一、JavaScript的引入方式
1)js的引用方式

<body>
<!--引入方式一,直接编写-->
<script>
alert("hello world");
</script>
<!--引入方式二,导入文件-->
<script src="hello.js"></script>
</body>
说明:alert为打印的意思,访问页面,弹出框,打印输出的内容
2)js语言编写的基础规范

1)// 这是单行注释 2)/*这是多行注释*/ 3)JavaScript中的语句要以分号(;)为结束符 4)逻辑性代码,加tab

a=1;b=2; a=1 b=2;------错误 a=1 b=2 //推荐 a=1; b=2; { a=1; b=2; //推荐加tab a=1; b=2; }
二、JavaScript的变量
1)声明变量时不用声明变量类型. 全都使用var关键字

<body>
<script>
var a;
var b=2;
alert(a); // undefined
alert(b); // 2
</script>
</body>
2)一行可以声明多个变量,并且可以是不同类型

<body>
<script>
var name="user", age=20, job="运维工程师";
alert(name)
alert(age)
alert(job)
</script>
</body>
3) (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4) 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量)))
5 )变量还应遵守以下某条著名的命名规则:

Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 建议用匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
6)变量定义的本质
var s="hello" var s2=new String("hello2") //本质 alert(s) alert(s2)
7) 声明变量的补充

1)let声明变量 ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。 例如:for循环的计数器就很适合使用let命令。 for (let i=0;i<arr.length;i++){...} 2)const声明变量 ES6新增const用来声明常量。一旦声明,其值就不能改变。 const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
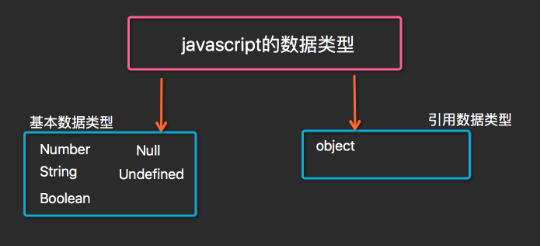
三、JavaScript的数据类型

1)js拥有动态数据类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
2)数字类型(Number)

简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324 整数: 在JavaScript中10进制的整数由数字的序列组成 精确表达的范围是 -9007199254740992 (-253) 到 9007199254740992 (253) 超出范围的整数,精确度将受影响 浮点数: 使用小数点记录数据 例如:3.4,5.6 使用指数记录数据 例如:4.3e23 = 4.3 x 1023 16进制和8进制数的表达 16进制数据前面加上0x,八进制前面加0 16进制数是由0-9,A-F等16个字符组成 8进制数由0-7等8个数字组成 16进制和8进制与2进制的换算 # 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724

1)JavaScript不区分整型和浮点型,就只有一种数字类型。 var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123 2)还有一种NaN,表示不是一个数字(Not a Number) parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
3)字符串(String)

简介 是由Unicode字符、数字、标点符号组成的序列 字符串常量首尾由单引号或双引号括起 JavaScript中没有字符类型 常用特殊字符在字符串中的表达 字符串中部分特殊字符必须加上右划线 常用的转义字符 :换行 ':单引号 ":双引号 \:右划线
3.1)常见字符串示例
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
3.2)特殊字符的使用方法和效果和Unicode的插入方法

<script>
var str="u4f60u597d
欢迎来到"JavaScript世界"";
alert(str);
</script>
// 你好
// 欢迎来到JavaScript世界
3.3)字符串的常用方法

拼接字符串一般使用“+”

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
3.4)补充,模板字符串
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。 它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。

// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "q1mi", time = "today"; `Hello ${name}, how are you ${time}?` 注意: 如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。 JSHint启用ES6语法支持:/* jshint esversion: 6 */
4)布尔型(Boolean)
1)布尔型的定义 var a = true; var b = false; ""(空字符串)、0、null、undefined、NaN都是false。 2)null与undefined null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null; undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。 小结:null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
5)对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
5.1)数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法如下:


var arr1 = [11,22,33] arr1.push(44) arr1 all1.length arr1.pop()
5.2)对于sort注意点

如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。 要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。如果想按照其他标准进行排序,就需要提供比较函数, 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。

function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber)
5.3)关于遍历数组中的元素,可以使用下面的方式:

var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }
6)类型查询typeof
对变量或值调用 typeof 运算符将返回下列值之一: undefined - 如果变量是 Undefined 类型的 boolean - 如果变量是 Boolean 类型的 number - 如果变量是 Number 类型的 string - 如果变量是 String 类型的 object - 如果变量是一种引用类型或 Null 类型的

typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
四、JavaScript的函数
1)函数的创建方式

// 普通函数定义 function f1() { console.log("Hello world!"); } f1() // 调用函数 // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
注意:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
2)函数创建补充:ES6中允许使用“箭头”(=>)定义函数。

var f = v => v; // 等同于 var f = function(v){ return v; }
2.1)如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:

var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; }
3)函数中的arguments参数

function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2) //调用函数,并传参a=1,b=2 // 3 // 2
4)函数的全景变量和局部变量

局部变量: 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。 全局变量: 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 变量生存周期: JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。
5)作用域(嵌套函数):首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
5.1)正常寻找变量

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); // ShenZhen
5.2)嵌套函数

var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // BeiJing
5.3)闭包函数

var city = 'beijing'; function func(){ var city = "shanghai"; function inner(){ console.log(city); } return inner; } var ret = func(); ret(); // 单独shanghai //================================= var city = 'beijing'; function Bar(){ console.log(city); } function func(){ var city = 'shanghai'; return Bar; } var ret = func(); ret(); //单独beijing // 但是 组合的实际结果 beijingbeijing
6)异常处理

try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
五、函数的控制语句
1)if 语句
1.1)if ..else..(2种可能)

var week="Sunday" if (week=="Sunday"){ alert("8") }else{ alert("not 8") }
1.2)if...else if...else...(多种可能)

var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
2)switch,case语句

示例1 var x=3; switch (x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; default: y="未定义"; } alert(y) 示例2 var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
3)for 循环语句
3.1)常见的for循环

var ret=0; for (var i=1;i<101;i=i+1){ ret+=i; } alert(ret) // 5050 ----------------- for (var i=1;i<10;i=i+1){ console.log(i) } //网页审查代码,Console ----------------- // for循环字典,列表 obj={"11":"111","22":[1,2]} alert(typeof(obj)); // object alert(obj); // [object Object] for (var i in obj){ console.log(i); console.log(obj[i]); } //网页审查元素,Console
3.2)for循环拼接字符串

// <h1>hello<br></h1> for (var i=1;i<=6;i++){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); }
3.3)for循环的特殊例子

for (var i=1; i<=9; i++) { setTimeout( function timer(){ console.log( i ); },1000 ); } // 结果是9 个 10 ===》因为for循环之前先执行了i++。由于执行速度很快,再执行后面的代码。此时i=10。再执行的for循环
3.4)for循环写在函数内

var ret=0 function add() { console.log(arguments.length) console.log(arguments) for (var i in arguments){ ret+=arguments[i] } return ret }
4)while语句

var i = 0; while (i < 10) { console.log(i); i++; } var i=1; while (i<=6){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++; }
六、语法分析,同名变量覆盖问题(js代码漏洞问题)
词法分析的过程: 当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面: 1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。 2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。 3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
案例一:

var age = 18; function foo(){ console.log(age); // 快速被覆盖未输入内容 var age = 22; console.log(age); } foo(); // 22
案例二:

var age = 18; function foo(){ console.log(age); // 未输出 var age = 22; console.log(age); // 22 function age(){ console.log("呵呵"); // 函数未调用 } console.log(age); // 22 } foo();
七、JavaScript的数据类型转换
1)基本类型转换
JavaScript属于松散类型的程序语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
2)强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
3)JavaScript的类型查询函数
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:
如果它是原始类型,还可以判断它表示哪种原始类型
函数typeof :查询数值当前类型 (string / number / boolean / object ) 例如typeof("test"+3) "string" 例如typeof(null) "object " 例如typeof(true+1) "number" 例如typeof(true-false) "number"
八、JavaScrip 运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1 -除了可以表示减号还可以表示负号 例如:x=-y +除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
1)举例说明: a++ 和 ++a的区别
1.1)a++,和++a

var a=1; var b = a++; //先赋值后加减 a+=1 ===》先让 b=a ,,即b=1。。在a+=1,,即a=2 alert(a) // 2 alert(b) // 1 var b= ++a // 先加减后赋值。。。===》因为a=2,先++a,,所有a=3,,再b=a,所有b=3 alert(a) // 3 alert(b) // 3
1.2)a++,与++a与--a和a--

var x=1; alert(x++); //1 ====》首先输入x,即打印出来了1,,但是又执行了x=x+1,让x=2了,成为了下一步执行的条件 alert(++x) //3 ====》先执行了x=x+1,x=3,输出了3。x=3也成为了下一步执行的条件 alert(--x) //2 ====》同理,x=2,成为了下一步的执行条件 alert(x--) //2 ====》因为x=2,先输入了x=2.。但是执行了x=x-1,即x=1,成为了下一步的条件 alert(x) // 1
2)逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0 !0=1 !1=0

true && false true || false !true

逻辑 AND 运算符(&&) 逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。 如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值: 如果某个运算数是 null,返回 null。 如果某个运算数是 NaN,返回 NaN。 如果某个运算数是 undefined,返回undefined。 逻辑 OR 运算符(||) 与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
4)二进制位移运算
//3<<2 //00000011 ===>3 //00001100 ===>12 //12>>1 //00001100 ===>12 //00000110 ===>6 alert(3<<2); // 12 alert(12>>1) // 6
5)一元加减法
var a=1; var b=1; a=-a; //a=-1 var c="10"; alert(typeof (c)); c=+c; //类型转换 alert(typeof (c)); // ------------------- var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
6)赋值运算符
赋值 = JavaScript中=代表赋值,两个等号==表示判断是否相等 例如,x=1表示给x赋值为1 if (x==1){...}程序表示当x与1相等时 if(x==“on”){…}程序表示当x与“on”相等时 配合其他运算符形成的简化表达式 例如i+=1相当于i=i+1,x&=y相当于x=x&y
举例说明
2 == “2” 2 === “2” 4 != “4” 4 !== “4” var a = 2; var b = 4; var c = a<b | --b>--a; var c = a<b || --b>--a; var c = a<b &&--b>--a; var c = a<b & --b>--a;
7)等性运算符

执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

8)关系运算符,比较运算符(重要)
a、字符串比较
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true
// 字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
b、字符串的数字比较
var bResult = "25" < "3"; alert(bResult); //输出 "true" // 这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
c、字符串的数字与数字比较
var bResult = "25" < 3; alert(bResult); //输出 "false" // 当有一个数字时,字符串 "25" 将被强制转换成数字 25,然后与数字 3 进行比较
小结:
1)比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
2)比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.

Math.abs(-10); // => 10:绝对值 Math.ceil(0.6); // => 1.0:向上取整数 Math.floor(0.6); // => 向下取整数 Math.round(0.6); // =>:1.0:四舍五入 Math.random(); // => 0-1随机数 Math.max(1, 3, 5); // => 返回最高值 Math.min(1, -3, 50); // => 返回最低值 Math.pow(2, 3); // => 8:2的3次方 Math.PI; // => π:圆周率 Math.sin(3); // => 3的正弦值 Math.sqrt(30); // => 平方根 Math.tan(100); // => 正切 Math.acos(10); // => 反余弦值 Math.cos(100); // => 余弦值 Math.exp(100); // => e的100次幂
九、字符串的截取
1)string的slice()用法,提取字符串的一部分,返回一个新字符,不改变原来字符串(和array.slice用法一致)。
var str1 = "hello world"; str1.slice(1, 4); // "ell":截取下标1到下标4,不包含最后一位 str1.slice(1); //"ello world":截取下标1以后的所有字符 str1.slice(-3); //"rld":截取后三位
// 需要加 alert 才能看到输出结果
2)substr
var str1="hello world"; alert(str1.length); // 11 alert(str1.substr(1,5)); // ello
a、自动创建字符串对象:
var str1="hello world"; // 调用字符串对象属性或方法时自动创建对象,用完就丢弃
b、手工创建字符串对象
var str1= new String("hello word"); // 采用new 创建字符串对象 str1,全局有效
3)substr 和 substring的区分

//x代表字符串对象 //start表示开始位置 //length表示截取长度 //end是结束位置加1 //第一个字符位置为0 //x.substr(start, length) //x.substring(start, end) var str1="abcdefgh"; var str2=str1.substr(2,4); var str3=str1.substring(2,4); alert(str2); // cdef alert(str3); // cd
4)slice方法截取
splice(index,howmany,item1,.....,itemX)


var str1="abcdefgh"; var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); // cd alert(str3); // efgh alert(str4); // cdefg alert(str5); // fg
5)替换字符串
//x.replace(findstr,tostr) var str1="abcdefgh"; var str2=str1.replace("cd","aaa"); alert(str2); //结果为"abaaaefgh"
6)分割字符串
var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]); //结果为"二"
7)连接字符串
//x代表字符串对象 //y=x.concat(addstr) //addstr为添加字符串 //返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh"
十、内置对象和方法
1)JavaScript 的内置对象
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。 JavaScript中的Number对象、String对象、Array对象等。在JavaScript中,对象是拥有属性和方法的数据。 注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

2)JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。

var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]); console.log('=================='); var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
3)JavaScript的面向对象之继承

// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ }; JavaScript面向对象之继承
4)date对象
4.1)创建Date对象的方法

//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
4.2)Date对象的使用方法

var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
将当前日期按“2017-12-27 11:11 星期三”格式输出。练习

const WEEKMAP = { 0: "星期日", 1: "星期一", 2: "星期二", 3: "星期三", 4: "星期四", 5: "星期五", 6: "星期六", }; function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10 ? "0"+d1.getMinutes() :d1.getMinutes(); var week = WEEKMAP[d1.getDay()]; // 0~6的星期 var dateStr = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(dateStr) } showTime();
4.3)Date对象的方法--设置日期和时间

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
4.4)Date对象,日期和时间的转换小结

日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
5)JSON对象

var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
6)RegExp对象,正则表达式对象

// 创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此时 regex.lastIndex=3 reg3.test('xxxfoo'); // 还是返回true // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
7)Math对象,数学对象

abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。

Math.aps(10) Math.aps(-10) Math.floor(11.11) Math.max(10,11) alert(Math.random()); // 0.23868239452860052 alert(Math.round(2.8)); // 3 var num=100*Math.random(); num=Math.random(num); alert(num); // 0.03954494156198107
原来链接:https://www.cnblogs.com/liwenzhou/p/8004649.html
