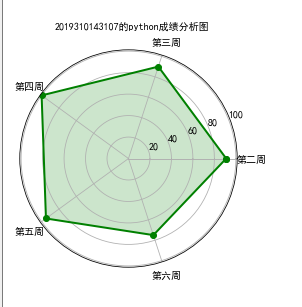
python123成绩雷达图
import numpy as np import matplotlib.pyplot as plt import matplotlib matplotlib.rcParams['font.family']='SimHei' matplotlib.rcParams['font.sans-serif']=['SimHei'] labels=np.array(['第二周','第三周','第四周','第五周','第六周']) nAttr=5 Python=np.array([91,90,100,95,75]) angles=np.linspace(0,2*np.pi,nAttr,endpoint=False) Python=np.concatenate((Python,[Python[0]])) angles=np.concatenate((angles,[angles[0]])) fig=plt.figure(facecolor="white") plt.subplot(111,polar=True) plt.plot(angles,Python,'bo-',color='g',linewidth=2) plt.fill(angles,Python,facecolor='g',alpha=0.2) plt.thetagrids(angles*180/np.pi,labels) plt.figtext(0.52,0.95,'2019310143107的python成绩分析图',ha='center') plt.grid(True) plt.savefig('dota_radar.JPG') plt.show()

手绘图片
原图:

from PIL import Image import numpy as np a = np.asarray(Image.open("D:浏览器picture.png").convert('L')).astype('float') depth = 10. # (0-100) grad = np.gradient(a) # 取图像灰度的梯度值 grad_x, grad_y = grad # 分别取横纵图像梯度值 grad_x = grad_x * depth / 100. grad_y = grad_y * depth / 100. A = np.sqrt(grad_x ** 2 + grad_y ** 2 + 1.) uni_x = grad_x / A uni_y = grad_y / A uni_z = 1. / A vec_el = np.pi / 2.2 # 光源的俯视角度,弧度值 vec_az = np.pi / 4. # 光源的方位角度,弧度值 dx = np.cos(vec_el) * np.cos(vec_az) # 光源对 x轴的影响 dy = np.cos(vec_el) * np.sin(vec_az) # 光源对 y轴的影响 dz = np.sin(vec_el) # 光源对z 轴的影响 b = 255 * (dx * uni_x + dy * uni_y + dz * uni_z) # 光源归一化 b = b.clip(0, 255) im = Image.fromarray(b.astype('uint8')) # 重构图像 im.save("D:浏览器picture.png")
