先!下载几个工具呗
官方下载FFmpeg:http://www.ffmpeg.org
官方下载nginx-rtmp-module:https://github.com/arut/nginx-rtmp-module
Nginx Gryphon下载:https://pan.baidu.com/s/18qULuaTYIzYGs1OPKa-g_w 提取码:35a1
1、在D盘创建D:\live目录,将FFmpeg、Nginx Gryphon解压到该目录下

2、配置环境
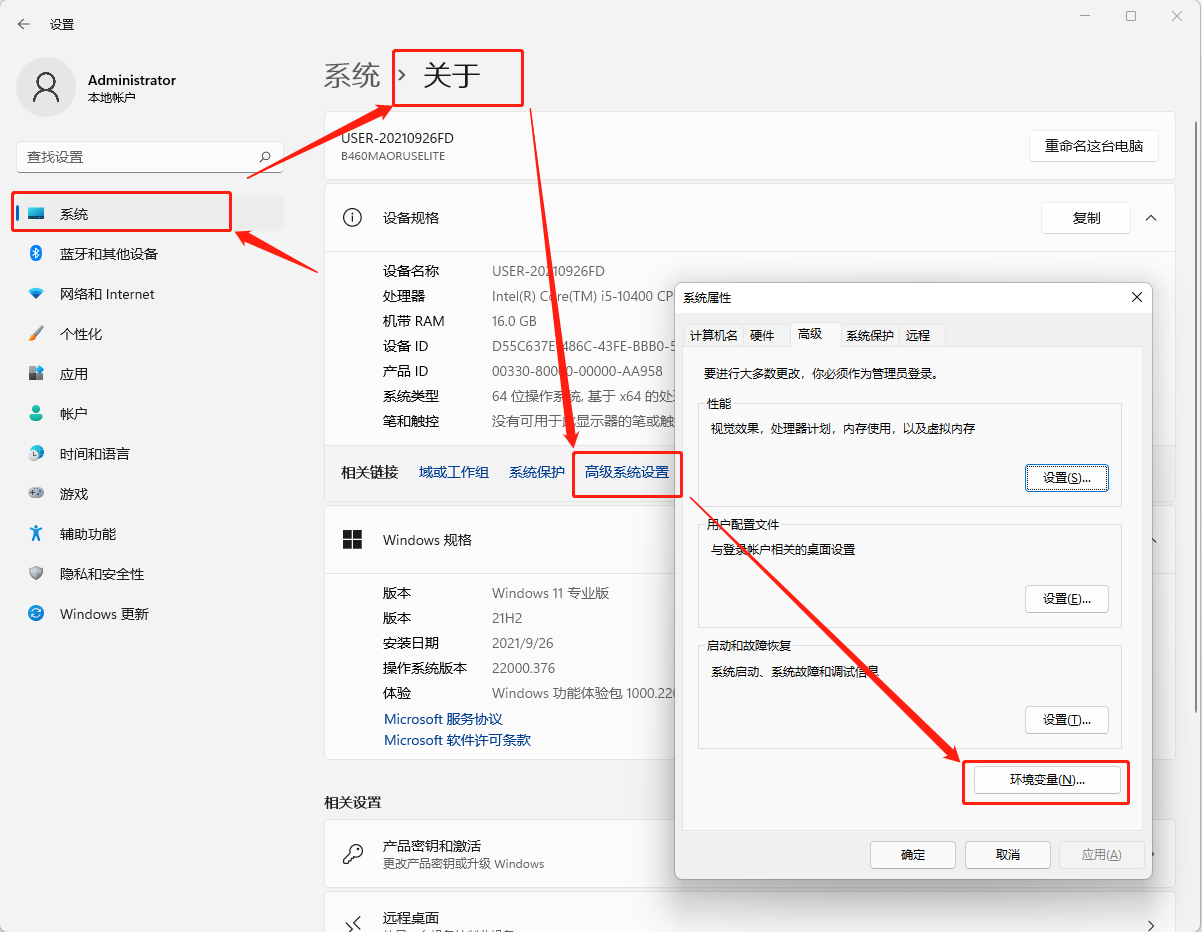
打开Win 11控制面板,系统》关于》高级系统设置》环境变量

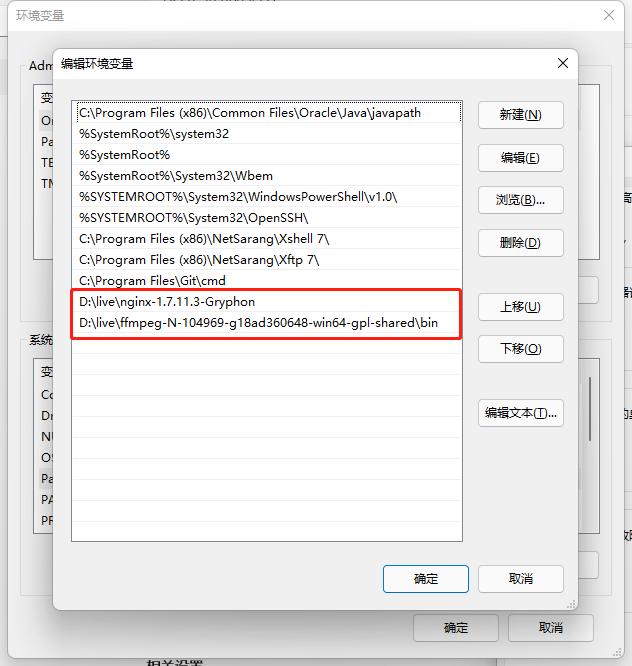
在系统变量双击Path,新建,将 D:\live\ffmpeg-N-104969-g18ad360648-win64-gpl-shared\bin 和 D:\live\nginx-1.7.11.3-Gryphon 添加到 Path

3、 启动Nginx服务
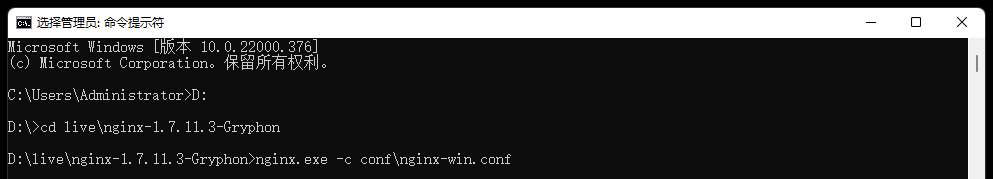
调出CMD命令窗口进入 Nginx 目录,启动 Nginx命令:
nginx.exe -c conf\nginx-win.conf

4、FFmpeg 推流
桌面推流:
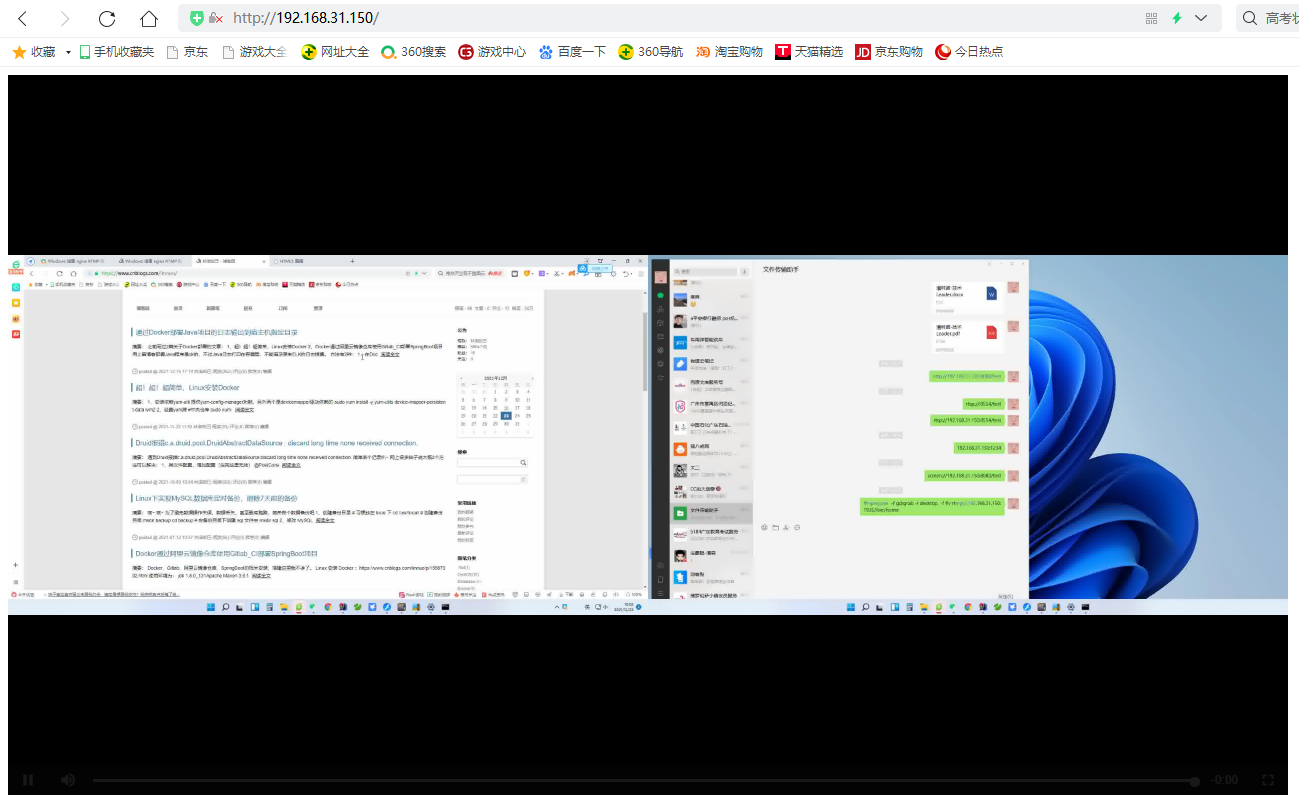
ffmpeg.exe -f gdigrab -i desktop -f flv rtmp://127.0.0.1:1935/live/home
高清晰度:
ffmpeg -f gdigrab -video_size 1920x1080 -framerate 15 -i desktop -vcodec libx264 -f flv rtmp://127.0.0.1:1935/live/home
视频推流:
ffmpeg.exe -re -i .\林诺好帅.mp4 -vcodec libx264 -acodec aac -f flv rtmp://127.0.0.1:1935/video
摄像头推流:
ffmpeg.exe -f dshow -i video="相机名" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/camera #相机名在设备里查询

5、写个Web页面 D:\live\nginx-1.7.11.3-Gryphon\html 目录,修改 index.html
<!DOCTYPE html> <html lang="en"> <head> <title>HTML5 直播</title> <link href="http://vjs.zencdn.net/5.19/video-js.min.css" rel="stylesheet"> <script src="http://vjs.zencdn.net/5.19/video.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script> </head> <body> <video id="myvideo" class="video-js vjs-default-skin" controls preload="auto" width="1280" height="720" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"> <source src="rtmp://127.0.0.1:1935/live/home" type="rtmp/flv"> <p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p> </video> </body> </html>
此时,输入本地IP就能看到录屏直播了

OK,大业已成~
如果提示:No compatible source was found for this media. 开启Flash 插件即可
如果黑屏:关闭防火墙就Ok了
6、关闭 Nginx,误操作开多了、需要结束等操作
taskkill /f /t /im nginx.exe
7、考虑一下以下几个问题:
a、配置账号密码,不允许所有人访问
b、没开直播的时候放个图片在窗口