五.Number类型
Number类型包含两种数值:整数和浮点型。为了支持各种数值类型,ECMA-262定义了不同的数值字面量格式。
最基本的数值字面量是十进制整数。
var box=100;
八进制数值字面量,(以8为基数),前导必须是0,八进制序列(0~7)。
var box=060; //八进制,48 var box=079; //无效的八进制,自动解析为79 var box=08; //无效的八进制,自动解析为8 alert(box);
六.String类型
String类型用于表示于零或者多个16位Unicode字符组成的字符序列,即字符串。字符串可以由
双引号("")或者单引号('')表示.
var box="link";
var box='link';
ps:在某些语言(PHP)中,单引号和双引号表示的字符串解析方式不同,而ECMAScript中,这两种表示方法
没有如何区别。但要记住的是,必须成对出现,不能穿插使用,否则会出错。
var box='link"; //错误
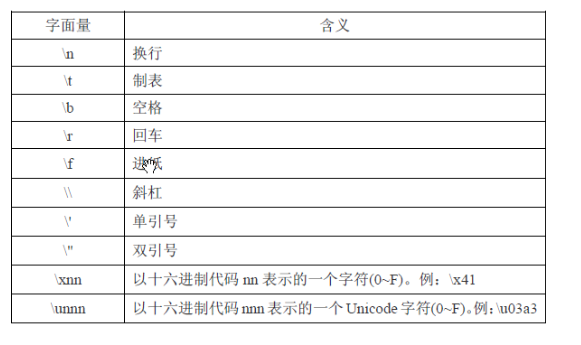
String类型包含了一些特殊的字符字面量,也叫转义序列。

ECMAScript中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。
要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的
字符串填充变量。
var box="link"; box=box+"html";
toString()方法可以把值转换成字符串。
var box=11; var box=true; alert(typeof box.toString());
toString()方法一般是不需要传参的,但在数值转成字符串的时候,可以传递进制参数。
var box=10; alert(box.toString()) //10
toString方法一般是不需要传参的,但是数值转成字符串的时候,可以传递进制参数。
var box=10; alert(box.toString(2)) //1010,二进制输出 alert(box.toString(8)) //12,八进制输出
如果在转型之前不知道变量是否是null或者undefined的情况下,我们可以使用转型
函数String(),这个函数能够任何类型的值转换为字符串。
var box=null; alert(String(box));
ps:如果值有toString()方法,则调用该方法并返回相应的结果。如果是null或者undefined,则返回"null"或者"undefined"。
七.Object类型
ECMAScript中的对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要
创建的对象类型的名称来创建。
var box=new Object();
Object()的对象构造,如果对象初始化时不需要传递参数,可以不用写括号,都这种方式,
我们不推荐。
var box=new Object;
Objec()里可以任意传参,可以传数值,字符串,布尔值等。而且,可以进行相应的计算。
var box=new Object(2); //Object类型。值是2 var age=box+2; //可以和普通变量运算 alert(age); //输出4()
既然可以使用new Object来表示一个对象,那么我们可以使用这种new操作符来创建其他类型的对象。var box=new Number(5)
alert(typeof box)//Object类型
var box=new String('link')
alert(typeof box)//Object类型
ps:面向对象是JavaScript语言的重点,这个我们只是简单的介绍了一下。