
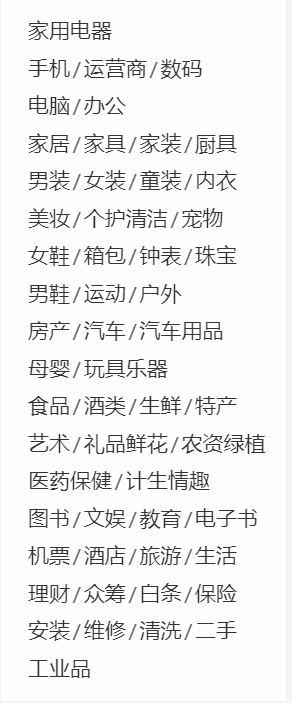
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*消除本身的样式*/ * { padding: 0; margin: 0; } body{ background-color:#bfa; } .left-nav{ width:190px; height:450px; padding:10px 0px; background-color:#fff; } div{ height:25px; line-height:25px;/*让 a 中的文字在div中处于中间位置,line-heihgt=height*/ padding-left:18px; } /*鼠标移在每一行上时变色*/ div:hover{ background-color:#d9d9d9; } div a{ color:#333; /*去除下划线*/ text-decoration: none; font-size:14px; } div a:hover{ color:red; } /*设置斜杠的字体*/ div span{ font-size:12px; } </style> </head> <body> <!--最外围的块元素 nav --> <nav class="left-nav"> <!--内部的每一行都用一个 div --> <div> <a href=""> 家用电器 </a> </div> <div> <a href=""> 手机 </a> <span>/</span> <a href=""> 运营商 </a> <span>/</span> <a href=""> 数码 </a> </div> <div> <a href=""> 电脑 </a> <span>/</span> <a href=""> 办公 </a> </div> <div> <a href=""> 家具 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家用电器 </a> <span>/</span> <a href=""> 家用 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家用电器 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家用电器 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家用电器 </a> <span>/</span> <a href=""> 家用电器 </a> </div> <div> <a href=""> 家用电器 </a> <span>/</span> <a href=""> 家用电器 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> <span>/</span> <a href=""> 家居 </a> </div> <div> <a href=""> 家居居 </a> </div> </nav> </body> </html>