没事做就把怎么美化这个博客的过程给大家分享一下
仅限于博客园
下载sakura主题代码
https://files-cdn.cnblogs.com/files/linuxys/mhbk.zip
(这里面的页首和页脚是我自己把改好的代码直接复制到txt文件里然后打包好的)
将下载好的压缩包里的page.css复制到你的博客后台页面定制 CSS 代码,博客皮肤使用 custom 不禁用默认模板,页首复制到页首,页脚复制到页脚 你要有js权限
main上传到博客园文件里
然后就是部署板娘
下载 https://files.cnblogs.com/files/linuxys/live2d.zip
将里面的 live2d.js waifu.css waifu-tips.js 上传到博客园文件
板娘的代码我放到页脚了 直接把这三个文件上传上去就可以了
最后别忘了保存一下
这个时候你的博客就和我的一模一样了
然后就是最重要的修改代码 首先修改main
将main里所有 带有 蠢狐狸 yangyang 修改为自己的id
https://www.cnblogs.com/linuxys/ 修改为自己的博客园链接
然后修改页首代码
1
topInfo: {
title: 'Hi, Yangyang!', (这里)
text: 'You got to put the past behind you before you can move on.', (这里)
2
topImg: {
homeTopImg: [
"https://images.cnblogs.com/cnblogs_com/linuxys/1765244/o_2005141305079bef63e18d9d19e2be7250f77fcafa28.jpg",
"https://images.cnblogs.com/cnblogs_com/linuxys/1765244/o_20051413051645a87cadf818e7fc2585ccec07541d5e.jpg",
"https://images.cnblogs.com/cnblogs_com/linuxys/1765244/o_2005141305258158cfd68caf23c5c5a390ed3e15c97e.jpg",
"https://images.cnblogs.com/cnblogs_com/linuxys/1765244/o_200514130532b66190d833b0ae28dbf45e4f4accddc2.jpg",
"https://images.cnblogs.com/cnblogs_com/linuxys/1765244/o_200514130538b6582115405bc367416d841812b87f9b.jpg"
这里修改成自己的图片 图片先上传到相册然后查看原图复制图片链接粘贴到这里
3
script type="text/javascript">
$.silence({
profile: {
enable: true,
avatar: 'https://img2018.cnblogs.com/blog/1646268/201907/1646268-20190701151456277-1502609418.jpg',
favicon: 'https://files-cdn.cnblogs.com/files/zouwangblog/blog_logo.gif',
notice: '如果我爱上你的笑容 要怎么收藏要怎么拥有。' (这里)
},
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
home: 'https://www.cnblogs.com/linuxys/',(这里)
license: 'CC BY 4.0',
link: 'https://creativecommons.org/licenses/by/4.0'
},
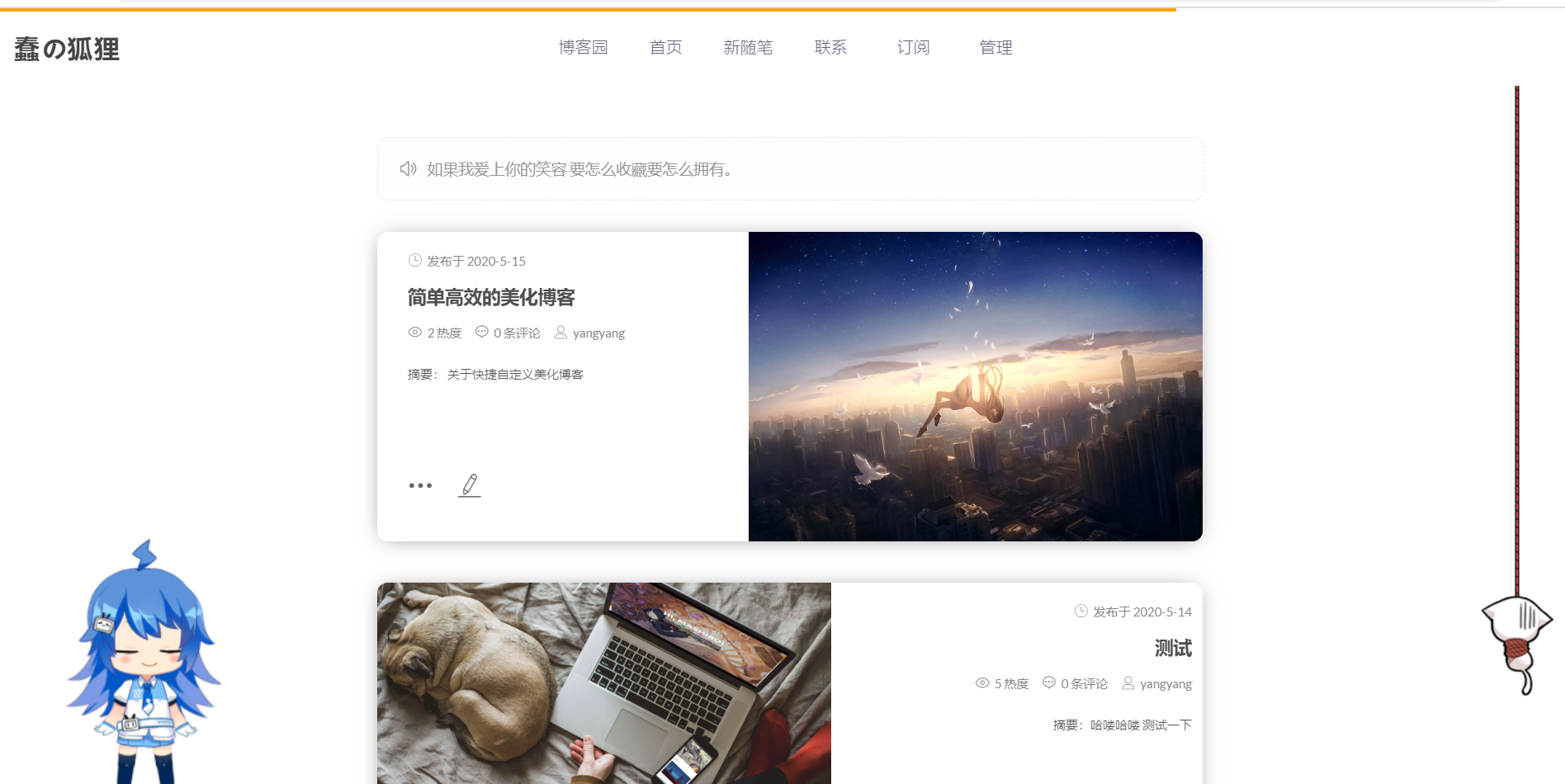
最终效果



其他的好像没有了 如果有遗漏我会更新 有什么问题请在下面评论我会尽可能的解决
最后感谢 樱花庄的白猫分享 这是他的博客https://2heng.xin/
以上内容参考https://blog.csdn.net/senupp/article/details/103776299