第一、前端基础简介
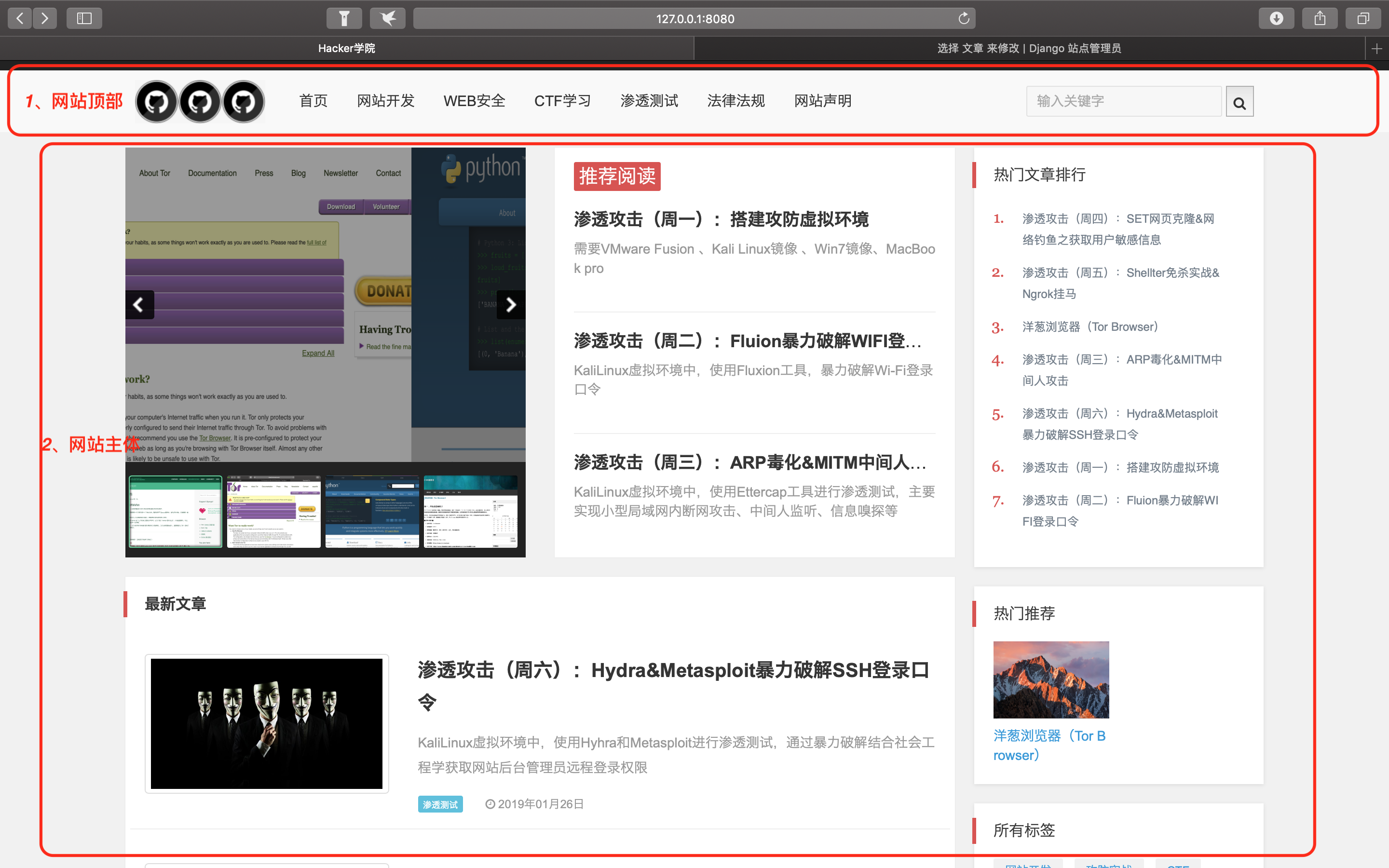
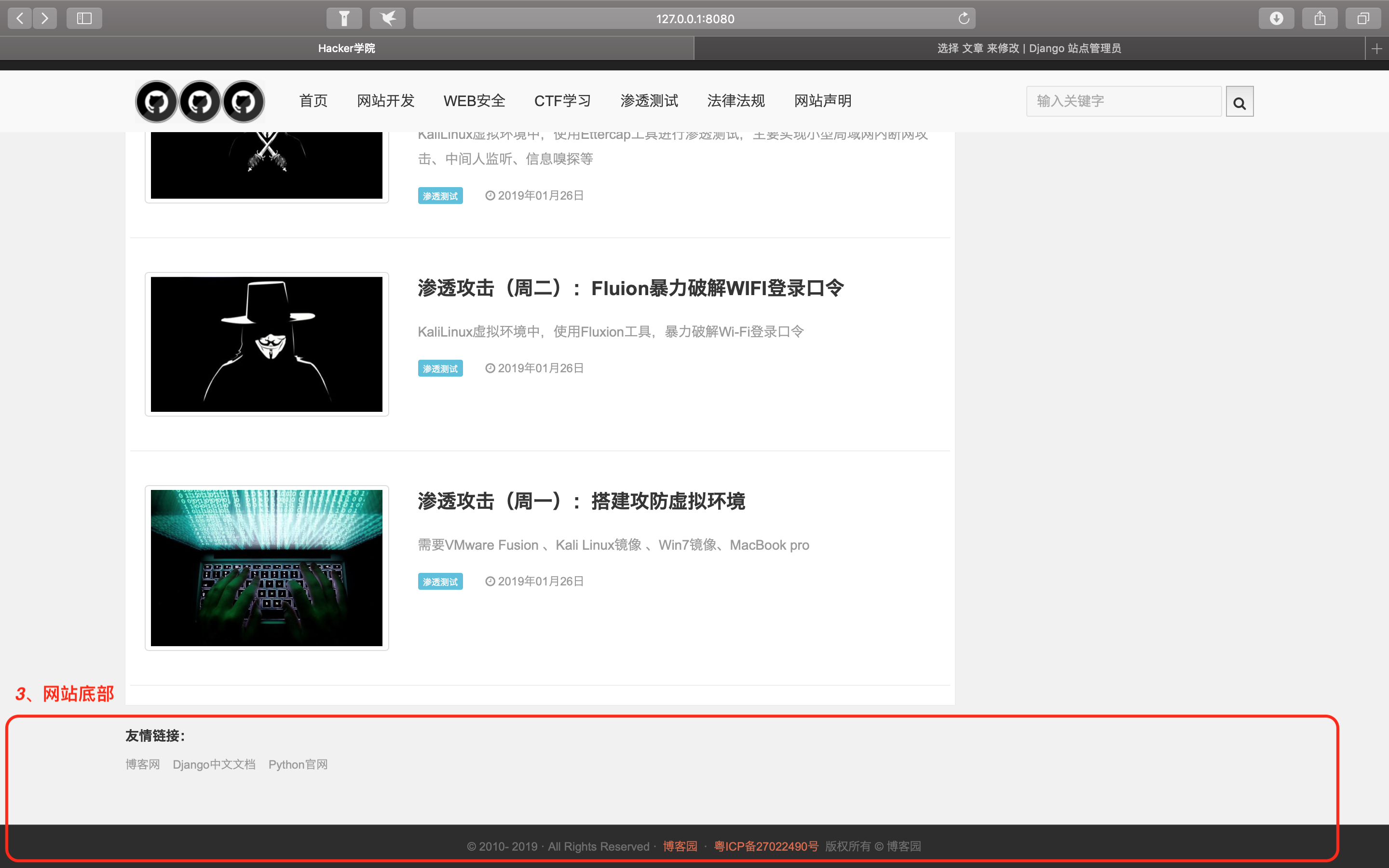
前端网页:根据此前项目需求分析可知,我们需要开发网站首页、文章分类页、搜索页、正文页、标签页,而一个最基本网页模版有三部分,网页顶部导航条、网页中部主体、网页底部,其中顶部和底部布局固定,中部展示内容每张网页不同。


网页代码:我们知道,一个网页基本代码的顶部和底部相同,主要中部主体在变化。
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mysite2019</title> </head> <body> <div>顶部</div> <div>中部</div> <div>底部</div> </div> </body> </html>
模板继承:我们把所有网页相同的代码单独提取出来放在 base.html页面里,然后在代码不同的位置,也就是主体那里用模板标签{% block content %} {% endblock %}替换。
templates/base.html #父模板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mystie2019</title> </head> <body> <div>顶部</div> {% block content %} {% endblock %} <div>底部</div> </div> </body> </html>
网站首页:在实现首页模板的时候,我们通过下面的代码实现,组合成一个完整的首页。{% extends "base.html" %} 的意思是继承 base.html页面的代码,且这个代码一定要放页面的第一行。两个页面里都有代码{% block xxx %}{% endblock %} ,代码{% block xxx %}{% endblock %} 里的xxx可以自由命名,这个代码意思是告诉模板引擎:这个位置我要预留给别人放东西的。一般是父模板基础代码被引用到子模板中,结合子模板的主体内容,形成一个完整网页,有效解决代码冗余、代码重复修改。
templates/index.html #子模板 {% extends "base.html" %} {% block content %} <div>中部</div> {% endblock %}
网页样式:{% block %} 标签非常有用,一般来说,基础模板中的 {% block %} 标签越多越好,用起来也会更灵活。例如,子模板要多引用一个CSS样式文件,这个样式只需要应用在当前页面。我们可以在base.html模板里多加一个{% block css %} {% endblock %}标签,然后在子模板页面里加以引用,如此一来,这个CSS就只在当前页面生效。
{% block css %}
#CSS样式文件路径
<link href='{% static "css/style.css" %}' type='text/css' />
{% endblock %}
第二、网页需求分析
结合此前的项目需求分析,我们需要实现五个页面的展现。网站首页、文章分类列表页、搜索列表页、标签列表页、文章内容展示页,这里,我们增加一个单页面(网站声明)。其中,文章分类列表页、搜索列表页、标签列表页这三个页面展示结构都一样,我们只需要一个模板页面即可。所以说我们真正需要实现的只有4个页面,这四个页面分别对应前端模板里的首页(index.html)、列表页(list.html)、内容页(show.html)、单页(page.html)。
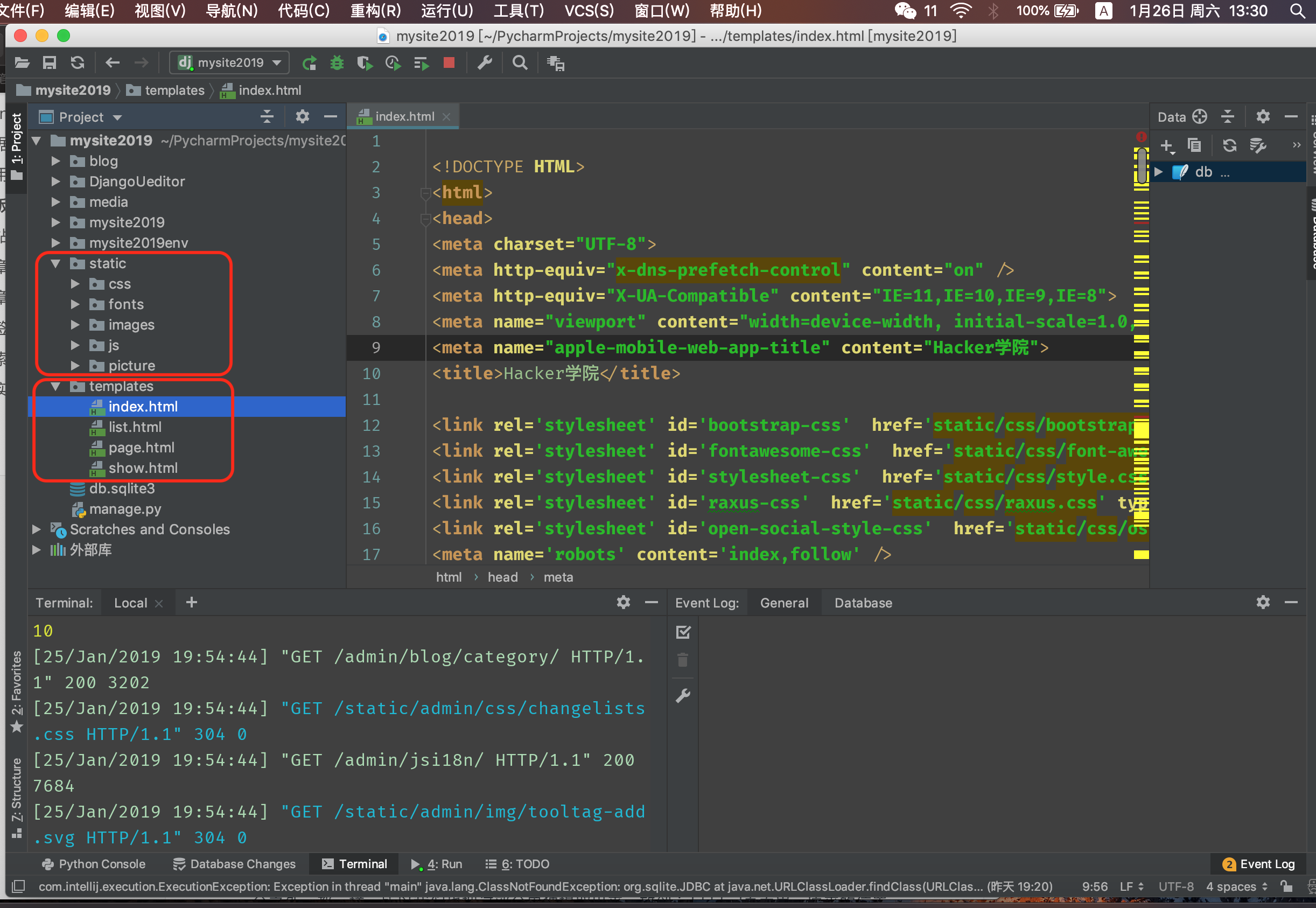
1、我们把前端设计师做好的静态模板static移动到mysite2019根目录里,然后把index.html、list.html、show.html、page.html四个页面复制到项目下templates目录里(之前做测试时templates目录里的index.html删除掉)。

2、通过观察,我们发现四个页面的头部和尾部相同,只有中间主体部分不同,通过继承,我们把相同部分的代码放到base.html。
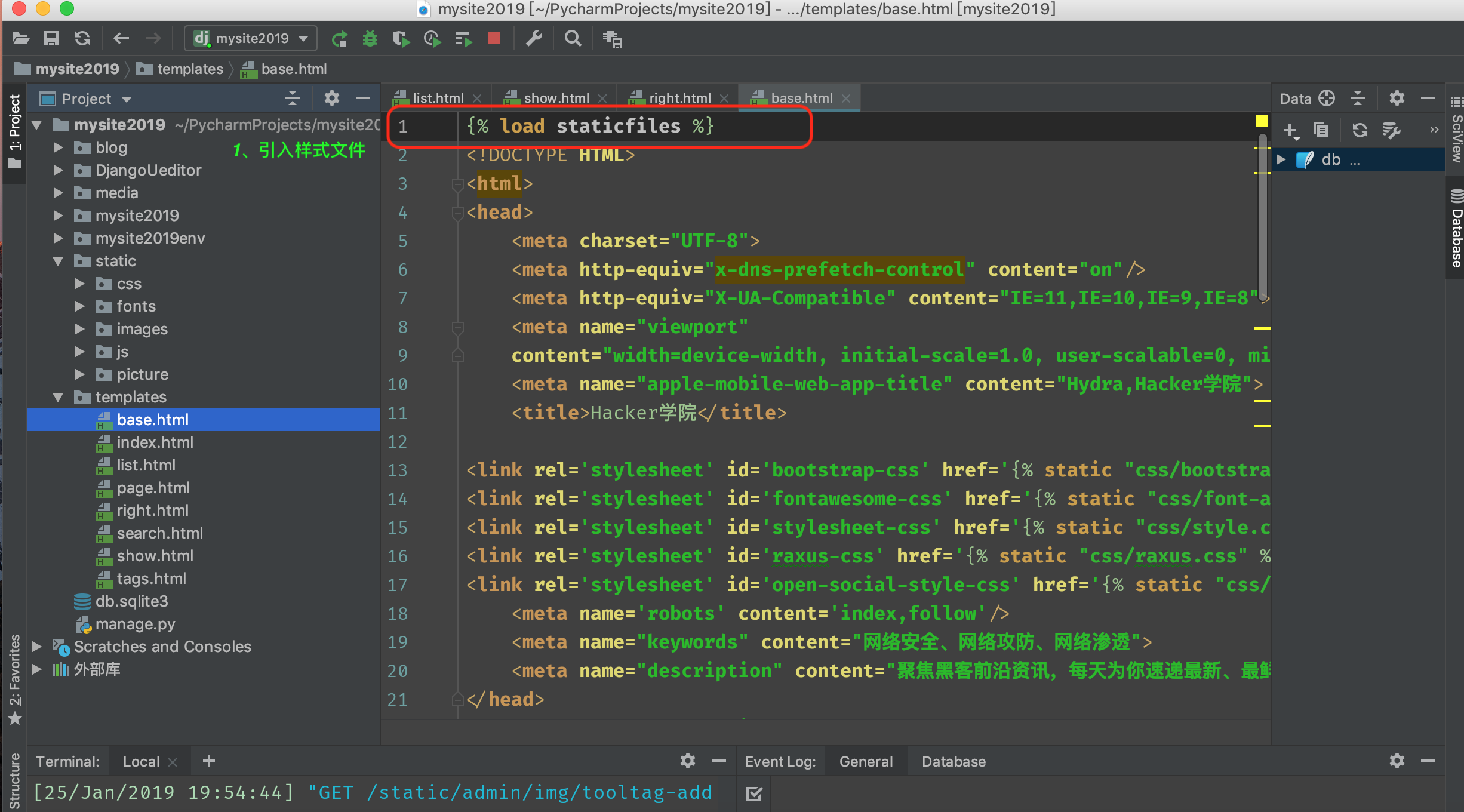
templates/base.html #父模板
{% load staticfiles %} <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-dns-prefetch-control" content="on"/> <meta http-equiv="X-UA-Compatible" content="IE=11,IE=10,IE=9,IE=8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <meta name="apple-mobile-web-app-title" content="Hydra,Hacker学院"> <title>Hacker学院</title> <link rel='stylesheet' id='bootstrap-css' href='{% static "css/bootstrap.min.css" %}' type='text/css' media='all'/> <link rel='stylesheet' id='fontawesome-css' href='{% static "css/font-awesome.min.css" %}' type='text/css' media='all'/> <link rel='stylesheet' id='stylesheet-css' href='{% static "css/style.css" %}' type='text/css' media='all'/> <link rel='stylesheet' id='raxus-css' href='{% static "css/raxus.css" %}' type='text/css' media='all'/> <link rel='stylesheet' id='open-social-style-css' href='{% static "css/os.css" %}' type='text/css' media='all'/> <meta name='robots' content='index,follow'/> <meta name="keywords" content="网络安全、网络攻防、网络渗透"> <meta name="description" content="追踪黑客前沿咨询,速递最新、最猛、最价值的黑客科技资讯!"> </head> <body class="home blog site-layout-2"> <!-- 顶部 --> <header class="fix-wrap" id="fix-wrap"> <div class="fix-main clearfix pr" id="fix-main" _hover-ignore="1"><a href="/" class="index-logo"> <img src="{% static "picture/logo2.png" %}" alt="Hacker学院"></a> <nav class="nav fl"> <ul id="fix-list" class="fix-list clearfix"> <li id="menu-item-24086" class="menu-item"><a href="/">首页</a></li> {% for category in allcategory %} <li id="menu-item-117720" class="menu-item"> <a href="{% url 'index' %}list-{{ category.id }}.html">{{ category.name }}</a></li> {% endfor %} <li id="menu-item-24086" class="menu-item"><a href="/about/">网站声明</a></li> </ul> </nav> <form method="get" class="index-search hidden-xs" action="/s/"> <input class="text" name="search" type="text" placeholder="输入关键字" value=""> <button class="submit" type="submit"><i class="fa fa-search"></i></button> </form> </div> </header> {% block content %} {% endblock %} <!-- 底部 --> <footer class="footer"> <div class="copyright"> © 2010- 2019 · All Rights Reserved · <a href="https://www.cnblogs.com/linlei1234/">博客园</a> · <a href="http://www.miibeian.gov.cn" target="_blank">粤ICP备27022490号</a> 版权所有 © 博客园 </div> </footer> <script src="{% static "js/bundle.js" %}"></script> <script type="text/javascript" src="{% static "js/view-history.js" %}"></script> <script type='text/javascript' src="{% static "js/push.js" %}"></script> <script type='text/javascript' src='{% static "js/jquery.min.js" %}'></script> <script type='text/javascript' src='{% static "js/bootstrap.min.js" %}'></script> <script type='text/javascript' src='{% static "js/raxus-slider.min.js" %}'></script> <script type='text/javascript' src='{% static "js/loader.js" %}'></script> <script type='text/javascript' src='{% static "js/bj-lazy-load.min.js" %}'></script> <script type='text/javascript' src='{% static "js/os.js" %}'></script> </body> </html>
3、index.html、list.html、show.html、page.html四个页面,删除顶部和底部相同代码,剩下中部主体代码,再在四个子模板基础上继承父模板,形成完整页面。
templates/index.html、list.html、show.html、page.html
{% extends "base.html" %}
{% block content %} #中部主体代码 {% endblock %}
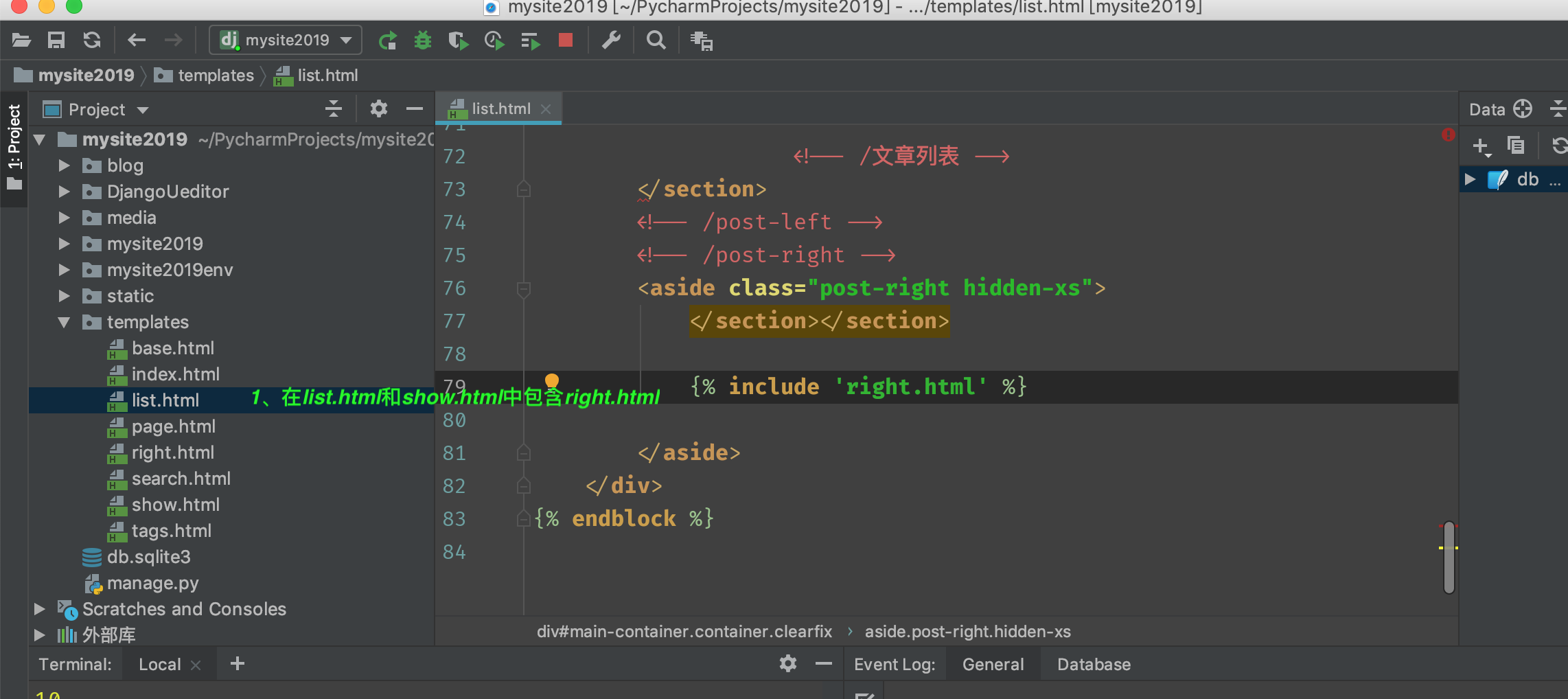
4、其中list.html和show.html这两个页面的右侧部分和index.html右侧除“热门文章排行"部分之外,样式布局都一样,我们将其提取,放到right.html页面里,原来的位置我们用下面的代码{% include 'right.html' %}替代,代表在此位置引入right.html代码。
{% load staticfiles %} #引入样式文件
<section class="widget post-right-item">
<h4 class="post-right-title">热门推荐</h4>
<ul class="post-hot clearfix">
{% for k in remen %}
<li>
<div class="img">
<a href="{% url 'index' %}show-{{ k.id }}.html" title="{{ k.title }}">
<img src="{% url 'index' %}media/{{ k.img }}" srcset="{% url 'index' %}media/{{ k.img }}" alt="{{ k.title }}"
class="wp-post-image" width="120" height="80"/>
</a>
</div>
<div class="text">
<a href="{% url 'index' %}show-{{ k.id }}.html" title="{{ k.title }}"
target="_blank">{{ k.title }}</a>
</div>
</li>
{% endfor %}
</ul>
</section>
</section>
<section class="widget post-right-item"><h4 class="post-right-title">所有标签</h4>
<div class="tags">
{% for tag in tags %}
<a href="{% url 'index' %}tag/{{ tag.name }}">{{ tag.name }}</a>
{% endfor %}
</div>
</section>
</section><!-- /关注我们 -->
<div class="post-right-item">
<h4 class="post-right-title">关注我们</h4>
<div class="wid-about">
<p>博主微信,欢迎交流!</p>
<img src="{% static "picture/weixin.jpg" %}" alt="微信二维码" width="160" height="160">
</div>
<div class="wid-about">
<p><strong>联系方式:</strong></p>
<p>Phone: 15622333821</p>
<p>Email:982240803@qq.com</p>
</div>
</div>

5、修改base.html页面,引入样式文件,形成最终模板(点击下载)。
第三、修改配置文件
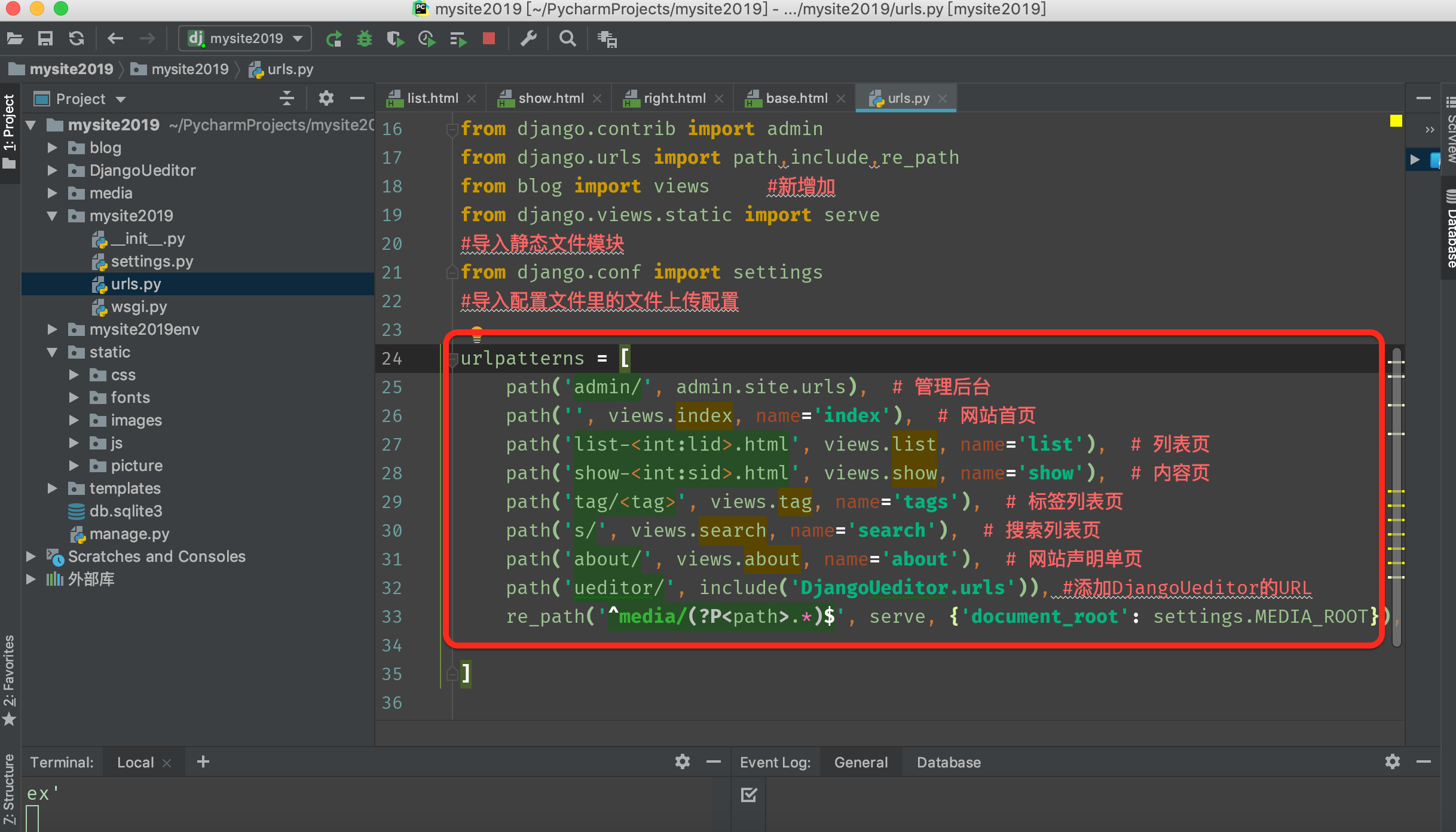
1、在mysite2019/urls.py,给六个页面都设置一个URL,并添加别名。

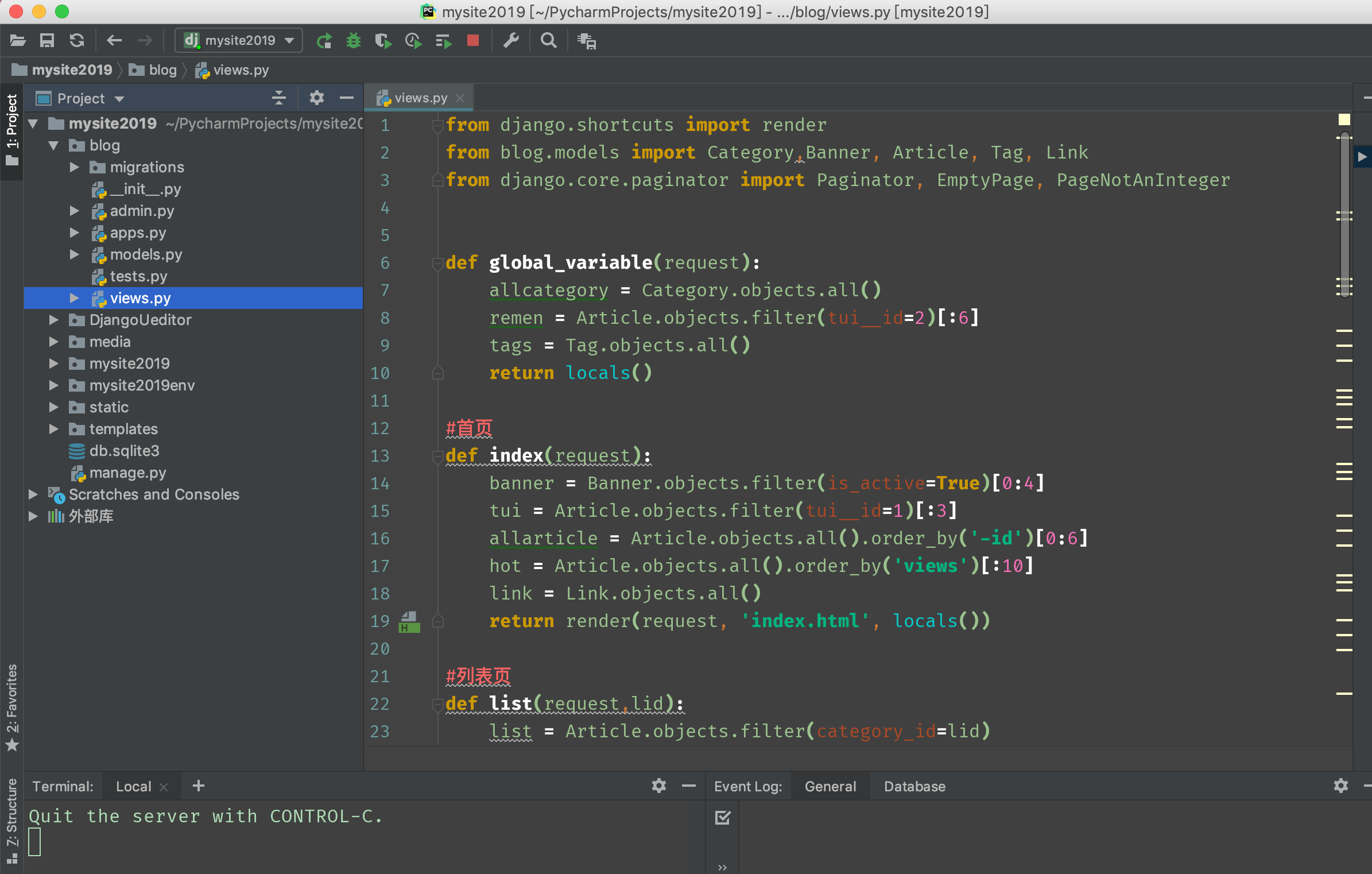
2、在blog/views.py,写六个视图函数,与mysite2019/urls.py文件里的六个url一一对应。

from django.shortcuts import render from blog.models import Category,Banner, Article, Tag, Link from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger #优化代码,减少冗余 def global_variable(request): allcategory = Category.objects.all() remen = Article.objects.filter(tui__id=2)[:6] tags = Tag.objects.all() return locals() #首页 def index(request): banner = Banner.objects.filter(is_active=True)[0:4] tui = Article.objects.filter(tui__id=1)[:3] allarticle = Article.objects.all().order_by('-id')[0:6] hot = Article.objects.all().order_by('views')[:10] link = Link.objects.all() return render(request, 'index.html', locals()) #列表页 def list(request,lid): list = Article.objects.filter(category_id=lid) cname = Category.objects.get(id=lid) page = request.GET.get('page') paginator = Paginator(list, 5) try: list = paginator.page(page)#获取当前页码的记录 except PageNotAnInteger: list = paginator.page(1)#如果用户输入的页码不是整数时,显示第1页的内容 except EmptyPage: list = paginator.page(paginator.num_pages)#如果用户输入的页数不在系统的页码列表中时,显示最后一页的内容 return render(request, 'list.html', locals()) #内容页 def show(request,sid): show = Article.objects.get(id=sid) hot = Article.objects.all().order_by('?')[:10] previous_blog = Article.objects.filter(created_time__gt=show.created_time,category=show.category.id).first() netx_blog = Article.objects.filter(created_time__lt=show.created_time,category=show.category.id).last() show.views = show.views + 1 show.save() return render(request, 'show.html', locals()) #标签页 def tag(request, tag): list = Article.objects.filter(tags__name=tag) tname = Tag.objects.get(name=tag) page = request.GET.get('page') paginator = Paginator(list, 5) try: list = paginator.page(page) # 获取当前页码的记录 except PageNotAnInteger: list = paginator.page(1) # 如果用户输入的页码不是整数时,显示第1页的内容 except EmptyPage: list = paginator.page(paginator.num_pages) # 如果用户输入的页数不在系统的页码列表中时,显示最后一页的内容 return render(request, 'tags.html', locals()) # 搜索页 def search(request): ss=request.GET.get('search') list = Article.objects.filter(title__contains=ss) page = request.GET.get('page') paginator = Paginator(list, 10) try: list = paginator.page(page) # 获取当前页码的记录 except PageNotAnInteger: list = paginator.page(1) # 如果用户输入的页码不是整数时,显示第1页的内容 except EmptyPage: list = paginator.page(paginator.num_pages) # 如果用户输入的页数不在系统的页码列表中时,显示最后一页的内容 return render(request, 'search.html', locals()) # 关于我们 def about(request): return render(request, 'page.html',locals())
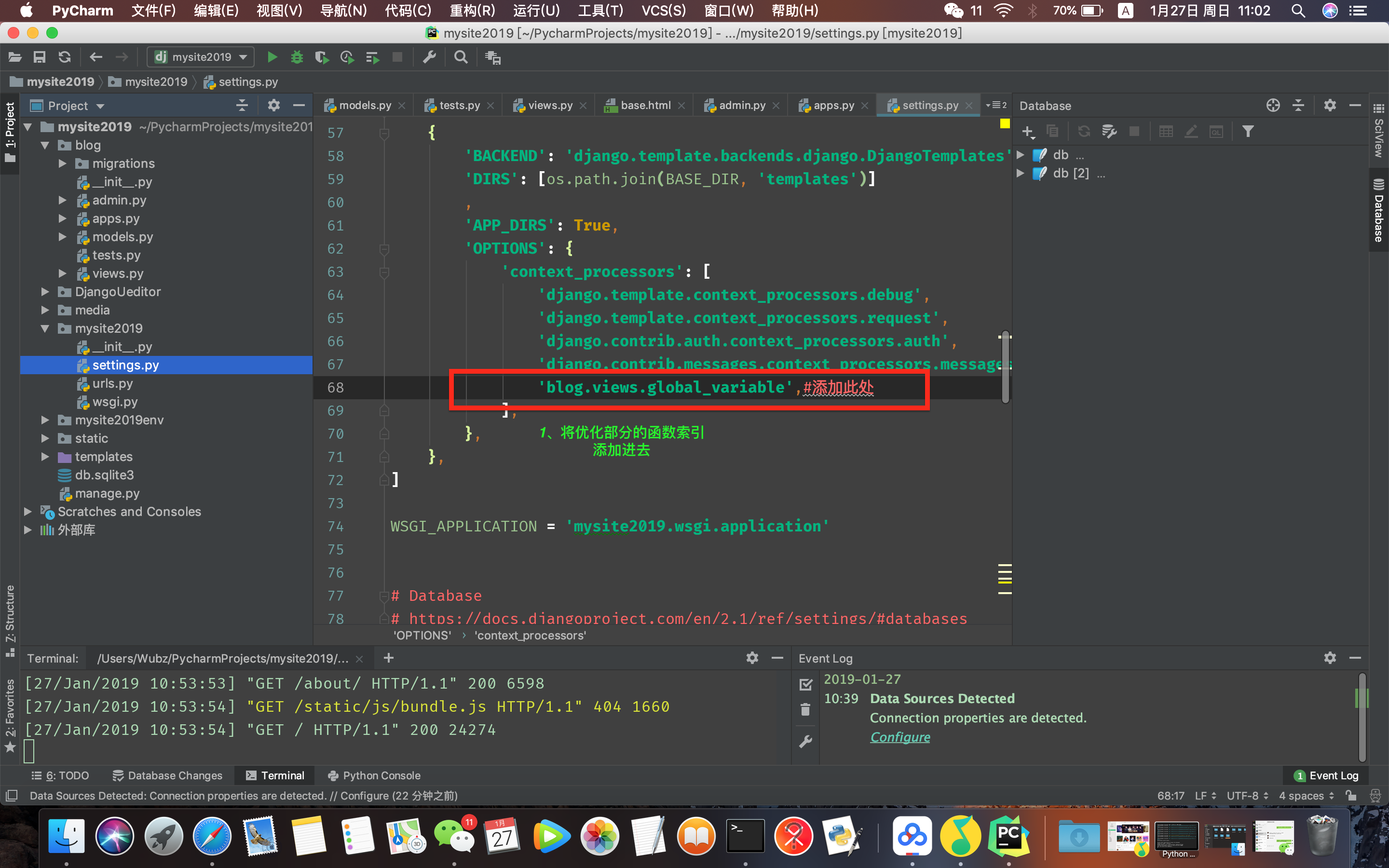
3、打开mysite2019/settings.py,找到TEMPLATES,在里面添加索引代码。

至此,网站前端后台均创建完毕!
接下来,对网站进行运行测试。