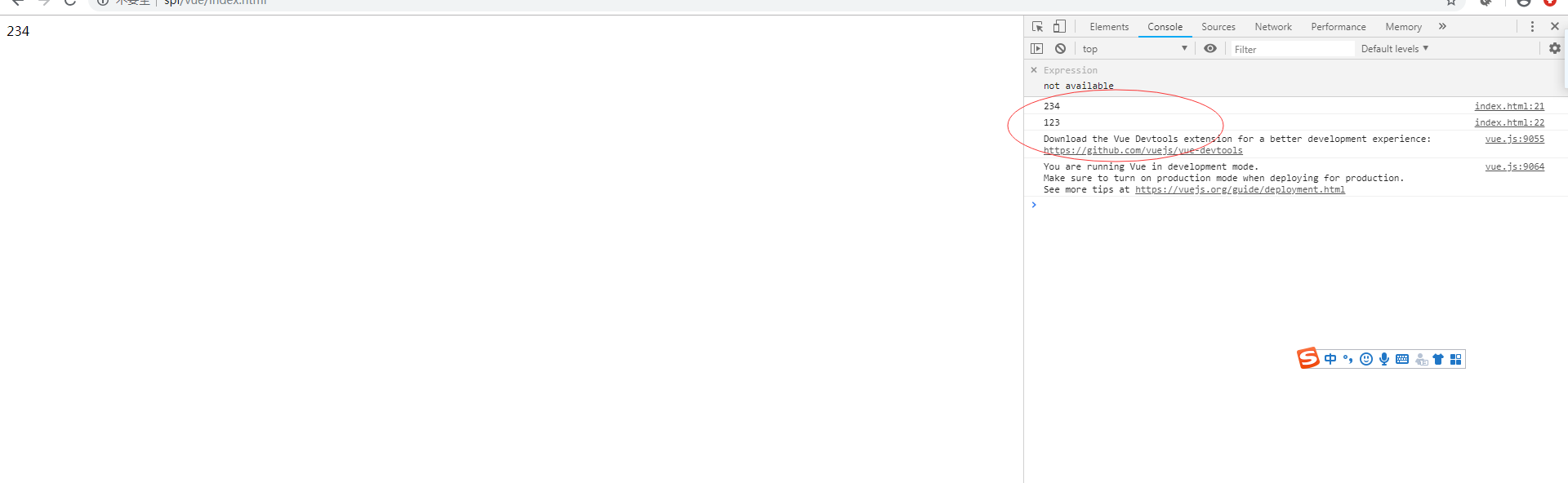
vm.$watch('message', function(newValue, oldValue){
console.log(newValue);
console.log(oldValue);
})
vm.$data.message = '234';
</script>