目录
快速入门
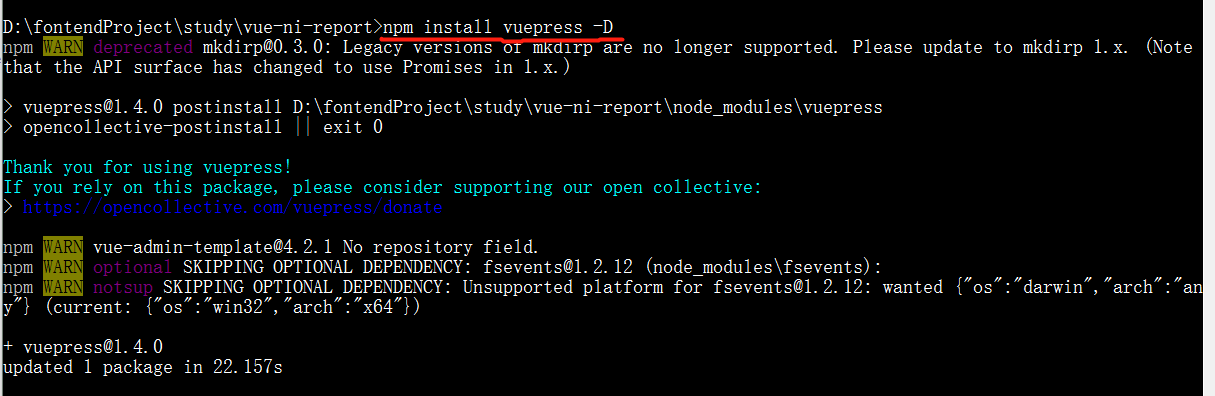
在现有vue项目中安装本地开发依赖vuepress
yarn add -D vuepress # 或者:npm install -D vuepress

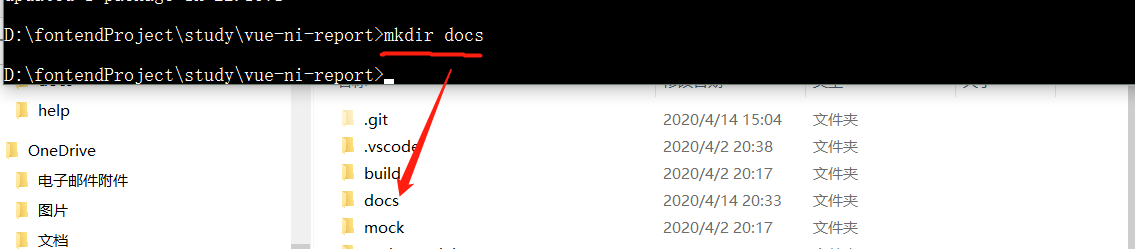
在现有vue项目根目录下创建docs目录
mkdir docs

创建并配置文档首页内容
在docs目录下创建README.md文件

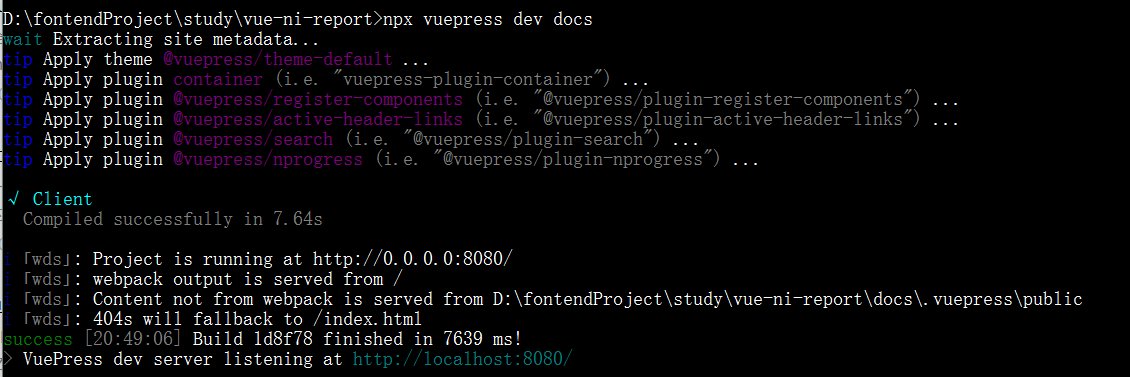
运行,查看效果
npx vuepress dev docs

访问效果如下

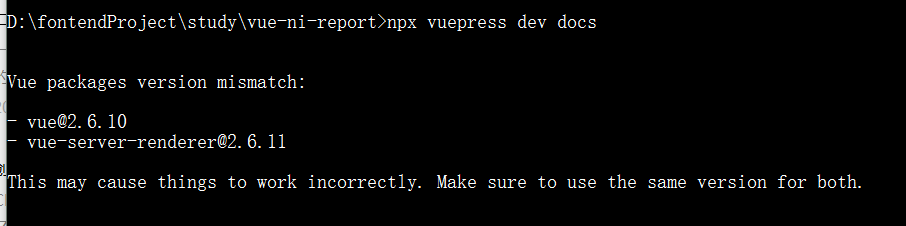
可能会出现vue和vue-server-renderer版本不匹配的报错

解决方案: 显式安装和vue版本一致的vue-server-renderer

以下通过示例说明vuepress的基本使用方法
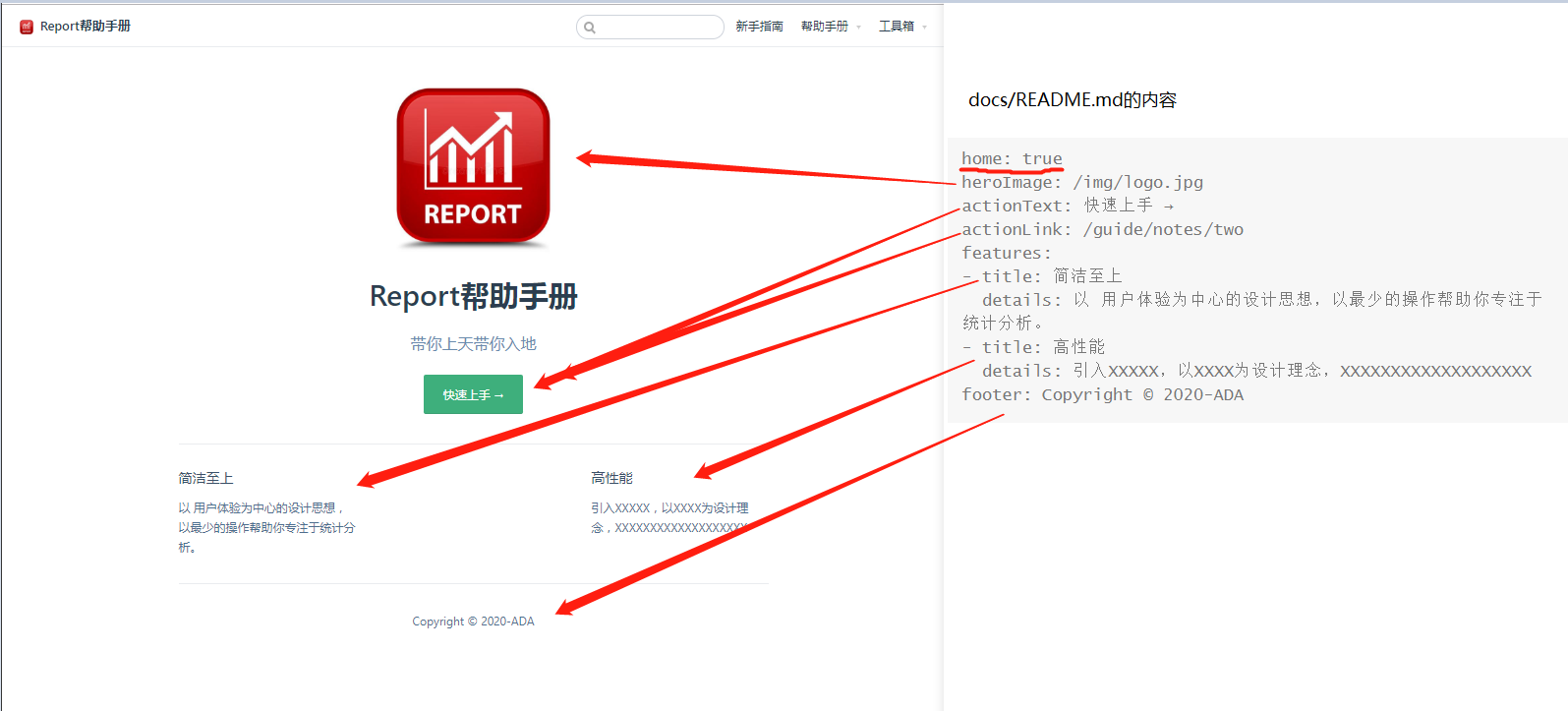
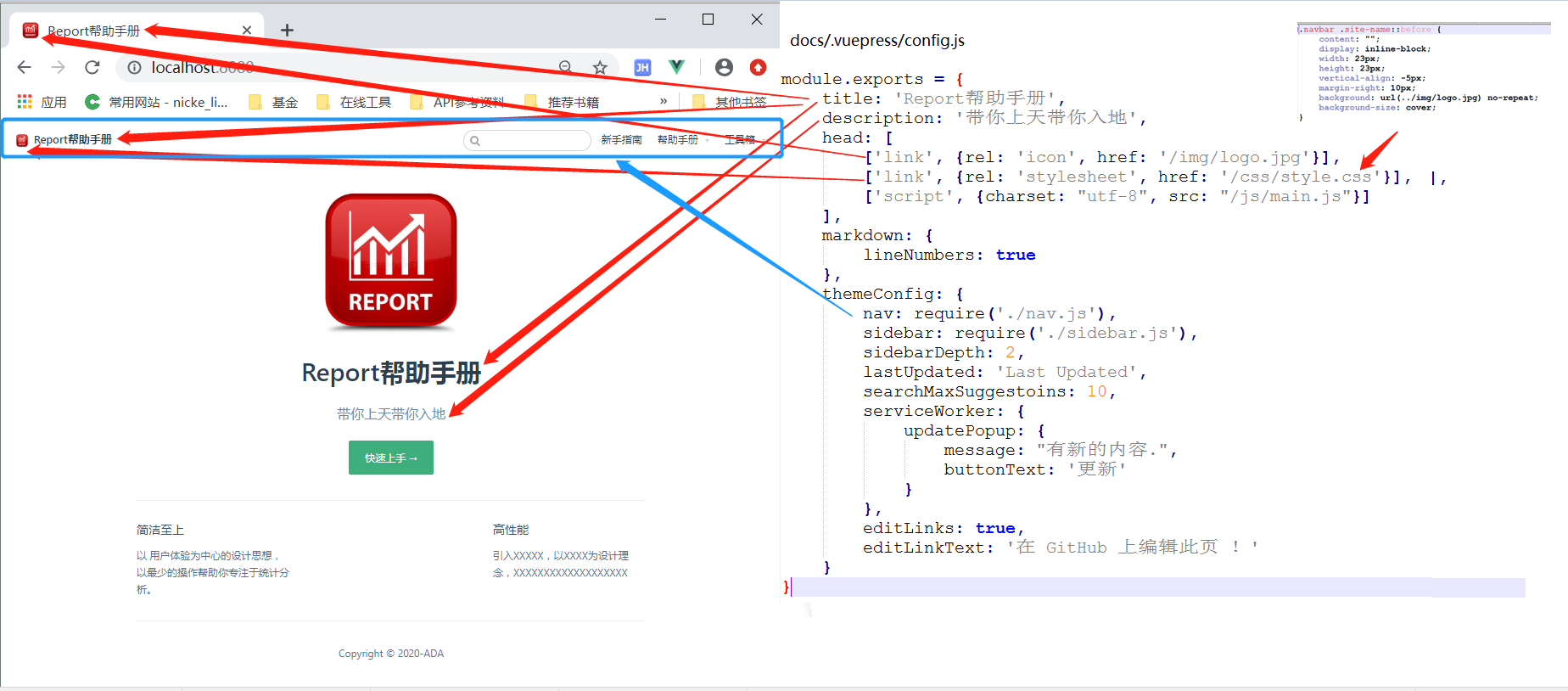
最终效果预览

示例目录结构说明
项目根目录
|—— docs 项目文档目录
| |—— README.md 文档首页内容
| |—— .vuepress vuepress配置目录
| | |—— config.js 主配置文件
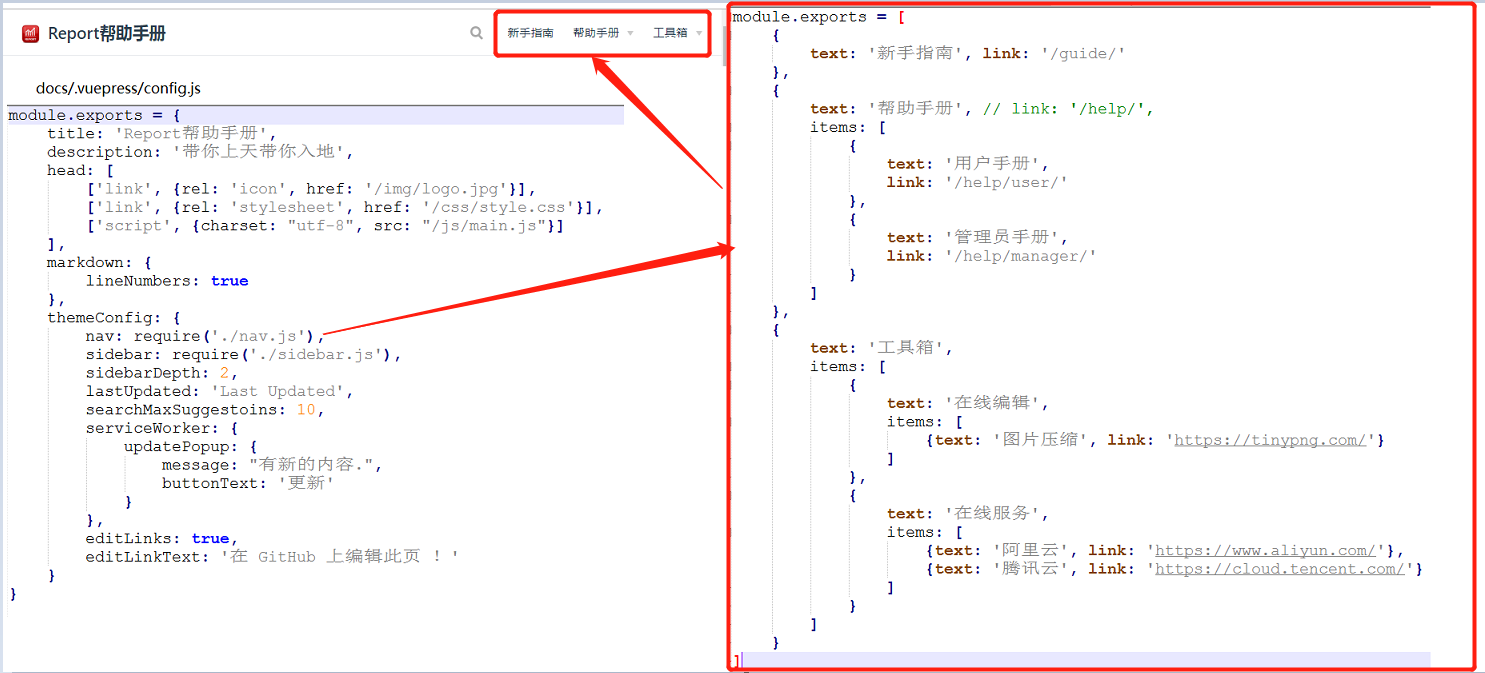
| | |—— nav.js 导航栏配置文件
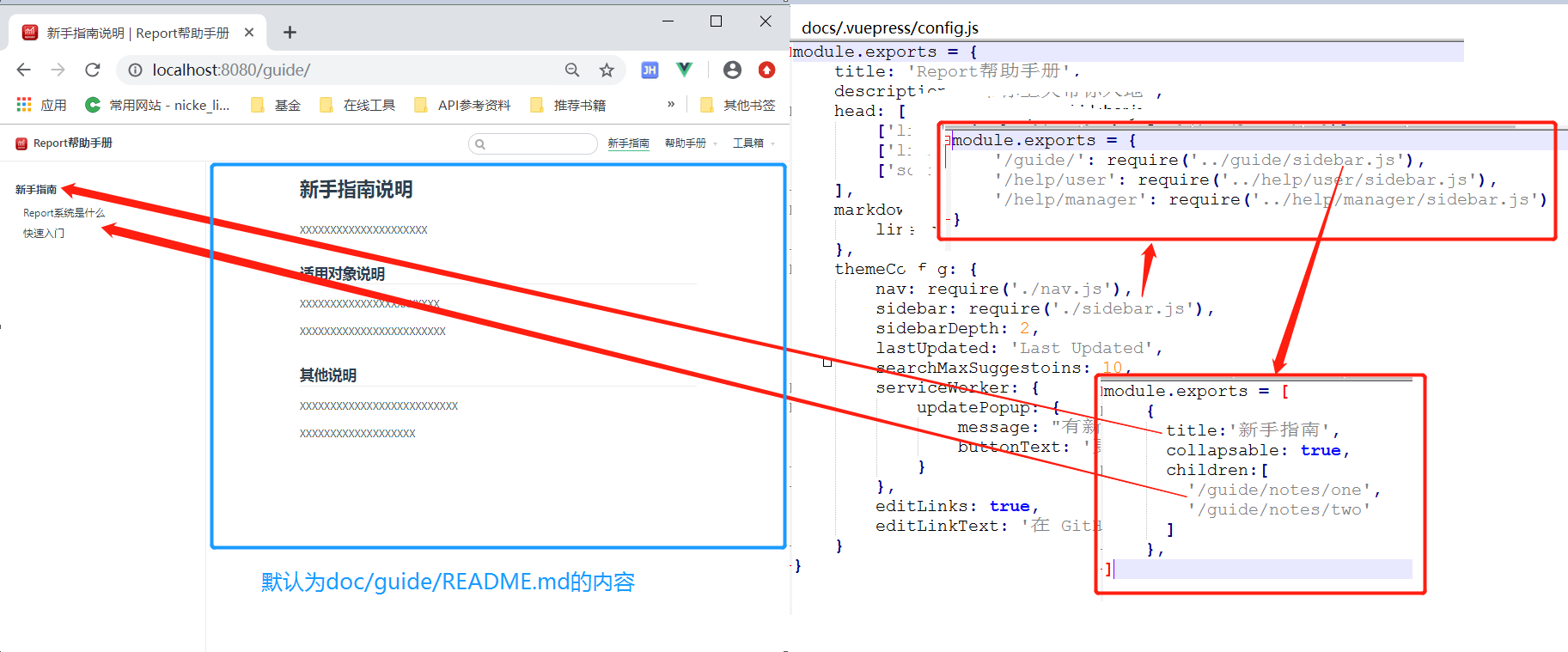
| | |—— sidebar.js 左侧栏配置文件
| | |—— public 静态文件目录
| | | |—— img 存放图片
| | | | |—— logo.jpg logo图片
| | | |—— js 存放js文件
| | | | |—— main.js 自定义的js
| | | |—— css 存放css文件
| | | | |—— style.css 自定义的css
| |—— guide
| | |—— README.md 子模块guide的主页内容
| | |—— sidebar.js 子模块guide的左侧栏配置文件
| | |—— notes 子模块guide的文件存放目录
| | | |—— one.md 文档一
| | | |—— two.md 文档二
| |—— help
| | |—— user
| | | |—— README.md
| | | |—— sidebar.js
| | | |—— basic
| | | | |—— one.md
| | | | |—— two.md
| | | | |—— three.md
| | | |—— senior
| | | | |—— one.md
| | | | |—— two.md
| | | | |—— three.md
| | |—— manager
| | | |—— README.md
| | | |—— sidebar.js
| | | |—— daily
| | | | |—— one.md
| | | | |—— two.md
| | | |—— regular
| | | | |—— one.md
| | | | |—— two.md
页面效果和文件对应关系说明




(Window OS)将项目文档部署到Gitee上
创建用于部署项目文档的仓库

创建过程(略)
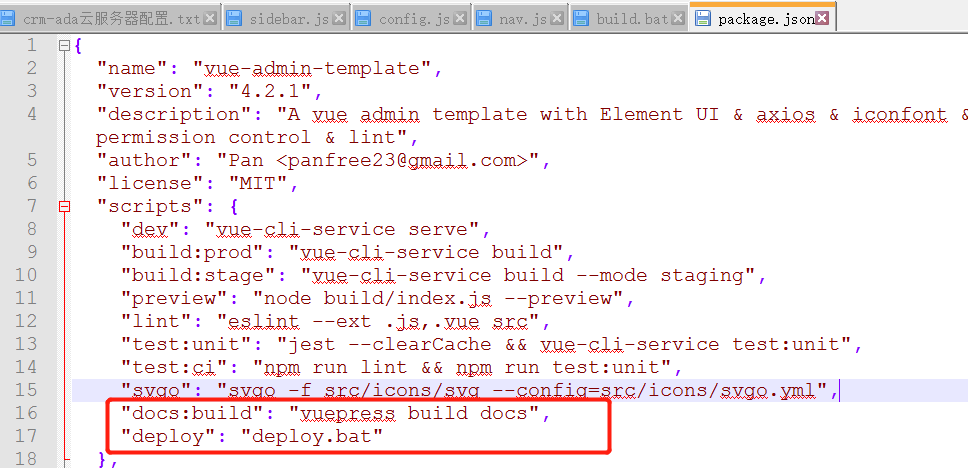
配置script

在项目根目录创建build.bat和deploy.bat
build.bat内容:
@echo off
npm run docs:build
deploy.bat内容:
@echo off
REM 构建生成静态文件
echo building...
call build.bat
echo building-complete
REM 进入生成的文件夹
cd docs/.vuepress/dist
REM 如果是发布到自定义域名
REM echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
REM 如果发布到 https://gitee.com/<USERNAME>
REM git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
REM 如果发布到 https://gitee.com/<USERNAME>/<REPO>
git push -f https://gitee.com/nicke/ni-report-blog.git master:gh-pages
cd ..
cd ..
cd ..
echo Auto-Deploy-Complete
在config.js中加入base设置

注: ni-report-blog是gitee上的仓库名
执行脚本命令deploy(完成构建,并推送到仓库的gh-pages分支上)


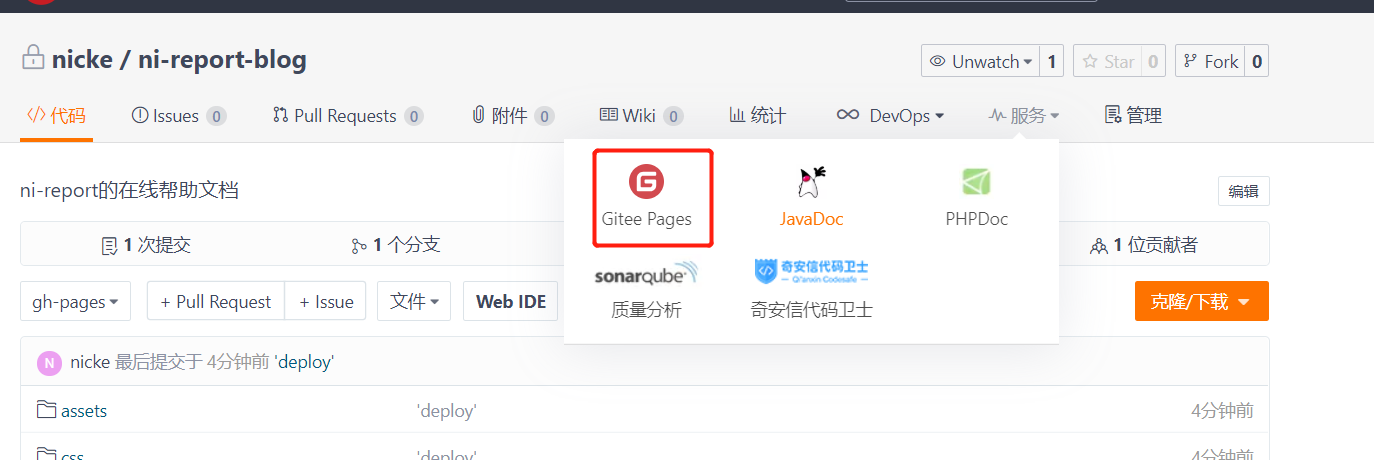
开启Gitee Pages服务

等待更新完毕,即可访问