一、html文档树形结构体
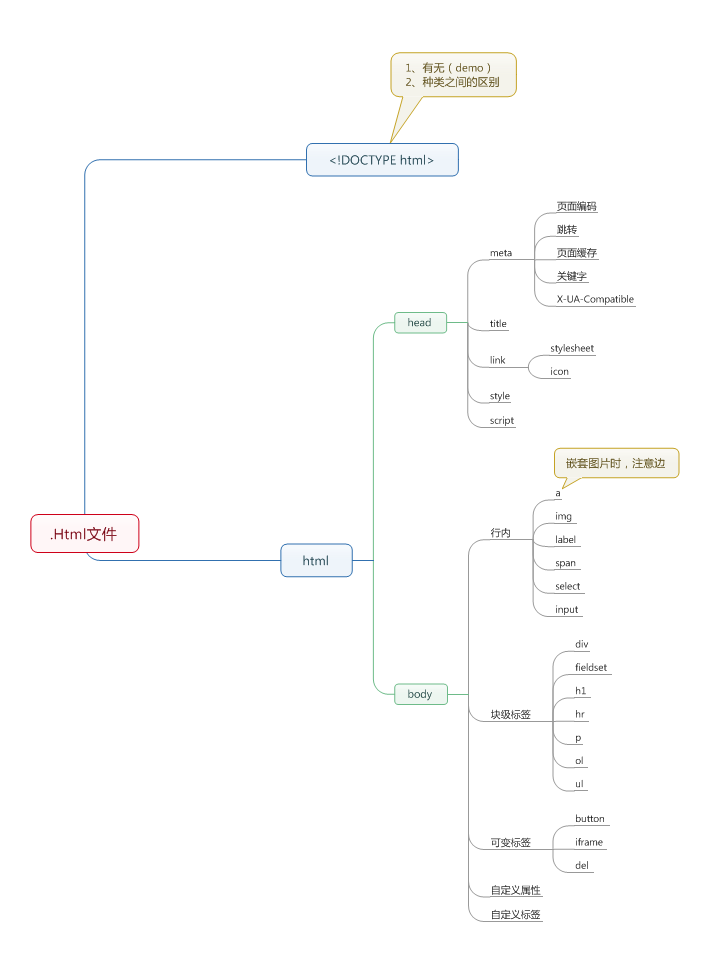
2)树状图形图详解

2)html文件解释树形图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--页面编码,调整,页面缓存,关键字,X-UA-Compatible--> <title>Title</title> <link> <!--stylesheet--> <!--icon--> <style></style> <script></script> </head> <body> <!--行内--> <a></a><!--嵌套图片时,注意边--> <img> <label></label> <span></span> <select></select> <input> <!--块级标签--> <div></div> <fieldset></fieldset> <h1></h1> <hr/> <p></p> <ol></ol> <ul></ul> <!--可变标签--> <button></button> <iframe></iframe> <del></del> <!--自定义属性--> <!--自定义标签--> </body> </html>
二、head头标签解释.
1、meta标签

#1、指定字符集 <meta charset="gbk"> #2、页面描述 <meta name="Description" content="具体描述。。。"> #3、关键字:有助于搜索引擎SEC优化,再怎么优化也抵不过竞价排名 <meta name="Keywords" content="网易,邮箱,游戏,新闻"> #4、3秒后跳转 <meta http-equiv="refresh" content="3,http://www.baidu.com"> #5、三秒刷新 <meta http-equiv="refresh" content="3"> ############################ <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="Description" content="具体描述。。。"> <meta name="Keywords" content="python,linux,go,IT培训"> <meta http-equiv="refresh" content="3;https://www.baidu.com"> # 3秒刷新,跳转到百度 </head> <body> <p>我是段落</p> </body> </html>
2)非meta标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>百度一下,你就知道</title> <link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"> # 加载网页标题logo <!--<style>--> # 本地引入css <!--p {--> <!--color: rebeccapurple;--> <!--}--> <!--</style>--> <!--<link rel="stylesheet" href="my.css">--> # 引入文件css <!--<script src="hello.js"></script>--> # 引入文件js,不建议在head标签引用js,需在body标签最后引用 </head> <body> <p>我是段落</p> </body> </html>
三、body标签
1、总体概况

1、<br> 换行。被废弃的标签 我是帅气逼人的Egon老师 <br> 我是帅气逼人的Egon老师 2、<hr> 分割线 3、<font> 修改文字大小,颜色。被废弃的标签 <font color="red" size="10px">我是哈哈哈</font> 4、<strong> 加粗 ==> <b>原标签 <strong>论颜值,我秒杀宇宙</strong> 5、<ins>下划线 ==> <u> 原标签 6、<em> 倾斜 ==> <i> 原标签 7、<del>删除 ==> <s> 原标签 8、<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. 9、<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. 10、<strike>: 为文字加上一条中线. 11、<sup>和<sub>: 上角标 和 下角表. 12、<div><span>
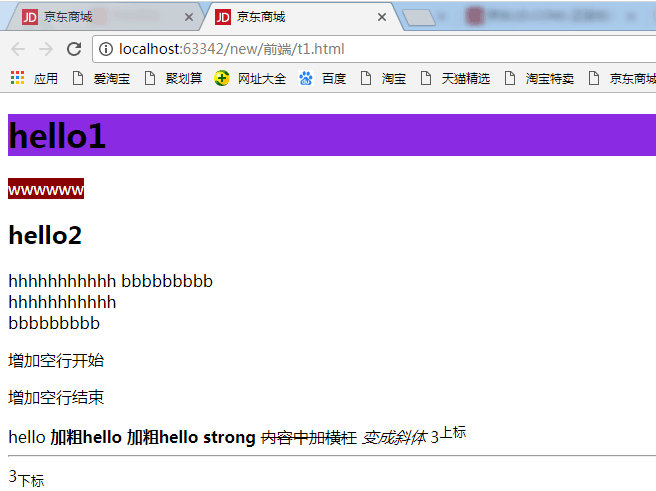
主要标签代码

<body>
<h1 style="background-color: blueviolet">hello1</h1> <!--块级标签,控制一整行-->
<a style="background-color: darkred;color: white">wwwwww</a> <!--内联标签,只控制有字体的地方-->
<h2>hello2</h2>
hhhhhhhhhhh bbbbbbbbb <!--在一行,且空一格-->
<br>hhhhhhhhhhh <br> bbbbbbbbb <!-- br 换行 -->
<p>增加空行开始</p> <!-- 效果会显示增加一行的空白 -->
<p>增加空行结束</p>
hello
<b>加粗hello</b> <!-- 内联标签,加黑加粗 -->
<strong>加粗hello strong</strong> <!--内联标签 加黑加粗 -->
<strike>内容中加横杠</strike>
<em>变成斜体</em>
3<sup>上标</sup>
<hr> <!-- 水平线 -->
3<sub>下标</sub>
</body>

2、标签的属性

1、<h1></h1>大多数的标签,都是以这种形式存在的,也有自闭和标签,如<hr/> 2、标签的属性通常以键值对形式存在,如 user = "xiaoming" <h1 id="xiaoming">hello</h1> <h1 id="zhangsan">hello</h1> <!--id="zhangsan"--> 为唯一的,不能重复 属性只能出现在开始标签或自闭和标签中
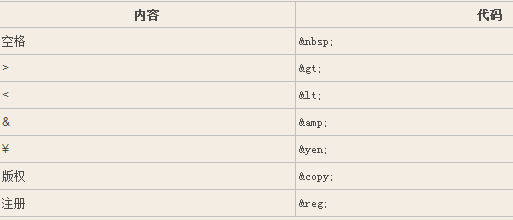
3)字符实体

HTML特殊符号对照表:http://tool.chinaz.com/Tools/HtmlChar.aspx
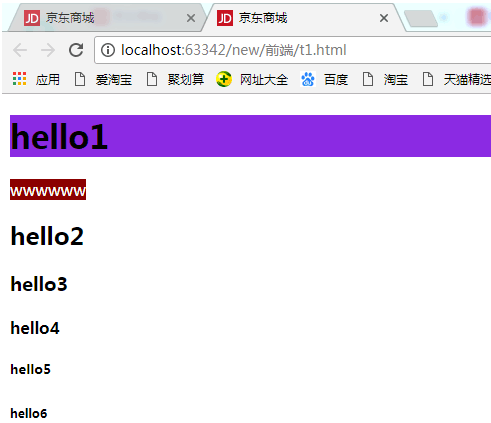
4)h系列标签,<hn></hn>块级标签,及<a></a>内敛标签

<body> <h1 style="background-color: blueviolet">hello1</h1> <!--块级标签,控制一整行--> <a style="background-color: darkred;color: white">wwwwww</a> <!--内敛标签,只控制有字体的地方--> <h2>hello2</h2> <h3>hello3</h3> <h4>hello4</h4> <h5>hello5</h5> <h6>hello6</h6> </body>
展示效果如下

注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签
(出于SEO考虑,搜索引擎会使用标题将网页的结构和内容编制索引),比如www.163.com。
4)图形标签: <img> :
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
5) 超链接标签(锚标签)<a>:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
href="#" : # 回到页面顶部,假链接。href="javascript:" 也是假链接,但不会返回顶部
href="#labal1" : # 根据id跳转到指定的标题 ==> <p id="labal1">标题</p>
title:鼠标悬浮出现的内容
target:" _blank" :在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容
如果在<head>标签里面加上<base target:"_blank"> 在后面的<a>标签中默认加上这个属性
<img src="images/1.jpg"> 图片跳转,图片超链接
name::定义一个页面的书签.
代码体验展示

<body>
<a href="www.html">第一章</a>
<a href="#abcd">第二章</a>
<div >hello</div>
< > © ®<!--特殊字符 < > © ®-->
<img src="1.png" height="100px" width="140px" alt="跑了" title="图片">
<a href="http://www.baidu.com">点他吧</a>
<a href="http://www.baidu.com" target="_blank">点他吧增加新页面</a>
<div id="abcd">如果上面点击了第二章,则定位到这里来</div>
</body>

6) 列表标签详解

<ul>: 无序列表 <li>:列表中的每一项. <ol>:有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项 ul标签的属性type(这属于列表的样式,所以了解即可) type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识 可以通过css直接去掉小圆点 <style type="text/css"> ul { list-style: none; } </style> ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
练习代码展示效果

<body> <ol> <li>aaa</li> <li>bbb</li> </ol> <ul> <li>aaa</li> <li>bbb</li> </ul> <dl> <dt>河北省</dt> <dd>廊坊市</dd> <dd>保定市</dd> <dd>秦皇岛</dd> <dt>山西省</dt> <dd>太原市</dd> <dd>大同市</dd> <dd>忻州市</dd> </dl> </body>

7) 表格标签: <table>

1)格式 <table> <tr> <td></td> </tr> </table> tr代表表格的一行数据 td表一行中的一个普通单元格 th表示表头单元格 2)表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框 border: 表格边框. cellpadding: 内边距 cellspacing: 外边距 、 2.1)外边距和内边距,只能给table设置 外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px 内边距:单元格边框与文字之间的距离:cellpadding="200px 测试: 1、方式一:在标签中,想通过指定外边距为0来实现细线表格是不靠谱的,其实他是将2条线合成了一条线 2、方式二:细线表格的制作方式: 1、给table标签设置bgcolor 2、给tr标签设置bgcolor 3、给table标签设置cellspacing="1px" 注意:table、tr、td标签都支持bgcolor属性 3、方式三(style="border-collapse: collapse;border: 1px solid red") 3)水平对齐和垂直对齐 水平对齐align可以给table、tr、td标签设置 垂直对齐valign只能给tr、td标签设置 ========水平对齐=========== 取值 align=“left” align=“center” align=“right” 3.1 给table标签设置水平对齐,可以让表格在水平方向上对齐 强调:table只能设置水平方向 3.2 给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐 3.3 给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,以td为准 3.4垂直对齐 valign=“top” valign=“center” valign=“bottom” 给tr设置垂直对齐可以让当前行所有单元格内容都垂直对齐 给td设置垂直对齐可以让当前单元格内容垂直对齐 4)补充 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区
代码效果展示如下

<body> <table border="1" cellpadding="1" cellspacing="1" style=" 300px;height: 200px"> <thead> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> </tr> </thead> <tbody> <tr> <td colspan="2">1,2</td> <!--<td>2</td>--> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td rowspan="2">6,9</td> </tr> <tr> <td>7</td> <td>8</td> <!--<td>9</td>--> </tr> </tbody> </table> </body>

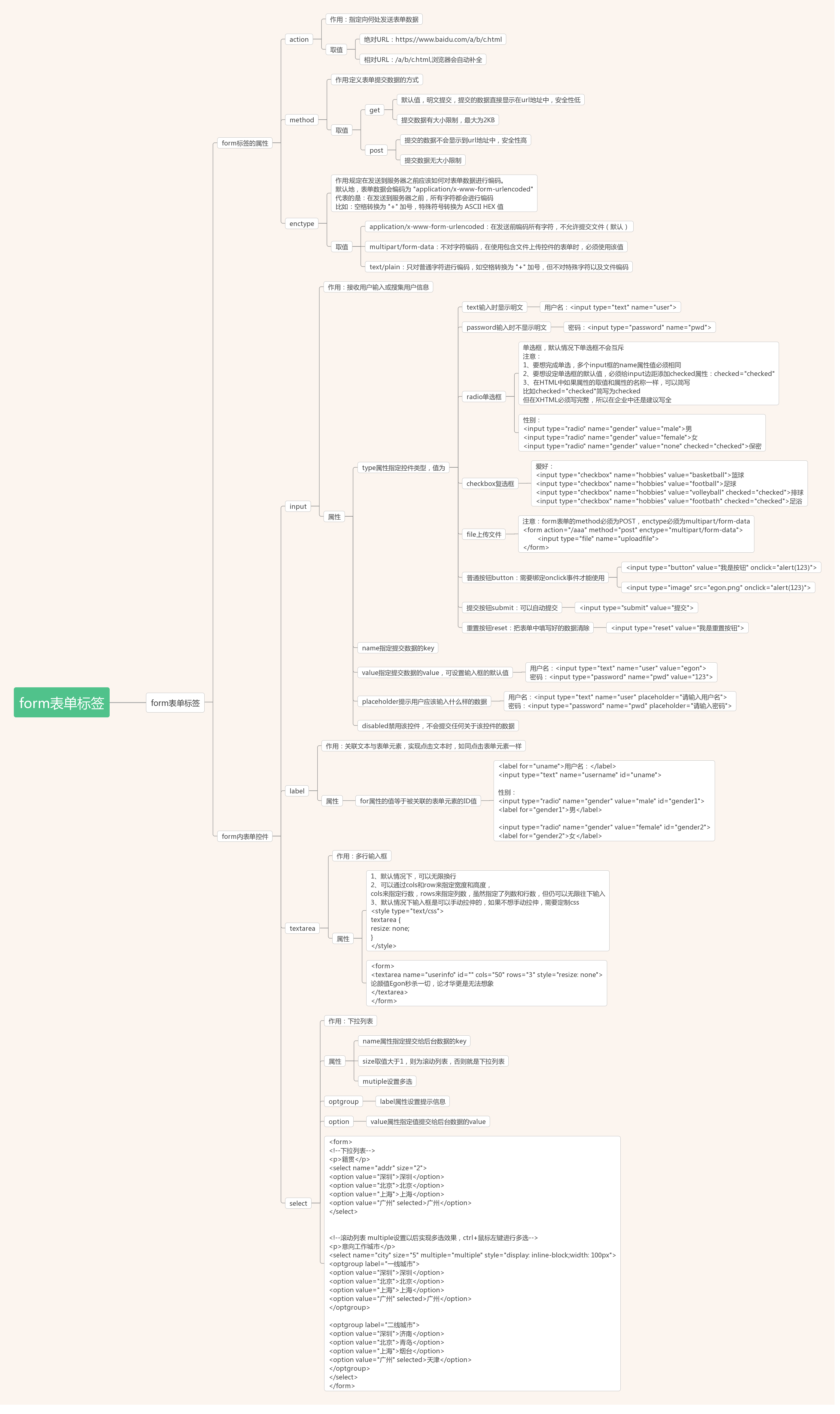
7、form表单属性

1)HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据, 从而实现用户与Web服务器的交互。表单标签,要提交的所有内容都应该在该标签中. action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web method: 表单的提交方式 post/get 默认取值 就是 get(信封) get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制. post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制. get/post是常见的两种请求方式. 2)表单元素 <input> type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮
reset 重置,提交的内容清空 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: 1)type="button","reset","subbmit" 定义按钮上的显示的文本 2)type="text","password","hidden" 定义输入字段的初始值 3)type="checkbox","radio","image" 定义与输入相关联的值 checked:radio和checkbox默认被选中 readonly:只读 text和password disabled:表格内容,不能修改
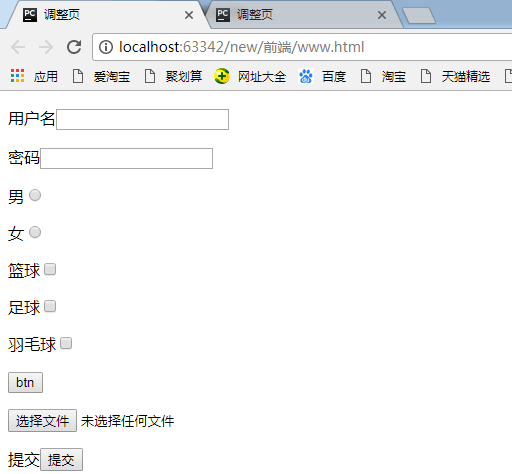
效果展示

1 <body> 2 <form action="https://www.sogou.com/web" method="post" enctype="multipart/form-data"> <!-- 默认请求url是以 method="get";;需要传文件的时候用 enctype="multipart/form-data"--> 3 <p>用户名<input type="text" name="query"></p> 4 <!-- 这是为什么用query能行的原因,键值对。。https://www.sogou.com/web?query=苍井空--> 5 <p>密码<input type="password" name="pwd"></p> 6 7 <p>男<input type="radio" name="sex" value="1"></p> <!-- 单选框,有互斥的功能type="radio"--> 8 <p>女<input type="radio" name="sex" value="2"></p> 9 10 <p>篮球<input type="checkbox" name="hobby" value="1"></p> 11 <p>足球<input type="checkbox" name="hobby" value="2"></p> 12 <p>羽毛球<input type="checkbox" name="hobby" value="3"></p> 13 14 <p><input type="button" value="btn"></p> 15 <p><input type="file" value="file_name"></p> 16 <p>提交<input type="submit" value="提交"></p> <!--submit用于提交在后台的--> 17 </form> 18 </body>

3) from表单下的select <select> 下啦选标签属性: name:表单提交项的键, size:选项个数 multiple : multiple 多选 <option> 下拉选中的每一项属性;value表单提交项的值;selected;selected下拉选默认被选中 <optgroup> 为每一项加上分组 <label> <label for="www">姓名</label> <input id="www" type="text"> <fieldset> <fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>
经典代码展示

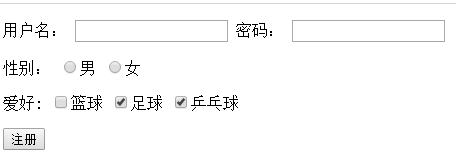
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.baidu.com" method="get"> <p> 用户名: <input type="text" name="username"> 密码: <input type="password" name="password"> </p> <p> 性别: <input type="radio" name="gender" value="male" id="ml"><label for="ml">男</label> <input type="radio" name="gender" value="female" id="fl"><label for="fl">女</label> </p> <p> 爱好: <input type="checkbox" name="hobbies" value="basketball" id="bb"><label for="bb">篮球</label> <input type="checkbox" name="hobbies" value="football" checked id="fb"><label for="fb">足球</label> <input type="checkbox" name="hobbies" value="pingpang" checked id="pp"><label for="pp">乒乓球</label> </p> <p> <input type="submit" value="注册"> <!--<input type="button" value="注册" onclick="alert(123)">--> <!--<input type="image" src="images/1.jpg" onclick="alert(111111)">--> <!--<input type="reset" value="重置" >--> </p> </form> </body> </html>

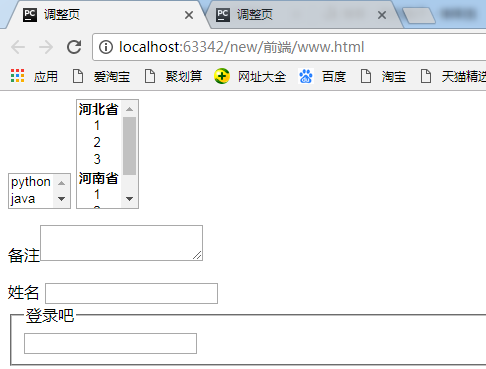
效果展示

1 <body> 2 <form action="https://www.sogou.com/web" method="post" enctype="multipart/form-data"> <!-- 默认请求url是以 method="get";;需要传文件的时候用 enctype="multipart/form-data"--> 3 <select name="language" multiple="multiple" size="2"> <!--属性是多选 multiple="multiple" 显示2个,size="2"--> 4 <option value="1">python</option> 5 <option value="2">java</option> 6 <option value="3">C++</option> 7 </select> 8 9 <select name="language" multiple="multiple" size="6"> <!--属性是多选 multiple="multiple" 显示2个,size="2"--> 10 <optgroup label="河北省"> 11 <option value="1">1</option> 12 <option value="2">2</option> 13 <option value="3">3</option> 14 </optgroup> 15 <optgroup label="河南省"> 16 <option value="4">1</option> 17 <option value="5">2</option> 18 <option value="6">3</option> 19 </optgroup> 20 </select> 21 22 <p>备注<textarea name="qq"></textarea> </p> 23 24 <label for="hhh">姓名</label> <!--必须2个组合使用,也普通的input标签的区别是点在外面,光标也能进入输入框--> 25 <input id="hhh" type="text"> 26 27 <fieldset> 28 <legend>登录吧</legend> 29 <input type="text"> 30 </fieldset> 31 </form> 32 </body>

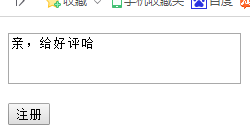
4)form表单之文本域

<body> <form action="https://www.baidu.com" method="get"> <p> <textarea name="comment" id="" cols="30" rows="3" style="resize: none"> 亲,给好评哈 </textarea> </p> <p> <input type="submit" value="注册"> <!--<input type="button" value="注册" onclick="alert(123)">--> <!--<input type="image" src="images/1.jpg" onclick="alert(111111)">--> <!--<input type="reset" value="重置" >--> </p> </form> </body>

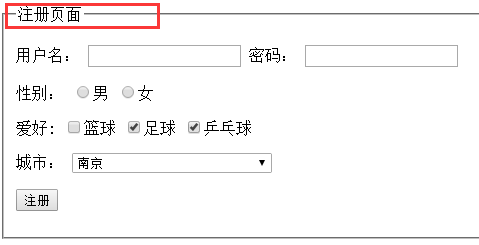
5)form标签之fieldset标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.baidu.com" method="get"> <fieldset> <legend>注册页面</legend> <p> 用户名: <input type="text" name="username"> 密码: <input type="password" name="password"> </p> <p> 性别: <input type="radio" name="gender" value="male" id="ml"><label for="ml">男</label> <input type="radio" name="gender" value="female" id="fl"><label for="fl">女</label> </p> <p> 爱好: <input type="checkbox" name="hobbies" value="basketball" id="bb"><label for="bb">篮球</label> <input type="checkbox" name="hobbies" value="football" checked id="fb"><label for="fb">足球</label> <input type="checkbox" name="hobbies" value="pingpang" checked id="pp"><label for="pp">乒乓球</label> </p> <p> <!-- 城市: <select name="city" id="" size="2" multiple="multiple"> <option value="BJ">北京</option> <option value="SH">上海</option> <option value="SZ" selected="selected">深圳</option> <option value="GZ">广州</option> </select> --> 城市: <select name="city" id="" style=" 200px"> <optgroup label="一线城市"> <option value="BJ">北京</option> <option value="SH">上海</option> <option value="SZ" selected="selected">深圳</option> <option value="GZ">广州</option> </optgroup> <optgroup label="二线城市"> <option value="BJ">济南</option> <option value="SH">苏州</option> <option value="SZ" selected="selected">南京</option> <option value="GZ">成都</option> </optgroup> </select> </p> <p> <input type="submit" value="注册"> <!--<input type="button" value="注册" onclick="alert(123)">--> <!--<input type="image" src="images/1.jpg" onclick="alert(111111)">--> <!--<input type="reset" value="重置" >--> </p> </fieldset> </form> </body> </html>

原文出处
http://www.cnblogs.com/linhaifeng/articles/8982967.html
https://www.cnblogs.com/yuanchenqi/articles/5603871.html
