原理:用户在文本框中输入一个字符(或输入字符的首字母),然后利用ajax,从后台服务器中进行检索,组装后并返回到页面,页面通过javascript进行解析,在一个层里面显示出来。
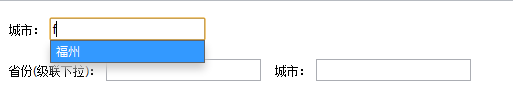
类似的效果如下:

<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQuery插件--jqueryflexselect<span class="wp_keywordlink_affiliate"><a href="http://tieguanyin168.usa1.ywwm.org/index.php/tag/autocomplete" title="查看 下拉框自动提示 中的全部文章" target="_blank">下拉框自动提示</a></span></title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- 引入插件css、js --> <link rel="stylesheet" href="<%=request.getContextPath()%>/js/ajaxfileupload.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<%=request.getContextPath()%>/js/flexselect.css" type="text/css" media="screen" /> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.3.1.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/liquidmetal.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.flexselect.js"></script> <script type="text/javascript"> $(document).ready(function() { //<span class="wp_keywordlink_affiliate"><a href="http://tieguanyin168.usa1.ywwm.org/index.php/tag/autocomplete" title="查看 下拉框自动提示 中的全部文章" target="_blank">下拉框自动提示</a></span> $("select[class*=flexselect]").flexselect(); //二级联动 var city=$("#city").flexselect(); $("#province").flexselect({ callback : function(){ var province=$("#province").val(); var result = []; if(province==1){ //浙江 //杭州、宁波、温州、台州、绍兴 result.push({name:'杭州', value:1}); result.push({name:'宁波', value:2}); result.push({name:'温州', value:3}); result.push({name:'台州', value:4}); result.push({name:'绍兴', value:5}); } if(province==2){ //福建 result.push({name:'福州', value:1}); result.push({name:'厦门', value:2}); result.push({name:'宁德', value:3}); result.push({name:'莆田', value:4}); result.push({name:'泉州', value:5}); } city.flexselect[0].cache = result; } }); }); </script> </head> <body> <br/> 城市: <select class="flexselect"> <option value=""></option> <option value="1">福州</option> <option value="2">厦门</option> <option value="3">宁德</option> <option value="4">莆田</option> <option value="5">泉州</option> <option value="6">漳州</option> <option value="7">龙岩</option> <option value="8">三明</option> <option value="9">南平</option> </select><br/><br/> 省份(级联下拉): <select id="province"> <option value=""></option> <option value="1">浙江</option> <option value="2">福建</option> </select> 城市: <select id="city"> <option value=""></option> </select> </body> </html>