接着前面记录的3种方式实现桌面推流直播:
1、Windows 11实现录屏直播,搭建Nginx的rtmp服务 的方式需要依赖与Flash插件,使用场景有限
2、Windows 11实现直播,VLC超简单实现捕获、串流、播放 的方式需要依赖于播放器,也可以通过转换协议实现需求
3、Windows11实现录屏直播,H5页面直播 HLS ,不依赖Flash 的方式,在远程桌面最小化时会断开连接、且打开远程桌面无法重连,上同
现在用OBS来实现捕获桌面或者指定窗口,并实现推流。支持Windows、MacOS、Linux 哦
OBS官方下载地址:https://obsproject.com
1、安装OBS
傻瓜操作,一直往下走就行了

自动配置向导,取消
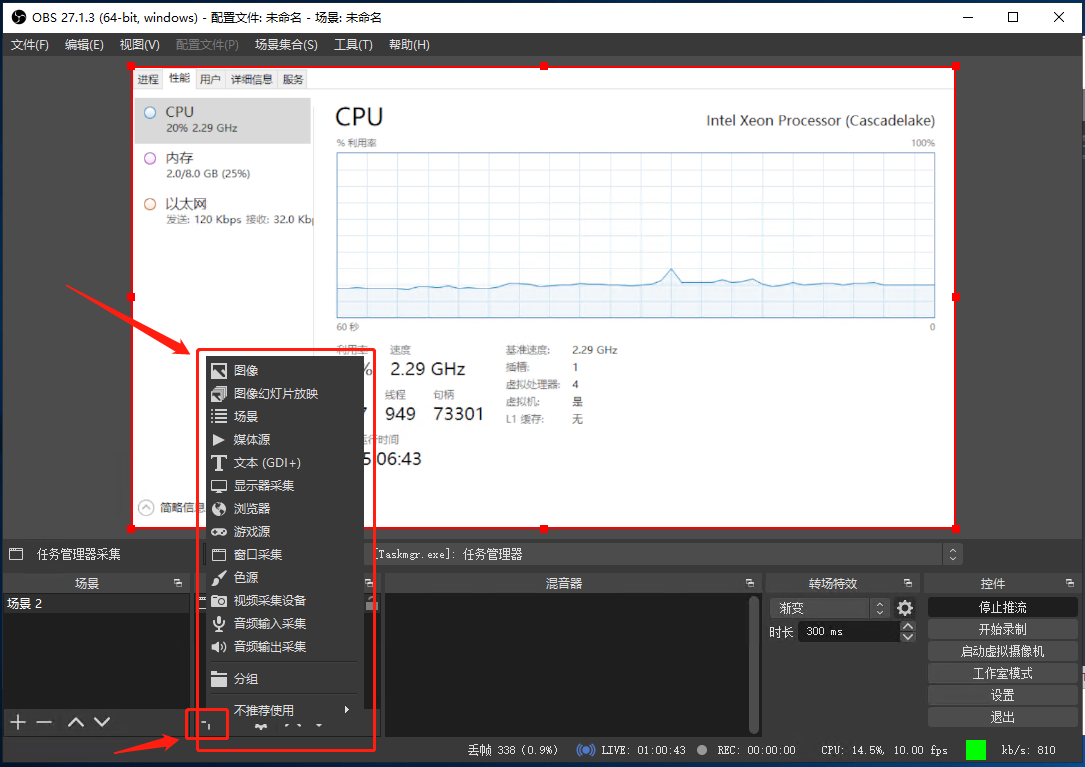
2、配置OBS捕获桌面、窗口或者图片文件(夹),下方【来源】窗口点 ‘+’ 号

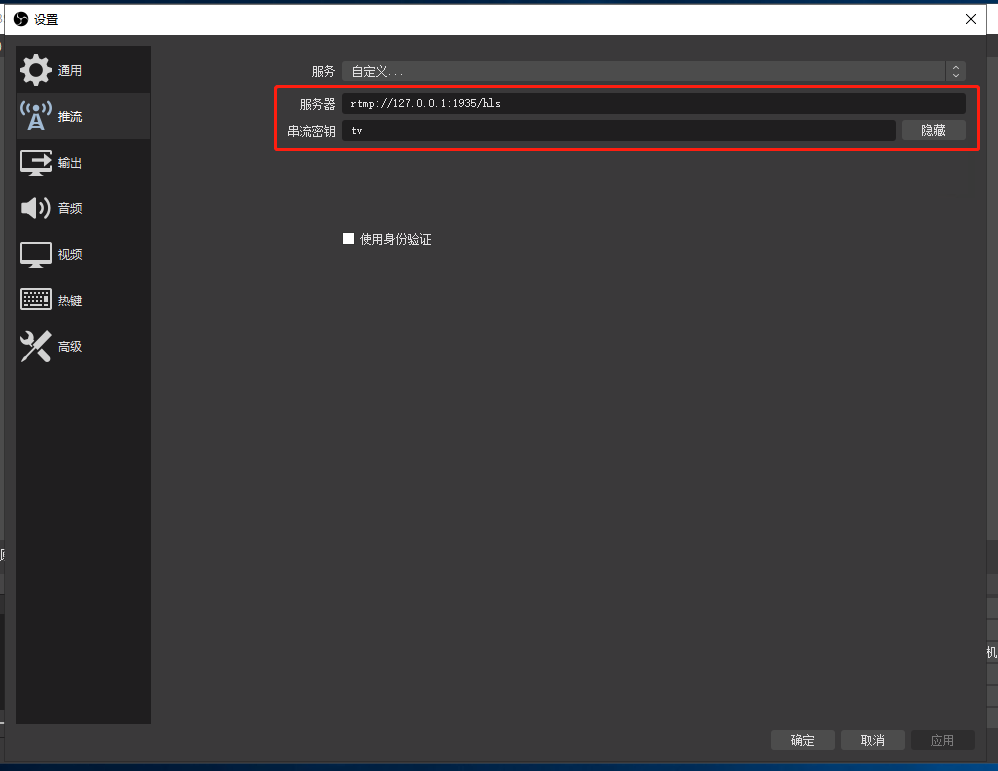
3、配置推流
左上角【文件】-【设置】,里面有一系列的设置,点击【推流】

服务栏可以选择推到不同的平台,咱们这里推到自己的Nginx,选择【自定义】
【设置】里头的【通用】【输出】【音频】【视频】【高级】可以调整直播的窗体、流畅度、清晰度、帧率啥的,自己玩
4、配置Nginx
在 Nginx 的 conf 目录下新建 nginx-win-obs.conf 文件
worker_processes 2; events { worker_connections 8192; } rtmp { server { listen 1935; application live { #rtmp直播 live on; } application hls { #hls直播 live on; hls on; hls_path C:/live/nginx-1.7.11.3-Gryphon/hls/; hls_fragment 1s; hls_playlist_length 3s; } chunk_size 4096; #数据传输块的大小 } } http { include mime.types; default_type application/octet-stream; sendfile off; server_names_hash_bucket_size 128; client_body_timeout 10; client_header_timeout 10; keepalive_timeout 30; send_timeout 10; keepalive_requests 10; server { listen 80; server_name localhost; index web/index.html; # 直播页 location /hls/ { types{ application/vnd.apple.mpegurl m3u8; video/mp2t ts; } alias C:/live/nginx-1.7.11.3-Gryphon/hls/; expires -1; } location /stat { rtmp_stat all; rtmp_stat_stylesheet stat.xsl; } location /stat.xsl { root nginx-rtmp-module/; } location /control { rtmp_control all; } location / { root C:/live/nginx-1.7.11.3-Gryphon; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
启动 Nginx,前面的文章有写哦
5、创建H5页面
在 Nginx 的 html 目录下新建 live-hls.html
<!DOCTYPE HTML> <html> <head> <title>Live - FA直播</title> <link rel="icon" href="./favicon.ico"> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="renderer" content="webkit" /> <meta name="force-rendering" content="webkit" /> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <script type="text/javascript" src="EasyPlayer-element.min.js"></script> </head> <body> <easy-player video-url="/hls/tv.m3u8" live="true" aspect="16:9" debug="true" poster="/html/wait.png" isresolution="true" resolution="yh,fhd,hd,sd" resolutiondefault="yh" title="FA直播"></easy-player> </body> </html>
6、开始推流

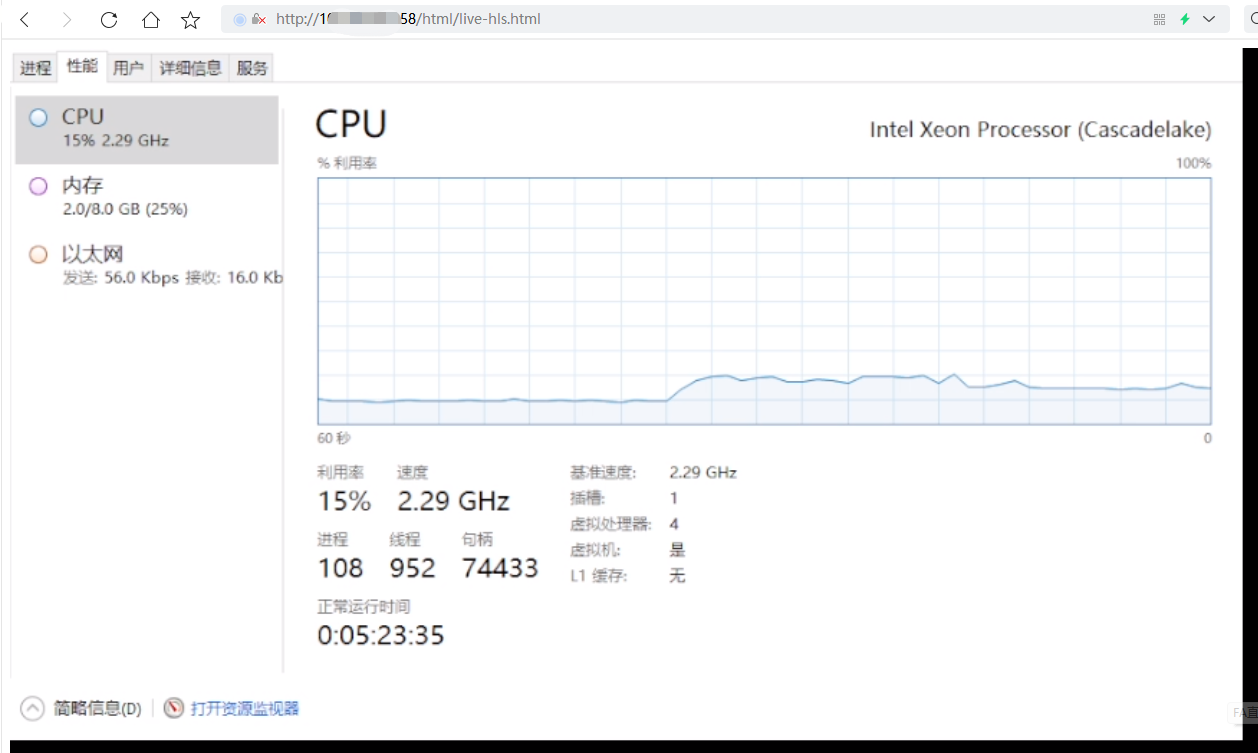
7、快去看看你的直播吧
http://10林.诺.最.帅8/html/live-hls.html

8、其他
a、按如上 Nginx 配置延迟大概是8s
b、OBS记得去设置1s的关键帧、分辨率、缓存、比特率、自动重连等,CPU使用预设不建议设置veryfast以上,不然会裂开哦
c、此方法部署在服务器上也不能关掉远程桌面连接,但是重新连接可以自动播放
d、OBS比前面用的FFmpeg、VLC强大哦
e、有不依赖桌面的截图工具可以告诉我,尝试上面第二点播放密集的图片即可实现断掉远程桌面直播