1.安装 :
cd项目目录,npm install mockjs --save-dev
2.使用:
在src文件夹下创建mock文件夹,在mock文件夹中创建一个api.js文件(命名随意)
3.在main.js中添加一行
require('./mock/api')
4.api.js配置
配置方式1(一看就懂版)
// 引入mockjs
const Mock = require('mockjs')
// 获取 mock.Random 对象
const Random = Mock.Random
// mock一组数据
const simulateData = function () {
let data = []
for (let i = 0; i < 8; i++) {
let data = {
name: Random.cname(),
date: Random.date(),
city: Random.city()
}
data.push(data)
}
return {
data: data
}
}
Mock.mock('/user/login', 'get', simulateData)
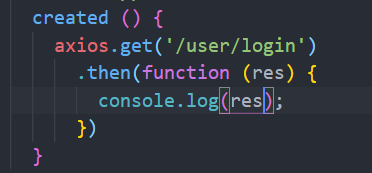
如何获取数据(我这里用的是axios):直接向

配置的url发起请求即可

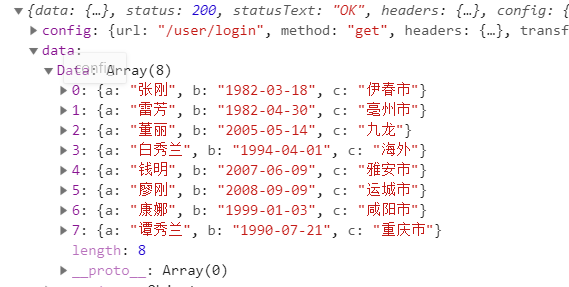
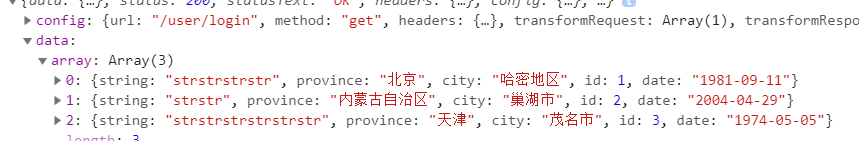
返回的数据应该类似于下图

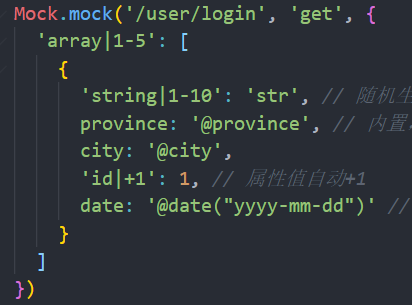
配置方式2:在Mock.mock()中进行配置


Mock的语法:
Mock.mock(url,type,template|function(options))
Mock会拦截向指定url发起的指定格式的数据请求,并返回根据模板生成的数据
function(options):
Mock.mock('http://test.com', 'get', function() {
return Mock.mock({
"user|1-3": [{
'name': '@cname',
'id': 88
}
]
});
});
自定义响应时间
// 设置1秒至4秒间响应
Mock.setup({ timeout: '1000-4000' });
Mock.Random是一个工具类,用于生成各种格式随机数据. 有两种写法:
第一种:
// 生成一个email格式的字符串
console.log(Mock.mock('@email')); // 结果: s.uorjeqdou@crqfpdypt.gw第二种:
var Random = Mock.Random;
console.log(Random.email()); // 结果: r.quyppn@yit.cv
这里有一份比较详细的整理
Mock.Js官方的例子Mock.toJSONSchema( template ):把 Mock.js 风格的数据模板 template 转换成 JSON Schema
(可以理解为是JSON风格的数据模板)