定义
用于Android开发的一种特殊的图片格式,好处在于可以定义图片中哪些区域可以拉伸,哪些区域不可以拉伸,同时可以把显示内容区域的位置标示清楚。
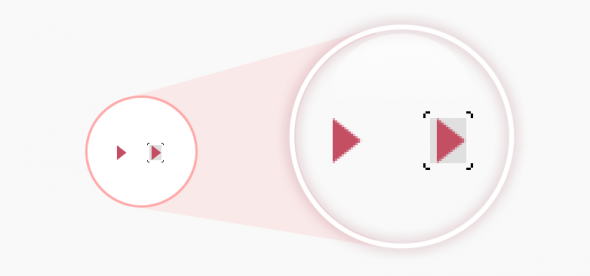
观察可以看到,.9图片的外围有一些黑色的线条,放大的图像如下所示:
可以比较明显的看到上下左右分别有一个像素的黑色线段,这里分别标注上序号。其中,序号1和2标识可以拉伸的区域,序号3和4标识内容区域。一旦设定按钮的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。如下图:
这里程序设置的文字垂直居中,水平居左的对齐方式。此时对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱,所以需要修正内容区域的线段位置和长度。
把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
特殊情况
本身是.9.png的资源,但是在修改过程中你希望这张.9.png不能被拉伸(在做皮肤的情况中有可能会遇到),那怎么办呢?只要把拉伸区域的点点在透明像素的地方就可以了,这样拉伸的时候会拉伸透明部分的像素,而不会拉伸图像本身。如下图:
大家可以看到拉伸区域的黑点是可以不连续的。

