一、前言
自从 Qt 发布以来,给广大跨平台界面研发人员带来了无数的福利。但是Qt自己却一直没有提供自带的图表库,这就使得 QWT、QCustomPlot 等第三方图表库有了巨大的生存空间,为了降低开发成本,大家都涌向了这些第三方库。这种情况一直持续到 Qt5.7 版本后 Qt Charts 的发布。Qt Charts 是 Qt 自带的组件库,包含折线、曲线、饼图、棒图、散点图、雷达图等等各种常用的图表。只是要注意协议的约束:GPLV3。
我们今天使用 QChartView 来做折线图。QChartView 派生自 QGraphicsView,但它可专门用来展示 QChart 图表。
二、概念热身
先给大家做一下概念热身。
坐标轴-QAbstractAxis:
图表中,一般都有 X、Y 坐标轴,复杂一些的还带有 Z 轴。对应到 Qt 的图表也有 X、Y 轴对象。但是今天,我们先不展开介绍。如果我们不创建轴坐标对应的对象,可以使用 Qt 的默认轴对象。后面我们会介绍用法。
系列-QAbstractSeries:
不论是曲线、饼图、棒图还是其他图表,其中展示的内容本质都是数据。一条曲线是一组数据,一个饼图也对应一组数据。在 Qt Charts 中,这些一组组的数据被称作系列。对应不同类型的图表 Qt 提供了不同的系列。系列除了负责存储、访问数据,应该还提供了数据的绘制方法,比如折线图和曲线图分别对应 QLineSerie 和 QSPLineSerie。我们可以用不同的系列达到不同的展示目的。
图例-Legend:
类似于 Excel,Qt Charts 中也提供了图例,并且还可以显示或者隐藏图例。
图表-QChart:
Qt 提供了 QChart 类来封装前面所说的内容,比如坐标轴、系列、图例等。QChart 承担了一个组织、管理的角色。QChart 派生自 QGraphicsObject,因此它实际上是一个图元 item。我们可以从 QChart 获取到坐标轴对象、数据系列对象、图例等等,并且可以设置图表的主题、背景色等样式信息。
视图-QChartView:
负责 QChart 的展示。QChart 本身只负责图表内容的组织、管理。图表的展示由视图负责,这个视图就是 QChartView。QChartView 派生自 QGraphicsView,只是它专门提供了几个面向 QChart 的接口,比如 setChart(QChart*)等。
三、正文
好了概念热身完毕,下面进入主题:用 QChartView 绘制折线图。
步骤如下:
1、准备工作;
2、修改 pro 文件;
3、 提升 widget 控件为 QChartView;
4、修改头文件;
5、构建图表、构建系列,并将图表绑定到视图;
6、运行程序。
下面来分别看一下:
1、准备工作
需要在安装 Qt 时带上了 charts,否则后面工作无法开展。
- 对于编译方式安装的 Qt,需要注意在 configure 时不要跳过 charts。
- 对于安装包方式安装的 Qt,需要注意在安装时,确保 charts 组件被选中。
新建一个 Qt Widgets Application 项目。
2、修改 pro 文件
在 pro 中,使用如下语句包含 charts 库:
QT += charts
3、 提升 widget 控件为 QChartView
在绘制 ui 窗体时,从 designer 的工具箱中选择一个 “Widget” 类型的控件,然后在它上面单击鼠标右键,选择 “提升为”。
在弹出的界面中,填写 "提升的类名称" 为: QChartView,头文件名称会自动生成,我们不用关心。然后单击“添加”按钮即可。
4、修改头文件
在头文件中,我们需要添加下面两行代码:
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
这两句代码的作用是包含 QChart 所需的头文件,并声明 Qt Charts 的命名空间。
5、构建图表、构建系列,并将图表绑定到视图
在 Wdiget 的构造函数中添加以下代码:
// 构建图表对象
QChart* chart = new QChart();
// 构建折线系列对象
QLineSeries *series = new QLineSeries();
for (quint32 i = 0; i < 100; i++)
{
// 参数 x 为循环自增变量 i,参数 y 为正弦函数Y值
series->append(i, sin(static_cast<double>(0.6f*i)));
}
// 将系列添加到图表
chart->addSeries(series);
// 基于已添加到图表的 series 来创建默认的坐标轴
chart->createDefaultAxes();
// 将图表绑定到视图
ui->widget->setChart(chart);
上面的代码构建了一个 QChart 对象,然后构建了一个折线系列对象,并且对它进行初始化。方法是调用 append() 接口,传递的参数 x、y 对应的是一组坐标数据,就是折线上的一个点。然后,将系列添加到图表,并创建默认的坐标轴。最后,将图表绑定到视图。
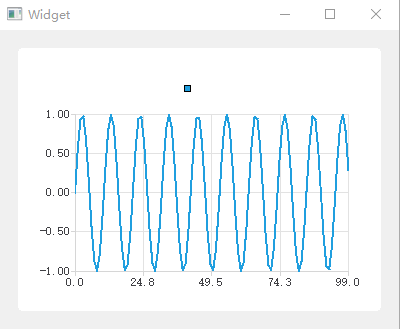
6、运行程序
运行程序,效果如下:

用Qt Charts绘制,大概分为四个部分:数据(QXYSeries)、图表(QChart)、坐标轴(QAbstractAXis)和视图(QChartView)。
要注意的是 QChart要先添加数据(QXYSeries),再加载坐标轴(加载轴的过程是先添加轴到 Chart 上,再附加轴到 Series 上)。
参考: