概要
1、TreePanel简介
2、树节点
3、同步树
4、异步树
5、树加载器
1、树控件的简单应用
树控件由Ext.tree.TreePanel类定义,控件的名称为treepanel,TreePanel类继承自Panel面板。在ExtJS中使用树控件其实非常简单,我们先来看下面的代码:
<script type="text/javascript">
Ext.onReady(function(){
var root=new Ext.tree.TreeNode({
id:"root",
text:"树的根"
});
root.appendChild(
new Ext.tree.TreeNode({
id:"c1",
text:"子节点"
})
);
var tree=new Ext.tree.TreePanel({
renderTo: Ext.getBody(),
root:root,
100
});
});
</script>
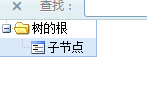
运行结果如下:

2、树节点Ext.tree.TreeNode
TreeNode代表一个树节点,比较常用的属性包括text、id、icon、checked等。
3、异步树Ext.tree.AsyncTreeNode
在很多时候,树的节点是动态产生的,也就是需要从服务器端的一个url中获得树的节点信息。ExtJS的树控件提供了对这种功能的支持,你只需要在创建树控件的时候,通过给树指定一个节点加载器,就可以从服务器端动态加载树的节点信息。我们来看下面的代码:
<script type="text/javascript">
Ext.onReady(function(){
var root=new Ext.tree.AsyncTreeNode({
id: "root",
text: "树的根"
});
var tree=new Ext.tree.TreePanel({
renderTo: Ext.getBody(),
root: root,
loader: new Ext.tree.TreeLoader({url: "treedata.js" }),
150
});
});
</script>
treedata.js这个url返回的内容如下:
[{
id: 1,
text: '子节点1',
leaf: true
},{
id: 2,
text: '儿子节点2',
children: [{
id: 3,
text: '孙子节点',
leaf: true
}]
}]
4、树加载器Ext.tree.TreeLoader
凡是异步树节点,都需指定一个树加载器,TreeLoader会根据需要,通过Ajax的方式自动从指定的url或内存中加载树节点信息。
可以在准备加载一个树节点之前,更改TreeLoader的相关信息,示例:
myTreeLoader.on("beforeload", function(treeLoader, node) {this.baseParams.category = node.attributes.category;}, this);