1、Http长连接
Http的请求时在TCP连接上进行发送的,TCP的连接分为长连接和短连接
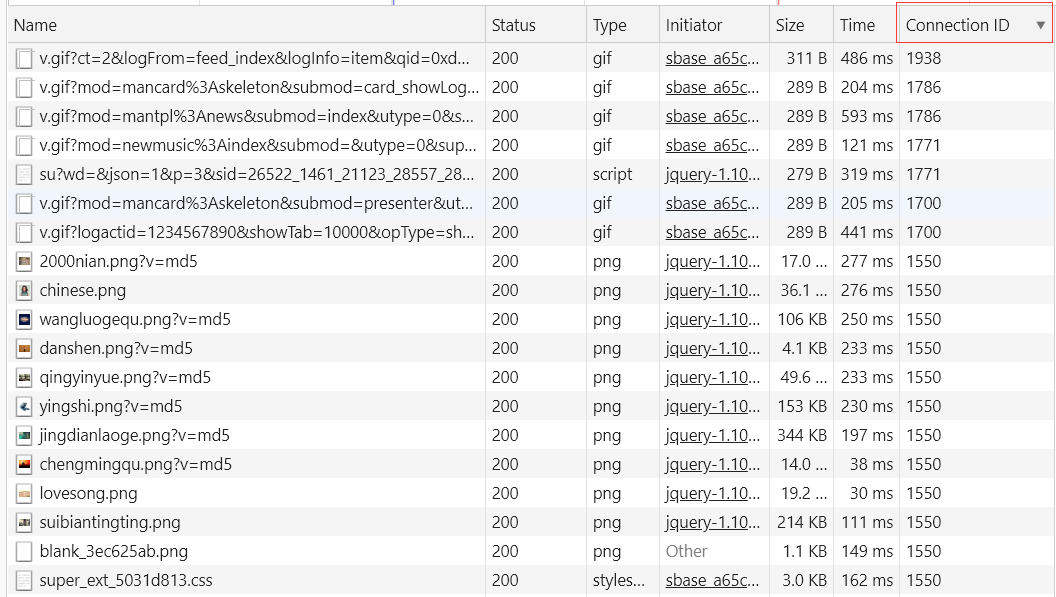
打开www.baidu.com,查看Connection ID 如下图。 Connection ID代表TCP连接的ID,可以区分是否用的是同一个TCP连接

如果域名不一样,Connection ID会不一样。
比如Chrome允许并发创建6个TCP连接,其它要连接要等这6个创建完成,才能创建。
2、如何保证长连接

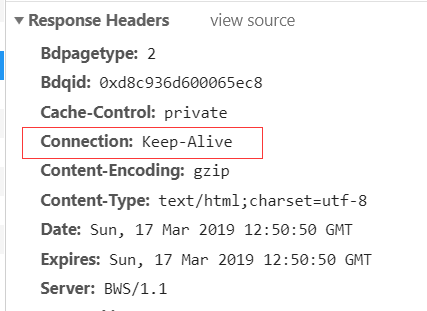
keep-alive代表这个连接时保持的,就不会请求完毕后就被关闭
请求头中也有keep-alive

3、测试
1)server.js
const http = require('http');
const fs = require('fs')
http.createServer(function(request, response){
console.log('request com', request.url)
//html格式
if(request.url === "/"){
const html = fs.readFileSync("test.html",'utf-8')
response.writeHead(200,{
'Content-Type':'text/html'
})
response.end(html)
} //图片JPG格式
else{
const img = fs.readFileSync("test.jpg")
response.writeHead(200,{
'Content-Type':'image/jpg'
})
response.end(img)
}
}).listen(8888);
console.log('server listening on 8888')
2) html 文件
<html>
<head>
<title>Document</title>
</head>
<body>
<img src="/test1.jpg" alt="">
<img src="/test2.jpg" alt="">
<img src="/test3.jpg" alt="">
<img src="/test4.jpg" alt="">
<img src="/test5.jpg" alt="">
<img src="/test6.jpg" alt="">
<img src="/test7.jpg" alt="">
</body>
</html>
还有一张test.jpg 文件

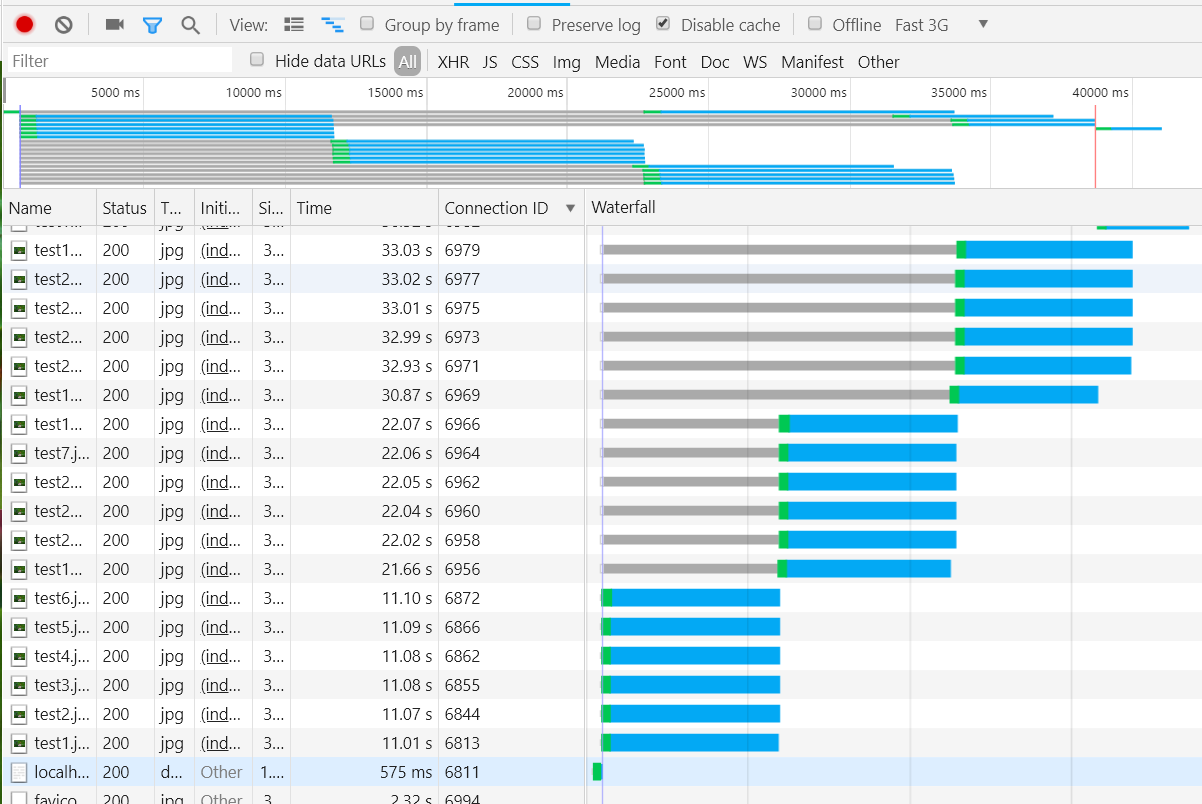
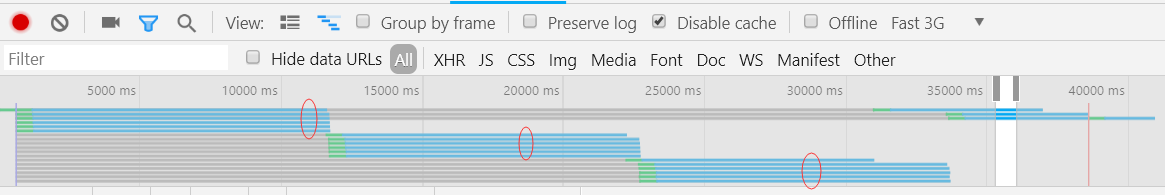
输入http://localhost:8888/ 如下图:

如果html加载更多的图片,并发数为6
<html>
<head>
<title>Document</title>
</head>
<body>
<img src="/test1.jpg" alt="">
<img src="/test2.jpg" alt="">
<img src="/test3.jpg" alt="">
<img src="/test4.jpg" alt="">
<img src="/test5.jpg" alt="">
<img src="/test6.jpg" alt="">
<img src="/test7.jpg" alt="">
<img src="/test11.jpg" alt="">
<img src="/test12.jpg" alt="">
<img src="/test13.jpg" alt="">
<img src="/test14.jpg" alt="">
<img src="/test15.jpg" alt="">
<img src="/test16.jpg" alt="">
<img src="/test17.jpg" alt="">
<img src="/test21.jpg" alt="">
<img src="/test22.jpg" alt="">
<img src="/test23.jpg" alt="">
<img src="/test24.jpg" alt="">
<img src="/test25.jpg" alt="">
<img src="/test26.jpg" alt="">
<img src="/test27.jpg" alt="">
</body>
</html>

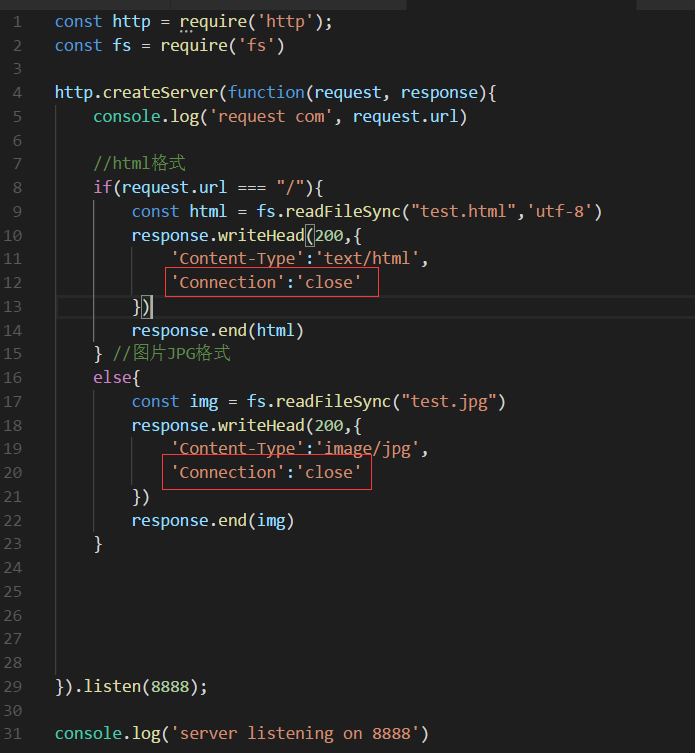
4、关闭长连接

则每个http请求都会创建一个TCP连接