先对电子表格报表编辑宏,新建跳转规则向导。

再把需要跳转的单元格写上去。

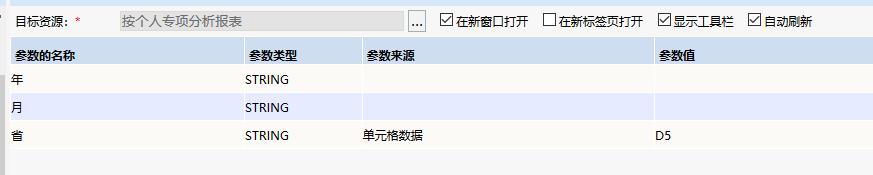
接着设置参数,参数来自目标资源,参数名称不重要,相当于一个变量,参数来源写单元格数据,参数值写上对应的单元格名称。

保存之后会自动生成客户端和服务端的宏代码,再修改客户端的宏代码即可。
//以下是打开新标签页跳转
function paramToString(v) {
return v == null ? null : v.toString();
}
function main(spreadsheetReport, ruleName, params) {
if (ruleName != "jump") return;
var paramsInfo = [];
paramsInfo.push({ name:"省",value:paramToString(params[0]),displayValue:paramToString(params[0])});//传省
var OuterURL = util.getSystemConfig('OuterURL');
openURL(OuterURL+"/toPe35/toPersonalDetails", [{name:"aac002",value: paramsInfo[0].value}]);
}
//以下是在当前标签页跳转
先在跳转规则中(图3)把在新窗口打开、在新标签页打开 这两个选择框取消选择。
function paramToString(v) {
return v == null ? null : v.toString();
}
function main(spreadsheetReport, ruleName, params) {
if (ruleName != "jump") return;
var paramsInfo = [];
paramsInfo.push({ name:"省",value:paramToString(params[0]),displayValue:paramToString(params[0])});//传省
var OuterURL = util.getSystemConfig('OuterURL');
window.open(OuterURL+"/toPe35/toPersonalDetails/paramsInfo[0].value","_self");
var aab301 = spreadsheetReport.getParameterDisplayValue("市"); //该方法可以获取到参数定义中的参数。写上对应的参数名称,不能写参数别名不然获取不到。