
可用于查看和显示 Linux 系统信息的开源工具和脚本实在太多,Neofetch 也是其中之一,Neofetch 可以以更全面的方式来显示输出详实的 Linux 系统信息,简单地来说,如果你想查看 Linux 所使用的硬件规格、内核版本、运行时间和桌面环境等信息,Neofetch 会非常适合你。之所以要推荐它,是因为其输出非常个性化、有意思。
使用下面的步骤,我们可以非常容易的在 Debian/Ubuntu 中安装 Neofetch。由于 Neofetch 是一个适用于大多数操作系统的跨平台应用,我们甚至可以在 Windows (Cygwin) 中进行安装。 在 Neofetch 的 GitHub 主页上,也对 Arch Linux、Gentoo、Fedora 和 Mac OS X 的安装步骤进行了详尽的介绍。
1. 在终端中执行如下命令添加第三方源:
echo "deb http://dl.bintray.com/dawidd6/neofetch jessie main" | sudo tee -a /etc/apt/sources.list
2. 执行如下命令添加公钥(需要已经安装 curl):
- curl -L "https://bintray.com/user/downloadSubjectPublicKey?username=bintray" -o Release-neofetch.key
- sudo apt-key add Release-neofetch.key
- rm Release-neofetch.key
3. 将 Neofetch 安装到当前系统
- sudo apt-get update
- sudo apt-get install neofetch
NeoFetch 安装好之后要如何使用呢?其实只需在终端中执行它的用户名便可以直接输出数据了。
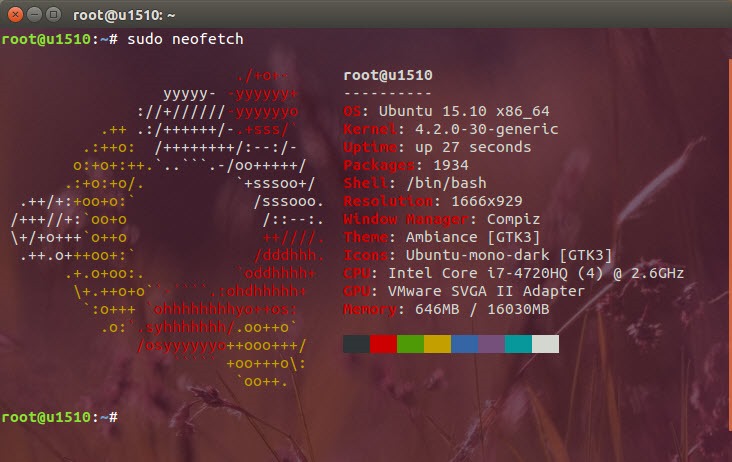
sudo neofetch

大家可以看到,其默认输出的信息已经非常详尽。如果觉得显示单调,可以使用扩展参数进行输出。例如:可以将内存使用率按百分比用颜色进度条进行显示:
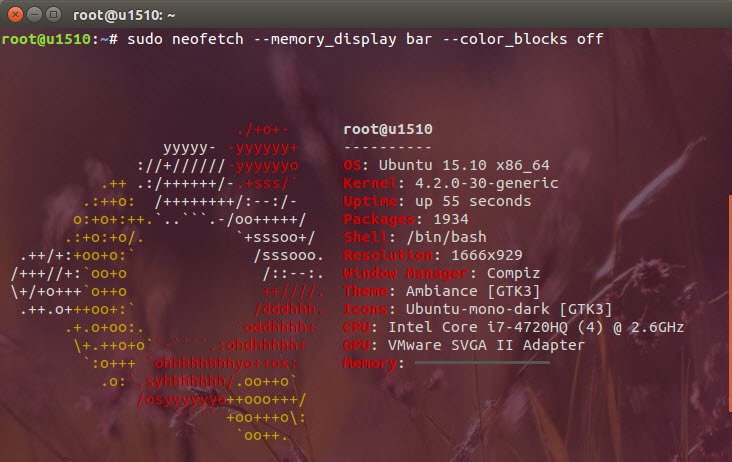
sudo neofetch --memory_display bar --color_blocks off

还可以自定义输出的文本颜色:
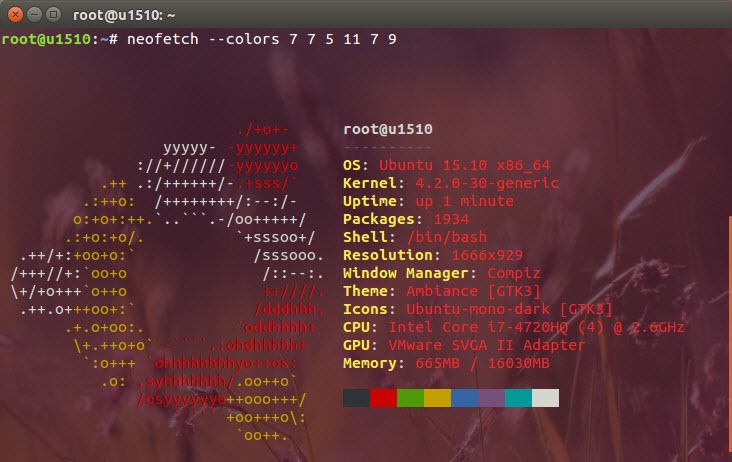
neofetch --colors 7 7 5 11 7 9

也可以将系统输入的详细信息以截图方式直接输出保存成图片:
neofetch --scrot /path/to/img
图片输出路径大家可以根据自己的喜好的设定。
每次要使用都要重复过长的参数十分无趣和耗时,Neofetch 的参数这么多,相信你跟我一样也记不下来。所以建议大家还是把参数写到 .bashrc 文件当中,通过 alias 来执行。 以下是我在自己 .bashrc 文件中添加的参数,各位可以参考:
- alias neofetch2="neofetch
- --block_range 1 8
- --line_wrap off
- --bold off
- --uptime_shorthand on
- --gtk_shorthand on
- --colors 4 1 8 8 8 7
- "
对了,在改完配置文件记得 source ~/.bashrc 让其生效。下次再使用时,直接执行 neofetch2 就 OK了。
本文转载自:https://www.linuxprobe.com/ubuntu-install-transmission-2-90.html