看来各位摸UE4 的基佬们,也是被DLC搞得不要不要的呢,其实热更新PAK是很简单就可以实现的,虽然当时我也是弄了快一个月。
下面贴一段以前在 Runtime 状态下 Mount Pak的代码,希望能帮助大家。
首先你得有一个Cookie 过的PAK文件。
Pak文件的例子参照 :http://www.tomlooman.com/add-mod-support-to-your-unreal-engine-4-game/
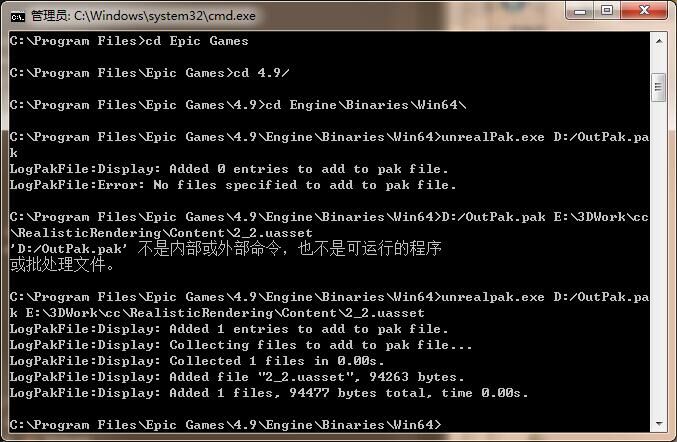
(当然也可以通过 UnrealPAK.exe 以命令的形式生产Pak文件)
然后在序列化到本地之后采用类似下面的代码,就可以将资源注册到Game中。
而后就可以像其他asset 一样采用 StaticLoadObject 加载到游戏中了。
if (FCoreDelegates::OnMountPak.IsBound()) { //GEngine if (FCoreDelegates::OnMountPak.Execute(temp_filePath, 0, nullptr)) { GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Red, TEXT("OnMountPak.Execute Successful.")); } else { GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Red, TEXT("OnMountPak.Execute Falied.")); } } else { GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Red, TEXT("OnMountPak.IsBound() Falied")); }
------------------------------------------------------------------------------------------
DLC这个问题折腾老子半个多月,现在总算有点进展,靠靠靠~到现在还是没搞定。
https://forums.unrealengine.com/showthread.php?7323-UE4-equivalent-of-AssetBundles-(Unity)
You could also use pak files. Pak is a single package containing multiple asset files (only content, no DLLs etc).
There's a UnrealPak.exe under Engine/Binaries/Win64. Here's example how it can be used
UnrealPak.exe D:MyAssetPak.pak PathToYourProject/Content/FolderToAddToPak1 PathToYourProject/Content/FolderToAddToPak2 ...
or
UnrealPak.exe D:MyAssetPak.pak -create=PathToResponseFile.txt
where the ResponseFile could be:
......EngineContentEditorSlate*.* ......EngineContentLocalization*.* ......EngineShaders*.* ......Engineconfig*.* PathToYourProject*.uproject PathToYourProjectConfig*.* PathToYourProjectContentLocalization*.* PathToYourProjectSavedSandboxesCooked-WindowsNoEditorEngine*.* ......Engine*.* PathToYourProjectSavedSandboxesCooked-WindowsNoEditorProjectName*.* ......ProjectName*.*
Note that the last two lines re-base the content from Cooked folder to Content folder.
There's more info in UnrealPak.cpp, line ~582:
* Params: * -Test test if the pak file is healthy * -Extract extracts pak file contents (followed by a path, i.e.: -extract D:ExtractedPak) * -Create=filename response file to create a pak file with * where the first number is the private key exponend, the second one is modulus and the third one is the public key exponent. * -TableMax=number maximum prime number in the generated table (default is 10000)