配置前提:
对于maven项目来说,需要在pom.xml文件的<build><plugins>添加配置</plugins></build>
网上有些地方说要放在<reporting></reporting>里面,但是经过验证对于产出pmd.html、checstyle.html和findbugsXml.xml没有影响。
但是如果需要产出findbugs.html可视化文件的话,需要把findbugs的配置放到<reporting>里面,在输出findbugsXml.xml后敲击
mvn compile site
命令生成html文件。
但是经过我本地测验,这种方式需要消耗大量时间,不建议使用。可以采用下面的方式进行查看。
另外findbugs的报告xml形式不是很人性化,但是如果是在你本地的eclipse下的话可以输入一下命令查看findbgus的gui界面
//生成findbugsXml.xml文件 clean compile findbugs:findbugs //然后查看gui findbugs:gui
pom.xml中对于三种代码检查方式的配置如下

<build> <plugins> <!-- 配置静态代码检查包括checkStyle、findBugs、pmd --> <!-- 配置checkStyle代码规范检查 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-checkstyle-plugin</artifactId> <version>2.10</version> <configuration> <configLocation>checkstyle.xml</configLocation> </configuration> </plugin> <!-- 配置findbugs对编译文件中可能出现的问题在运行前进行检查 --> <!-- <plugin> <groupId>org.codehaus.mojo</groupId> <artifactId>findbugs-maven-plugin</artifactId> <version>3.0.1</version> <configuration> <threshold>High</threshold> <effort>Default</effort> <findbugsXmlOutput>true</findbugsXmlOutput> <findbugsXmlWithMessages>true</findbugsXmlWithMessages> <findbugsXmlOutputDirectory>target/site</findbugsXmlOutputDirectory> </configuration> </plugin> --> <!-- 配置pmd对java源文件进行检查,检测出可以优化的代码 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-pmd-plugin</artifactId> <version>3.5</version> </plugin> </plugins> </build> <reporting> <plugins> <!-- 如果要生成findbugs.html的话需要放到这里面 --> <plugin> <groupId>org.codehaus.mojo</groupId> <artifactId>findbugs-maven-plugin</artifactId> <version>3.0.1</version> <configuration> <threshold>High</threshold> <effort>Default</effort> <findbugsXmlOutput>true</findbugsXmlOutput> <findbugsXmlWithMessages>true</findbugsXmlWithMessages> <findbugsXmlOutputDirectory>target/site</findbugsXmlOutputDirectory> </configuration> </plugin> </plugins> </reporting>
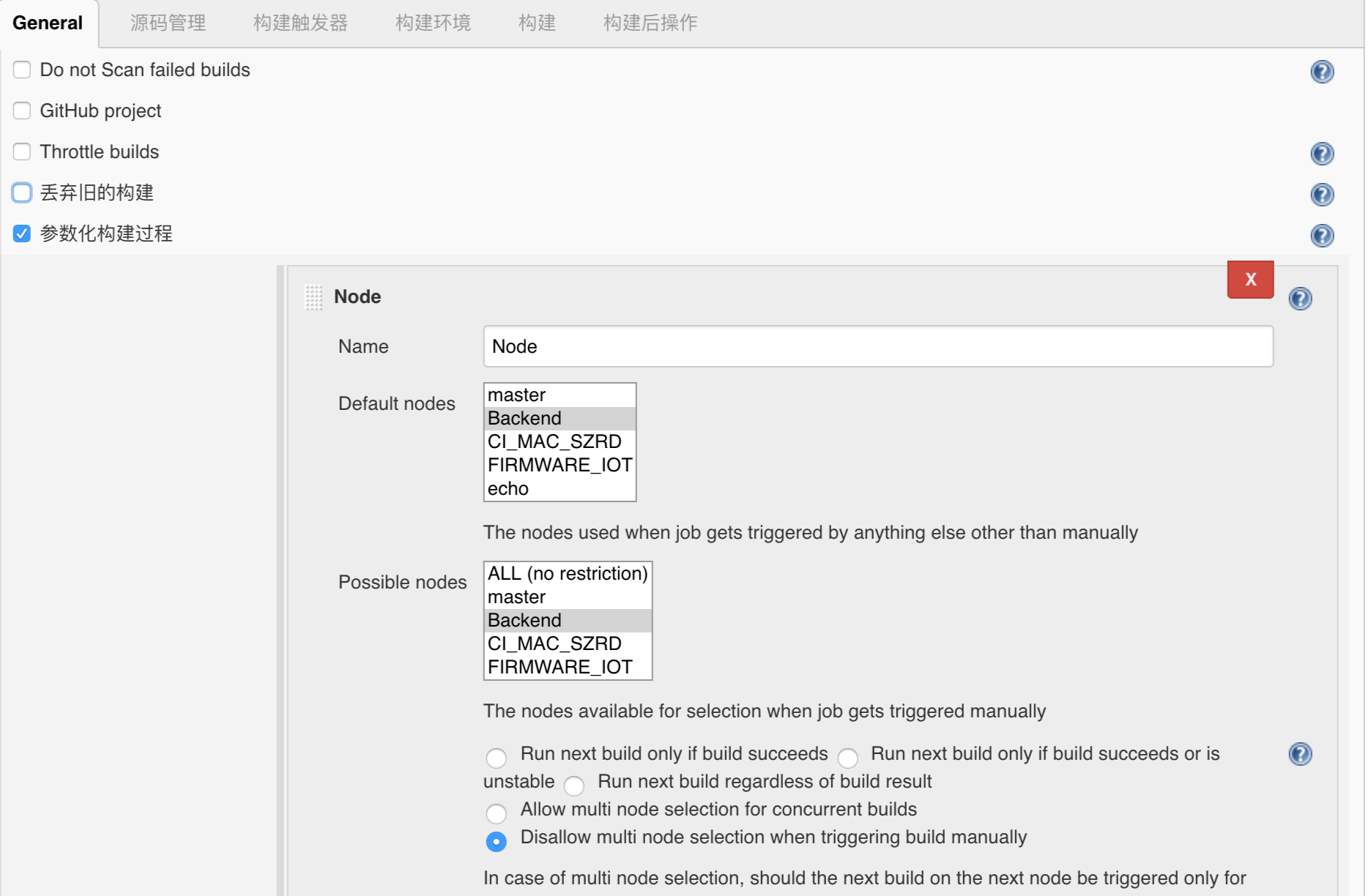
一、Jenkins上添加新项目的基础配置
首先Jenkins上要安装相应的插件FindBugs Plug-in+PMD Plug-in+Checkstyle Plug-in+Static Analysis Collector Plug-in
这里需要特别注意虽然,我们只是对代码进行检查,并不进行打包发布操作,但是也是需要配置执行节点Node

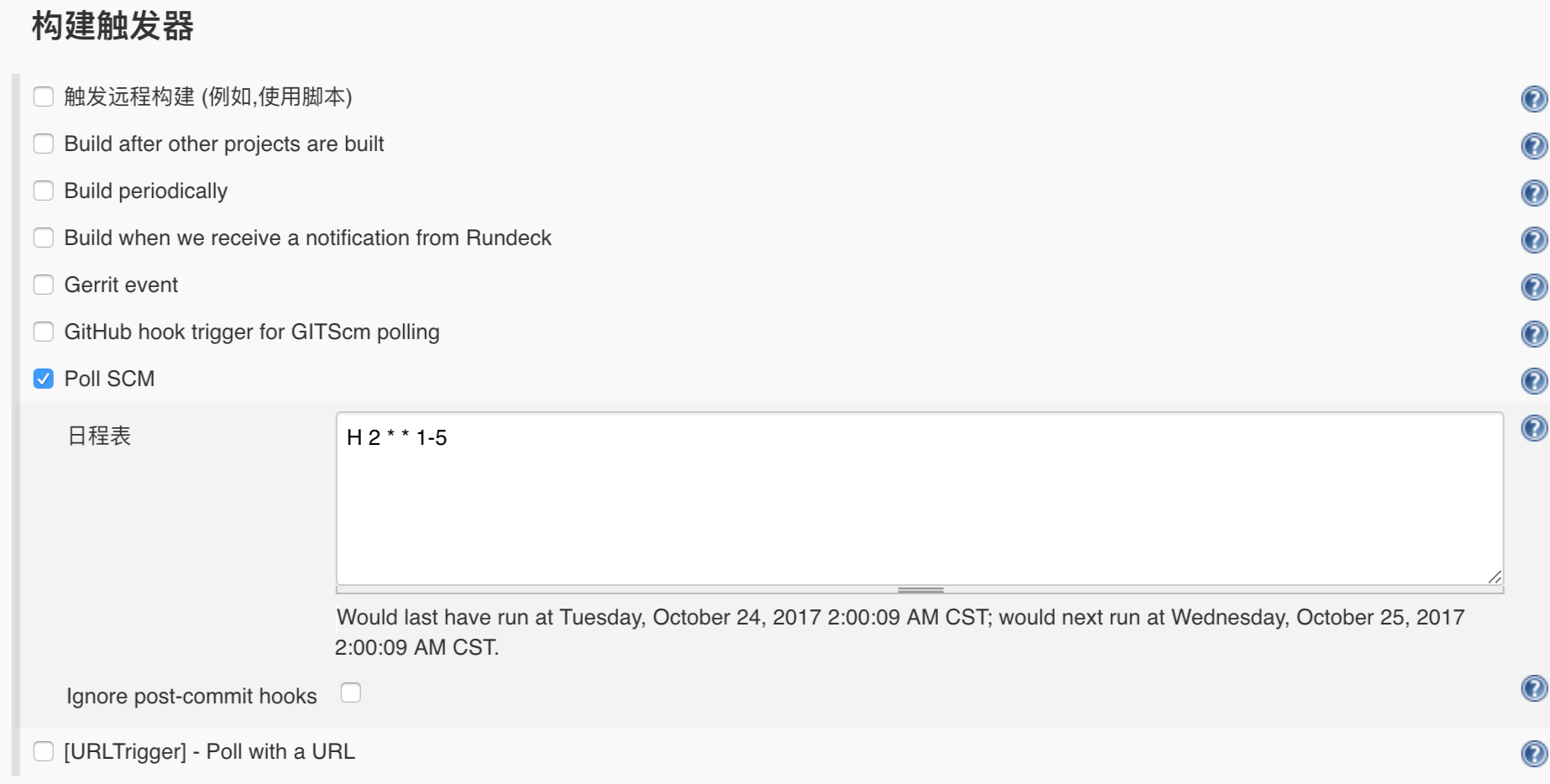
二、配置每日定时触发代码检查的日程表(PollScm)
PollScm一共有五个可配置参数 * * * * *
第一个参数代表的是分钟 minute,取值 0~59;
第二个参数代表的是小时 hour,取值 0~23;
第三个参数代表的是天 day,取值 1~31;
第四个参数代表的是月 month,取值 1~12;
第五个参数代表的是星期 week,取值 0~7,0 和 7 都是表示星期天。
我设置的是每周一到周五凌晨两点进行代码检查
H 2 * * 1-5

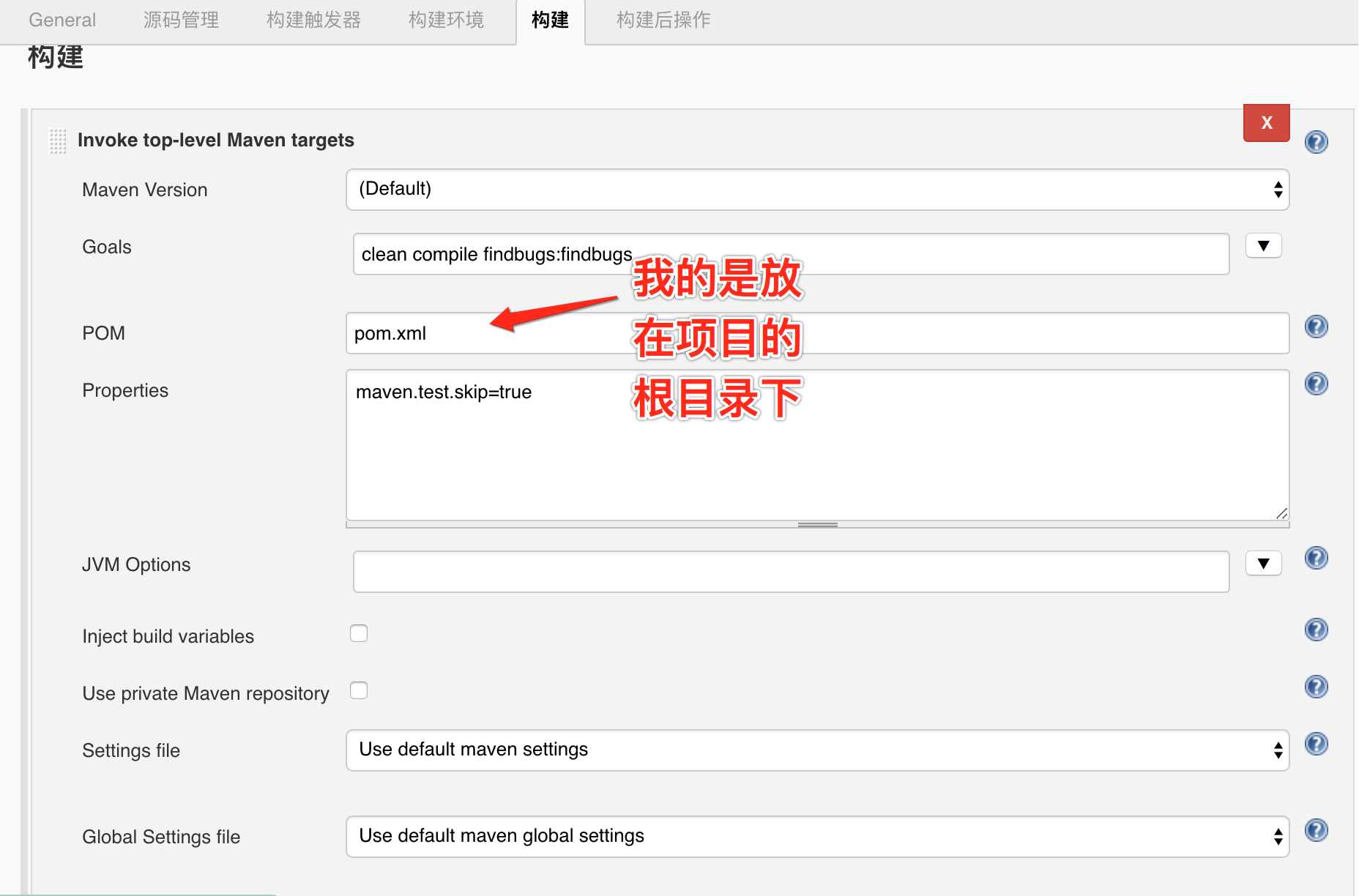
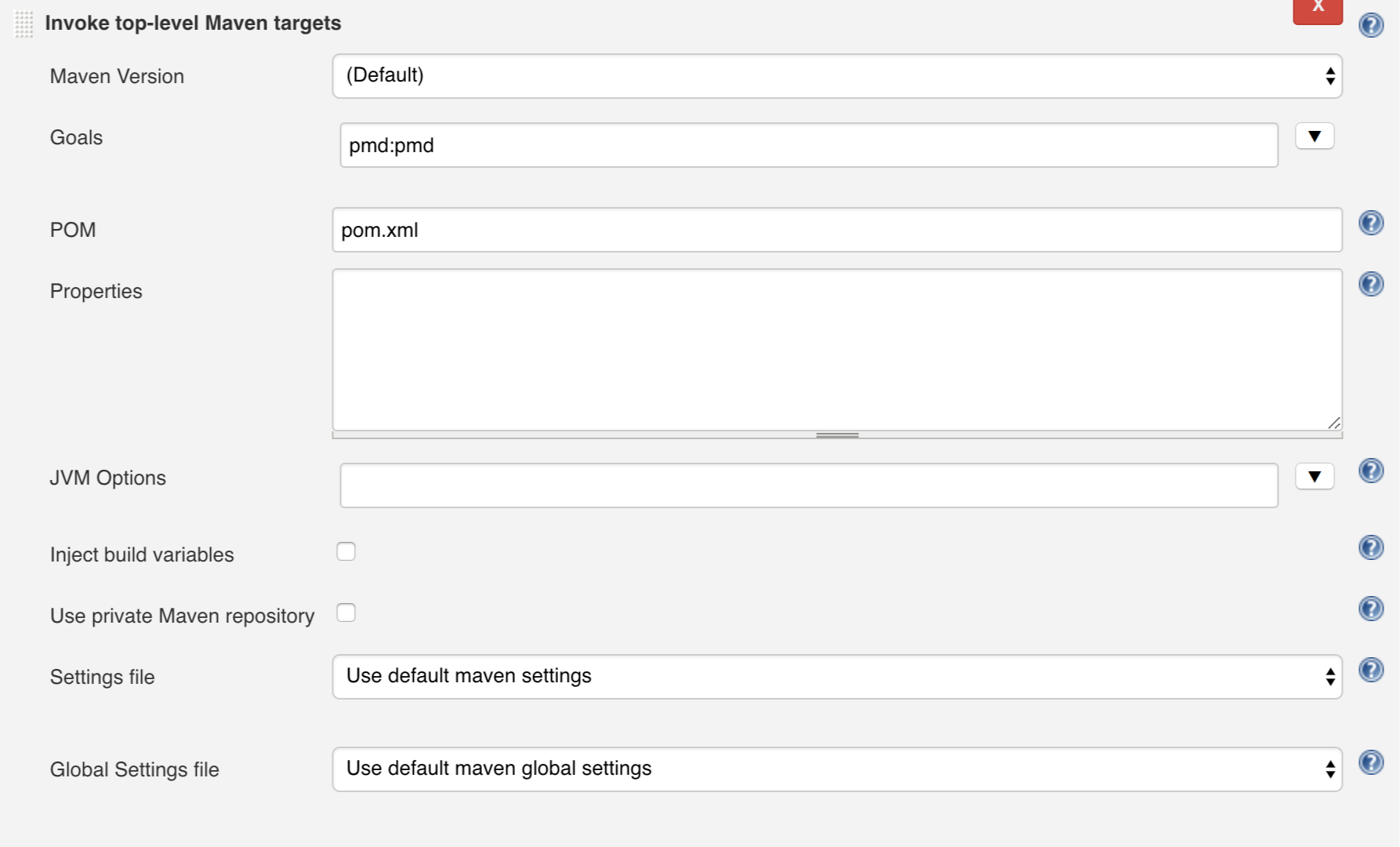
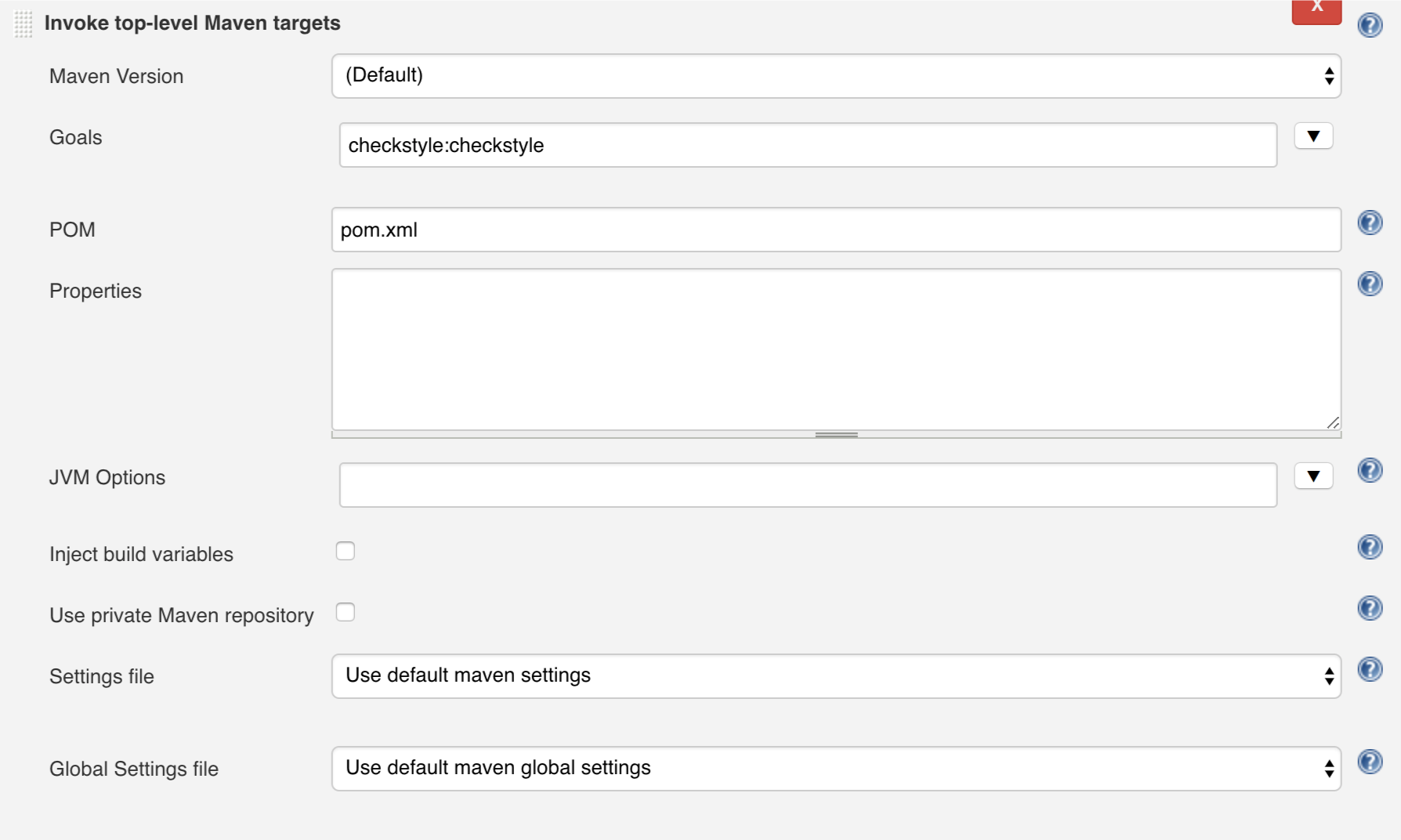
三、maven项目对于findbugs、pmd、及checkstyle的构建配置
在构建这一步的时候就需要填写check命令了
findbugs的配置如下:

pmd的配置如下:

checkstyle的配置如下:

以上配置完成后,就会在项目的target/site目录下产出相应的Html和xml文件
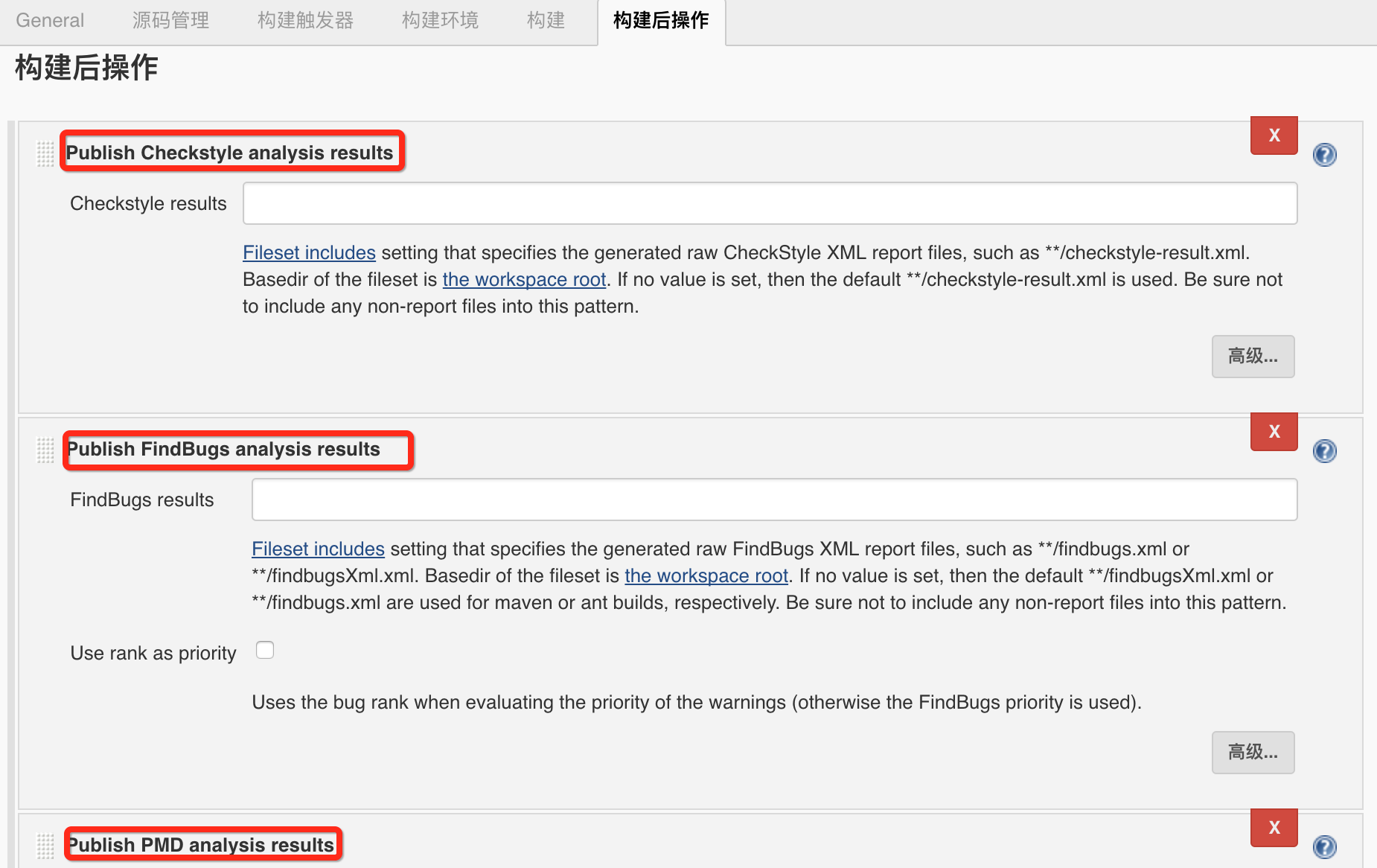
四、构建后以报表的形式显示三个report
在构建后操作中选择【Publish *** analysis results】,默认设置就好。
通过这一步让代码检测报告动可视化的显示在Jenkins界面上

五、完成代码检查后发送项目检查邮件给项目小组
我是配置的发送模板,然后按照模板进行发送email
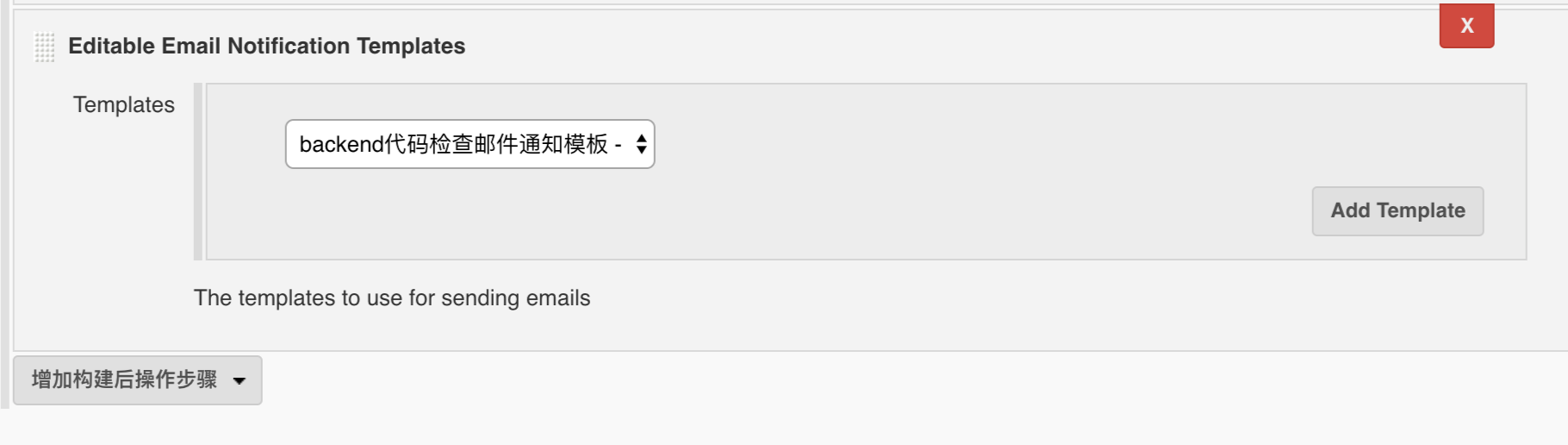
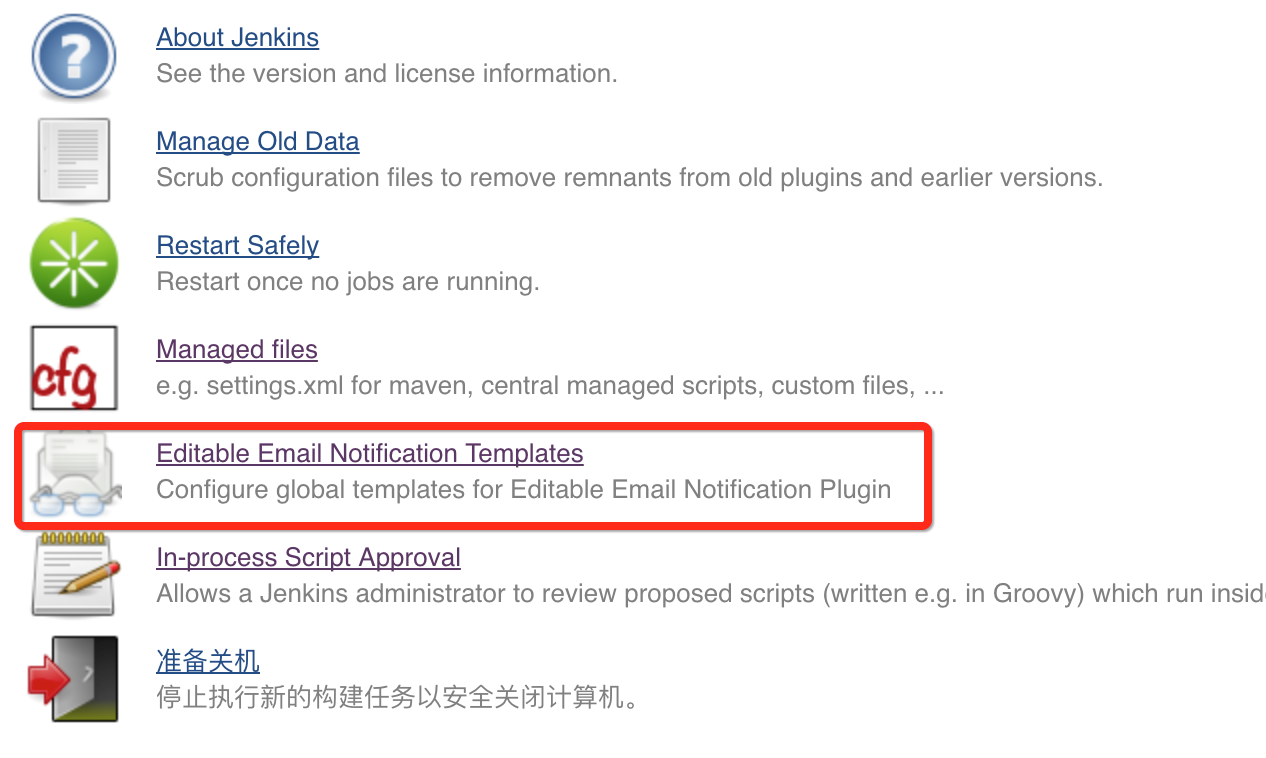
一、配置邮件发送模板
在【系统管理】中选择Editable Email Notification Templates

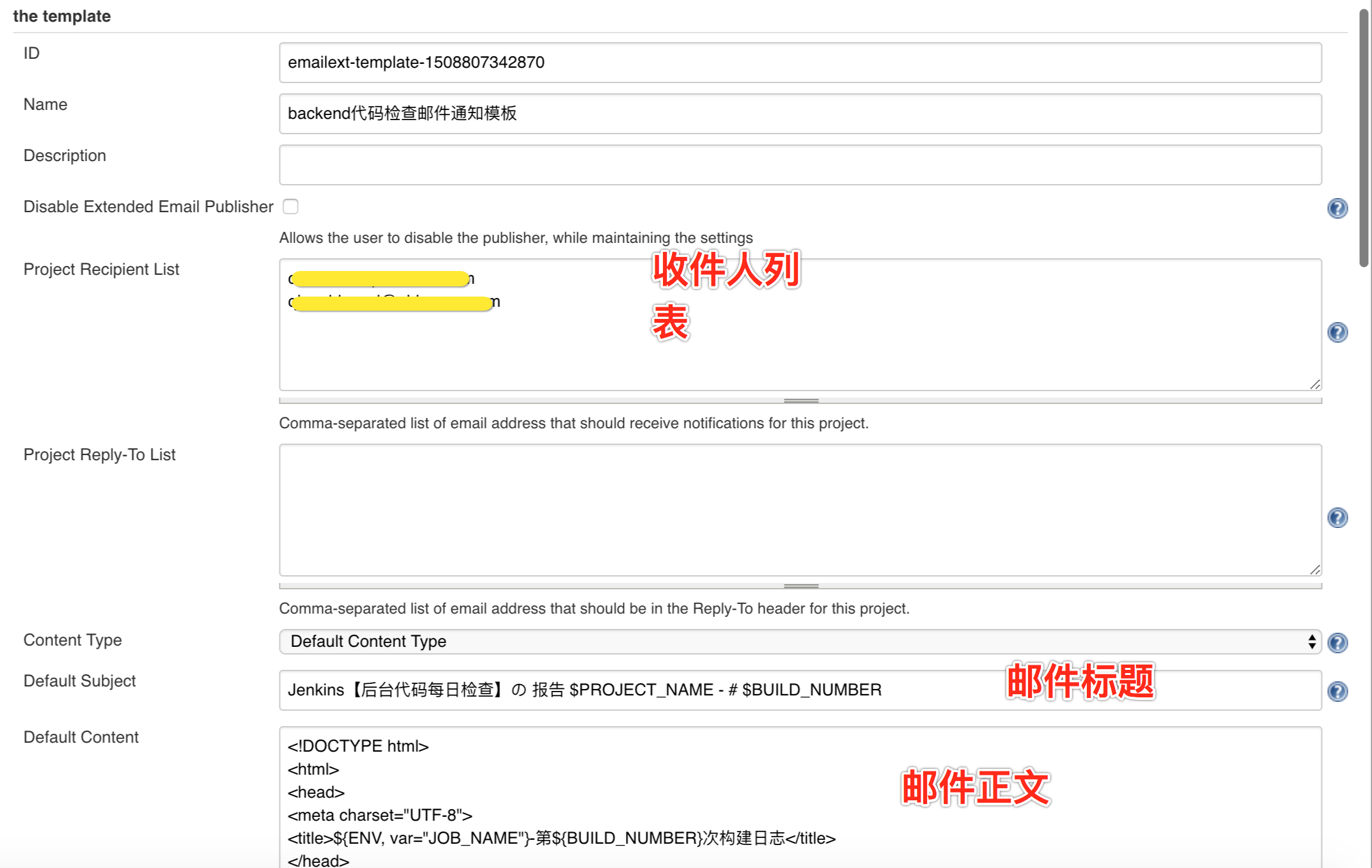
---------

---------

------
邮件内容模板:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td><h2> <font color="#0000FF">${PROJECT_NAME}构建结果 - ${BUILD_STATUS}</font> </h2></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>构建人 : ${CAUSE}</li> <li>构建节点 : ${NODE_NAME}</li> <li>变更集: ${JELLY_SCRIPT,template="html"}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> </td> </tr> <tr> <td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li> </ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"} </td> </tr> <tr> <td><b>Failed Test Results</b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td><pre style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre> <br /></td> </tr> <tr> <td><b><font color="#0B610B">构建日志 (最后 100行):</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <!-- <tr> <td>Test Logs (if test has ran): <a href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a> <br /> <br /> </td> </tr> --> <tr> <td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea> </td> </tr> <tr> <td><b><font color="#0B610B">构建结果及报告:</font></b> <hr size="2" width="100%" align="center" /></td> </tr> </table> </body> </html>
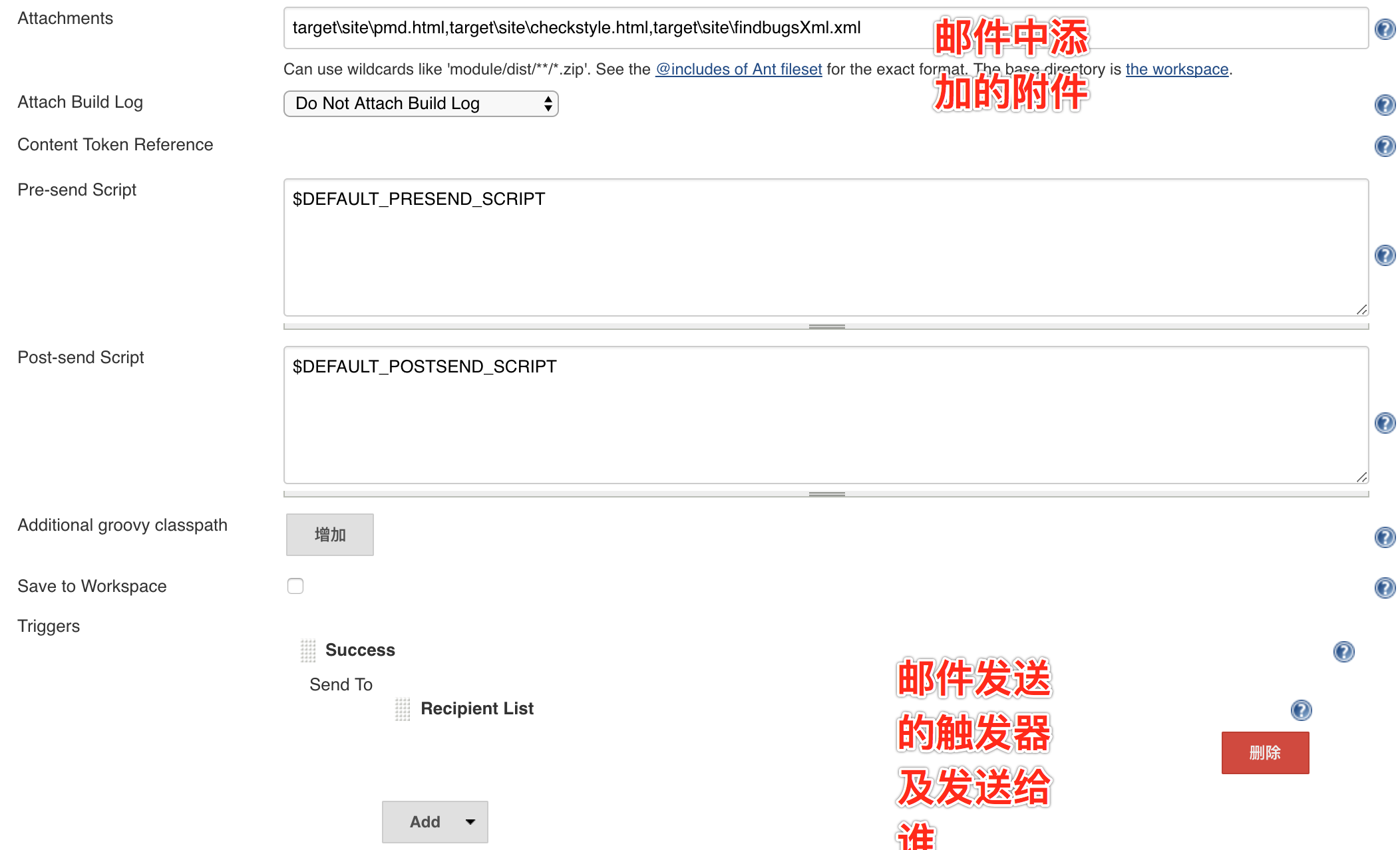
项目配置: