一、Array对象。数组对象
1)创建数组对象

//Array 对象用于在单个的变量中存储多个值。 //语法: //创建方式1: var a=[1,2,3]; //创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content // 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; // ... cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true);
归纳创建数组

var arr=[1,6,3,8]; var arr2=new Array(1,2,3,9); var arr3=new Array(5,"hello",true,[1,3]); console.log(arr.length); //4 console.log(arr2.length); //4 console.log(arr3.length); //4 console.log(arr3[3]) // [1,3] // 如果采用初始化对象方式创建数组,如果里面只有一个值而已是一个数字,那么数字表示的是长度 //而不是内容 var arr4=new Array(3); console.log(arr4[0]); console.log(arr4[1]); // undefined
2)创建二维数组

var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday"; // 案例二 var arr2=new Array(5,"hello",true,[1,3]); alert(arr2[3][1]); //数组对象的方法 join方法:将数组内的字符串拼接成一个字符串,join方法的对象不同于py,在js是Array var ret=["hello","zhangsan"].join("+++++") alert(ret)
3)Array的对象的属性
获取数组元素的个数:length

var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; cnweek[2]="星期二"; cnweek[3]="星期三"; cnweek[4]="星期四"; cnweek[5]="星期五"; cnweek[6]="星期六"; for (var i=0;i<cnweek.length;i++){ document.write(cnweek[i]+" | "); } //页面结果 ====》星期日 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 |
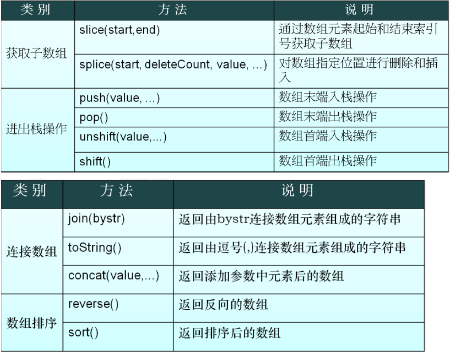
4)Array对象的方法

4.1) 连接数组-join方法

//书写格式 //x.join(bystr) //使用注解 //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
4.2)连接数组-concat方法

//连接数组-concat方法 //x.concat(value,...) var a = [1,2,3]; var a = new Array(1,2,3); var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
4.3)队列和栈的增删元素的进出顺序

// 队列:先进先出 栈:先进后出==》添加元素类似追加,删除元素,删除第一个元素 var arr5=[1,4,7]; arr5.push(13) // 追加至末尾 console.log(arr5); // [1,4,7,13] arr5.push("hello",7); console.log(arr5); // [1,4,7,13,"hello",7] var ret=arr5.pop(); // 7 ===》pop,删除元素,表示删除最后一个元素 alert(ret) // 7 打印删除的最后元素

var arr5=[1,4,7]; arr5.unshift(45) // 追加元素在开头 console.log(arr5) [45,1,4,7] arr5.shift(); // 删除第一个元素 console.log(arr5) [1,4,7]
4.4) 数组排序-reverse sort

var arr6=[1,5,3,2]; arr6.reverse(); // 反转 [2, 3, 5, 1] console.log(arr6) console.log(arr6.sort()) // 顺序排队 [1, 2, 3, 5] // 排序规则,首字母对比 var arr7=[1,5,3,2,100]; arr7.reverse(); // 反转 [100, 2, 3, 5, 1] console.log(arr7) console.log(arr7.sort()) // 首字母顺序排队 [1, 100, 2, 3, 5]
正常排序规则,low版本

var arr6=[1,6,3,2,100]; console.log(arr6.sort(mysort)); // [1, 2, 3, 6, 100] function mysort(a,b) { if (a>b) { return 1; }else if (a<b) { return -1 }else { return 0
正常排序规则,升级版

var arr6=[1,6,3,2,100]; console.log(arr6.sort(mysort)); // [1, 2, 3, 6, 100] function mysort(a,b) { return a-b; } console.log(arr6.concat(4,5)); // concat 追加在末尾[1, 2, 3, 6, 100, 4, 5]
5)数组切面-slice

//start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
6)删除子数组

//x. splice(start, deleteCount, value, ...) //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
7)归纳js的数组特性

js中数组的特性 js数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. js中的数组特性1: js中的数组可以装任意类型,没有任何限制. js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length); //8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]); // undefined
二、Windows对象
1)location 对象:window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面

location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
2)弹出框:可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框

警告框 警告框经常用于确保用户可以得到某些信息。 当警告框出现后,用户需要点击确定按钮才能继续进行操作。 语法:alert("你看到了吗?"); 确认框(了解即可) 确认框用于使用户可以验证或者接受某些信息。 当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。 如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false 语法:confirm("你确定吗?"); 提示框(了解即可) 提示框经常用于提示用户在进入页面前输入某个值。 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。 语法:prompt("请在下方输入","你的答案")
3)history对象

history.back() 加载 history 列表中的前一个 URL。
history.forward() 加载 history 列表中的下一个 URL。
history.go() 加载 history 列表中的某个具体页面。

<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
4)setTimeout(计时相关)

setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。 setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。 第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。 语法 var t=setTimeout("JS语句",毫秒) // 设置在多少秒后执行 clearTimeout(setTimeout_variable) // 取消执行 setInterval() setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 语法:setInterval("JS语句",时间间隔) clearInterval() clearInterval() 方法可取消由 setInterval() 设置的 timeout。 clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。 语法:clearInterval(setinterval返回的ID值)
4.1)清除计时器示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除定时器示例</title> <script src="04.js"></script> </head> <body> </body> </html>

function f1() { alert(123); } function clear() { var t = setInterval(f1, 3000); function inner() { clearInterval(t); } setTimeout(inner, 9000) } clear();
5)navigator对象(了解即可):通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。

navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
6)screen对象(了解即可):屏幕对象,不常用。

screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
五、DOM对象,及document对象
DOM对象是什么?简单的来说,就是操作html标签的对象。
dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
1)DOM节点
整个文档是一个文档节点(document对象) 每个 HTML 元素是元素节点(element 对象) HTML 元素内的文本是文本节点(text对象) 每个 HTML 属性是属性节点(attribute对象) 注释是注释节点(comment对象)

2)节点属性
节点(自身)属性: attributes - 节点(元素)的属性节点 nodeType – 节点类型 nodeValue – 节点值 nodeName – 节点名称 innerHTML - 节点(元素)的文本值 导航属性: parentNode - 节点(元素)的父节点 (推荐) firstChild – 节点下第一个子元素 lastChild – 节点下最后一个子元素 childNodes - 节点(元素)的子节点
推荐导航属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
3)节点树的层级关系
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
下图展示了节点树的一部分,以及节点之间的关系

3)直接查找:访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
getElementById() 根据ID获取一个标签
getElementsByTagName() 根据标签名获取标签合集
getElementsByClassName() 根据class属性获取
getElementsByName() 根据属性name来获取表情

<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>
4)间接查找标签
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
5)添加节点,删除节点,替换节点
createElement(标签名) var divEle = document.createElement("div"); 添加节点 追加一个子节点(作为最后的子节点) somenode.appendChild(newnode); 增加的节点放到某个节点的前边。 somenode.insertBefore(newnode,某个节点); 删除节点 removeChild(要删除的节点) 替换节点 somenode.replaceChild(newnode, 某个节点);

var imgEle=document.createElement("img"); imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
5.1)节点的增删改查详细版

增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查
即使用document的属性方法

<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
6)属性节点

获取文本节点的值: var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML 设置文本节点的值 var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
7) 获取值操作。elementNode.value 适用于的标签input、select、textarea

var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
8)js操作class属性。如:obj.style.backgroundColor="red"
8.1)对于没有中横线的CSS属性一般直接使用style.属性名即可。如:

obj.style.margin
obj.style.width
obj.style.left
obj.style.position
8.2)对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:

obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
六、事件模型
1)触发事件概况
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击
2)触发事件的2种写法,行内写和script属性内写

<div onclick="alert(123)">点我呀</div> <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ alert("hi"); }; </script>
3)注意:this。console.log下必须写this

<div id="abc" onclick="func1(this)">事件绑定方式1</div> <div id="id123">事件绑定方式2</div> <script> function func1(self){ console.log(self.id) } //jquery下是$(self), 这种方式this参数必须填写; //============================================== var ele=document.getElementById("id123").onclick=function(){ console.log(this.id); //jquery下是$(this), 这种方式不需要this参数; } </script>
4)onsubmit:(提交表单)
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> <script type="text/javascript"> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); } </script>
5)Event对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;

<div id="abc_1" style="border:1px solid red;300px;height:300px;"> <div id="abc_2" style="border:1px solid red;200px;height:200px;"></div> </div> <script type="text/javascript"> document.getElementById("abc_1").onclick=function(){ alert('111'); } document.getElementById("abc_2").onclick=function(event){ alert('222'); event.stopPropagation(); //阻止事件向外层div传播. } </script>
6)修理HTML DOM
改变HTML内容
改变元素内容的最简单的方法是使用innerHTM,innerText
改变CSS样式
改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
创建新的 HTML 元素
createElement(name)
删除已有的 HTML 元素
elementNode.removeChild(node)
关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
七、实例练习
练习一,模拟静态对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div1{ position: fixed; 100%; top:0; left: 0; height: 2000px; background-color: #b4b4b4; } #div2{ position: fixed; 100%; z-index: 1001; top: 0; left: 0; right: 0; bottom: 0; background-color: red; opacity: 0.3; } #div3{ height: 300px; 400px; background-color: blueviolet; position: absolute; top: 50%; left: 50%; z-index: 1002; margin-left: -200px; margin-top: -150px; } .hide{ display: none; } </style> </head> <body> <div id="div1"> <input type="button" value="click" onclick="show()"> </div> <div id="div2" class="div hide"></div> <div id="div3" class="div hide"> <input type="button" value="cancel" onclick="cancel()"> </div> <script> function show() { var ele=document.getElementsByClassName("div") for (var i=0;i<ele.length;i++){ ele[i].classList.remove("hide") } } function cancel() { var ele=document.getElementsByClassName("div") for (var i=0;i<ele.length;i++){ ele[i].classList.add("hide") } } </script> </body> </html>
练习二,全选反选取消

<button onclick="select('all');">全选</button> <button onclick="select('cancel');">取消</button> <button onclick="select('reverse');">反选</button> <table border="1" id="Table"> <tr> <td><input type="checkbox"></td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>222</td> </tr> <tr> <td><input type="checkbox"></td> <td>333</td> </tr> <tr> <td><input type="checkbox"></td> <td>444</td> </tr> </table> <script> function select(choice){ var ele=document.getElementById("Table"); var inputs=ele.getElementsByTagName("input"); for (var i=0;i<inputs.length;i=i+1){ var ele2=inputs[i]; if (choice=="all"){ ele2.checked=true; }else if(choice=="cancel"){ ele2.checked=false; } else { if (ele2.checked){ ele2.checked=false; }else { ele2.checked=true; } } } } </script>
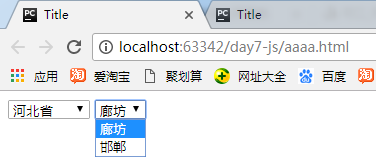
练习三,两级关联选择菜单


<select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]}; var p=document.getElementById("province"); var c=document.getElementById("city"); for(var i in data){ var option_pro=document.createElement("option"); option_pro.innerHTML=i; p.appendChild(option_pro); } p.onchange=function(){ pro=(this.options[this.selectedIndex]).innerHTML; citys=data[pro]; c.options.length=0; for (var i in citys){ var option_city=document.createElement("option"); option_city.innerHTML=citys[i]; c.appendChild(option_city); } } </script>
