1. IE box与标准box的区别:
把元素看成一个盒子,margin是盒子外面的包装纸,border是盒子皮,padding是盒子和盒子里面东西的空隙,在往里面就是内容了。
而IE和w3c对于盒子宽度的定义是不一样的:IE中盒子的宽度包含 包装纸+盒子皮+内容,而w3c中的宽度之包含 内容
解决的办法有两种:
1)避免给有宽度的元素设置内边距和边框,尝试将这些属性添加到元素的父元素或者子元素上
2)利用IE不识别!import以及css后面代码会覆盖前面代码
//IE不识别!important,height:100px!important解析后height的值是underfined;接着解析height:130px则height的值被覆盖为130px。其他浏览器识别!important且其优先级最高,所以后面的解析不会覆盖height的 值。
.box-style2{ margin: 20px; padding: 10px; border: solid 5px black; background-color: red; height:100px!important; height:130px; width:100px!important; width:130px; }
2. Html在移动设备上显示会遇到那些问题:
1. 限制HTTP请求:3G信号传输费用昂贵,可能的话要限制图像显示。
2. 不同的屏幕尺寸:移动设备屏幕尺寸宽度一般来说从320到480不等,但是也会因为设备的不同有很大差异
3. 禁用悬停:触摸屏不能很好地支持hover,所以做菜单时最好不要使用下拉菜单等形式。
4. 跨浏览器支持。
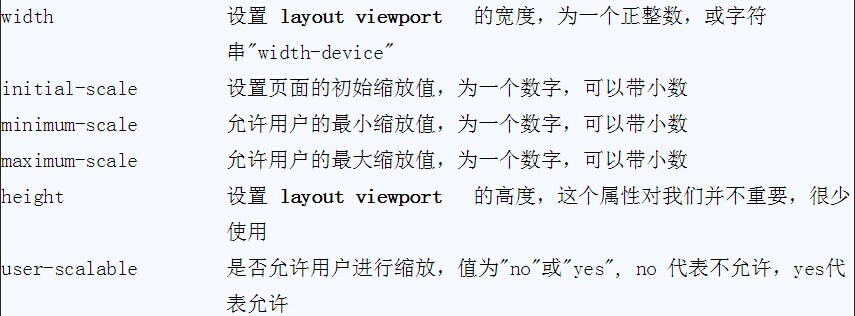
5. css中的1px并不等于设备的1px,同时用户缩放也会引起css中px的变化。移动设备上的浏览器都会把自己默认的viewport设为980px或1024px。所以在移动开发中最常见的解决方法就是添加以下代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">

3. HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
