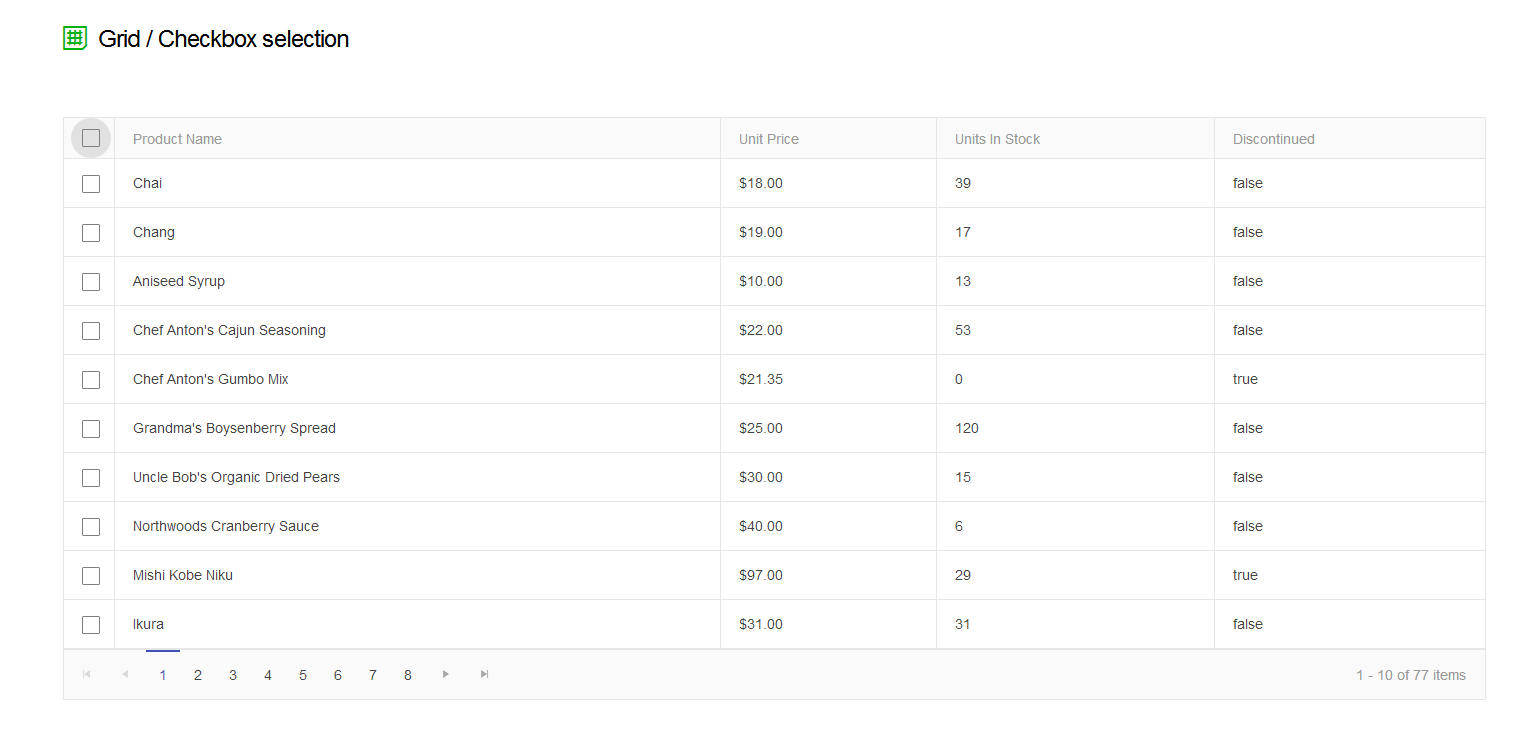
kendo UI的grid提供了选中行的功能,先上一张官网的截图:

一、简单说明
selectable 可选参数
- "row" - the user can select a single row. 行
- "cell" - the user can select a single cell. 项
- "multiple, row" - the user can select multiple rows. 多行
- "multiple, cell" - the user can select multiple cells. 多项
通常使用选择的时候,用法是 selectable: true 这个时候可以使用行选中。
上面说的选择是变色的那种选中。如何需要的是checkbox选中,那么需要设置
persistSelection: true,
columns:[{ selectable:true}]
行选中和checkbox选中不可以同时使用,会存在冲突,实际需要的时候需要自定义,在我做的项目中需要两种功能并存的时候,使用的是自定义行选中,checkbox使用grid提供的方法。
二、行选中和checkbox选中并存时的处理
下面是我自定义的点击行 然后选中行的事件
//点击行选中事件 $("#grid").on("click", "tbody tr[role='row'] td", function () { if ($(this).html().indexOf("k-checkbox") < 0) {//判断点击项是不是checkbox,不是的情况下再进行行选中的操作 $("#grid tr").removeClass("chooseRow"); $(this).parent().addClass("chooseRow"); //添加行选中的样式 var index = $(this).parent().index(); //获取选中行的下标 var selectedId = $("#grid").data("kendoGrid").dataSource.at(index).Id; //获取选中行的ID } });
可以从代码中了解到,是通过chooseRow这个class标志选中行的,同时我给带有chooseRow的行设置了样式。
上面实现的是行选中的单选。也可以自己通过对上面方法的修改实现多选。
三、checkbox实现单选
实现这个功能,首先要去掉全选的checkbox,代码如下:
//加载grid列表加载的后面 $("input[aria-label='Select all rows']").next(".k-checkbox-label").remove(); $("input[aria-label='Select all rows']").remove();
然后在点击checkbox的时候做判断,实现只能选中一行
// 单选 $(document).on("click", "#grid tbody tr[role='row'] td", function () { var index = $(this).parent().index(); //获取选中行的下标 var grid = $("#grid").data("kendoGrid"); grid.select("tr:eq(" +index + ")"); var localCheck = $("#grid").find(".k-checkbox:checked"); if(localCheck.length > 1) { grid.clearSelection(); grid.select("tr:eq(" +index + ")"); } });
四、selection相关方法
(1)指定某一行进行选中的方法
//方法1: var grid = $("#grid").data("kendoGrid"); grid.select("tr:eq(0)"); //方法2: var grid = $("#grid").data("kendoGrid"); var uid = grid.dataSource.at(0).uid; grid.select("tr[data-uid='" + uid + "']");
(2)输出选中数据的方法
//方法一: var grid = $("#grid").data("kendoGrid"); grid.select(); //输出选中行的数据(当前页) //方法二: var grid = $("#grid").data("kendoGrid"); console.log(grid.selectedKeyNames()); //输出选中行的关键字(支持分页) 注: 要求这个grid必须设置schema的model,输出的选中项数据就是model设定的值,如mode设置的是id,那么输出的值就是选中行的id值。
(3)清除选中项
//方法一: var grid = $("#grid").data("kendoGrid"); grid.clearSelection(); //只能清除当前页的选中项 //方法二: var grid = $("#grid").data("kendoGrid"); grid._selectedIds={}; //可以清除所有页的选中项
不过在实际应用中,会发现上面清除选中项的“方法二”,存在无法清除当前页面选中样式的问题,所以,我配合使用了grid.clearSelection()。