contentEl
指定一个已存在的HTML元素, 或者一个已存在HTML元素的 id , 它们将被用作当前组件的内容。
此配置选项被用来将一个已存在的HTML元素 插入到一个新组件(在组件渲染之后它简单地移动DOM元素) 的layout元素中, 使它成为该组件的内容。
首先在html文件的body里写一个div块,设置其ID为'contentEl_id':
1 <div id="contentEl_id"> 2 3 <table border="0"> 4 <tr> 5 <td align="right"> 6 <label for="doc">Document:</label> 7 <select id="doc" size="1"> 8 <option value="javascript">JavaScript Document</option> 9 <option value="html">HTML Document</option> 10 <option value="css">CSS Document</option> 11 <option value="coffee">CoffeeScript Document</option> 12 <option value="python">Python Document</option> 13 <option value="ruby">Ruby Document</option> 14 <option value="perl">Perl Document</option> 15 <option value="php">PHP Document</option> 16 <option value="java">Java Document</option> 17 <option value="csharp">C# Document</option> 18 <option value="c_cpp">C++ Document</option> 19 <option value="svg">SVG Document</option> 20 <option value="textile">Textile Document</option> 21 <option value="text">Text Document</option> 22 </select> 23 </td> 24 <td align="right"> 25 <label for="theme">Theme:</label> 26 <select id="theme" size="1"> 27 <option value="textmate">TextMate</option> 28 <option value="eclipse">Eclipse</option> 29 <option value="dawn">Dawn</option> 30 <option value="idle_fingers">idleFingers</option> 31 <option value="pastel_on_dark">Pastel on dark</option> 32 <option value="twilight">Twilight</option> 33 <option value="clouds">Clouds</option> 34 <option value="clouds_midnight">Clouds Midnight</option> 35 <option value="kr_theme">krTheme</option> 36 <option value="mono_industrial">Mono Industrial</option> 37 <option value="monokai">Monokai</option> 38 <option value="merbivore">Merbivore</option> 39 <option value="merbivore_soft">Merbivore Soft</option> 40 <option value="vibrant_ink">Vibrant Ink</option> 41 </select> 42 </td> 43 <td align="right"> 44 <label for="fontsize">Font Size:</label> 45 <select id="fontsize" size="1"> 46 <option value="10px">10px</option> 47 <option value="11px">11px</option> 48 <option value="12px" selected="selected">12px</option> 49 <option value="14px">14px</option> 50 <option value="16px">16px</option> 51 <option value="20px">20px</option> 52 <option value="24px">24px</option> 53 </select> 54 </td> 55 <td></td> 56 <td align="right" valign="top" rowspan="4"> 57 <img src="logo.png"> 58 </td> 59 </tr> 60 <tr> 61 <td align="right"> 62 <label for="mode">Mode:</label> 63 <select id="mode" size="1"> 64 <option value="text">Text</option> 65 <option value="javascript">JavaScript</option> 66 <option value="xml">XML</option> 67 <option value="html">HTML</option> 68 <option value="css">CSS</option> 69 <option value="python">Python</option> 70 <option value="php">PHP</option> 71 <option value="java">Java</option> 72 <option value="ruby">Ruby</option> 73 <option value="c_cpp">C/C++</option> 74 <option value="coffee">CoffeeScript</option> 75 <option value="perl">Perl</option> 76 <option value="csharp">C-Sharp</option> 77 <option value="svg">SVG</option> 78 <option value="textile">Textile</option> 79 </select> 80 </td> 81 <td align="right"> 82 <label for="keybinding">Key Binding:</label> 83 <select id="keybinding" size="1"> 84 <option value="ace">Ace</option> 85 <option value="vim">Vim</option> 86 <option value="emacs">Emacs</option> 87 <option value="custom">Custom</option> 88 </select> 89 </td> 90 <td align="right"> 91 <label for="soft_wrap">Soft Wrap:</label> 92 <select id="soft_wrap" size="1"> 93 <option value="off">Off</option> 94 <option value="40">40 Chars</option> 95 <option value="80">80 Chars</option> 96 <option value="free">Free</option> 97 </select> 98 </td> 99 <td></td> 100 </tr> 101 <tr> 102 <td align="right"> 103 <label for="select_style">Full Line Selection</label> 104 <input type="checkbox" name="select_style" id="select_style" checked> 105 </td> 106 <td align="right"> 107 <label for="highlight_active">Highlight Active Line</label> 108 <input type="checkbox" name="highlight_active" id="highlight_active" checked> 109 </td> 110 <td align="right"> 111 <label for="show_hidden">Show Invisibles</label> 112 <input type="checkbox" name="show_hidden" id="show_hidden"> 113 </td> 114 <td align="right"> 115 <label for="show_hscroll">Persistent HScroll</label> 116 <input type="checkbox" name="show_hscroll" id="show_hscroll"> 117 </td> 118 </tr> 119 <tr> 120 <td align="right"> 121 <label for="show_gutter">Show Gutter</label> 122 <input type="checkbox" id="show_gutter" checked> 123 </td> 124 <td align="right"> 125 <label for="show_print_margin">Show Print Margin</label> 126 <input type="checkbox" id="show_print_margin" checked> 127 </td> 128 <td align="right"> 129 <label for="highlight_selected_word">Highlight selected word</label> 130 <input type="checkbox" id="highlight_selected_word" checked> 131 </td> 132 <td></td> 133 </tr> 134 </table> 135 136 </div>
随后在写好的ExtJS布局中将该div块渲染到指定组件内:
1 Ext.define('My.aceEditor',{ 2 extend: 'Ext.panel.Panel', 3 xtype: 'aceeditor', 4 layout: 'border', 5 items: [{ 6 region: 'north', 7 title: 'AceEditor Tests', 8 height: 143, 9 margin: '2 2 1 2', 10 collapsible: true, 11 collapsed: false, 12 layout: "fit", 13 contentEl: "contentEl_id" 14 },{ 15 region: 'center', 16 layout: 'fit', 17 border: 0, 18 margin: '1 2 2 2', 19 items:[] 20 }] 21 });
这样在north组件中就将div块内容渲染了进去。
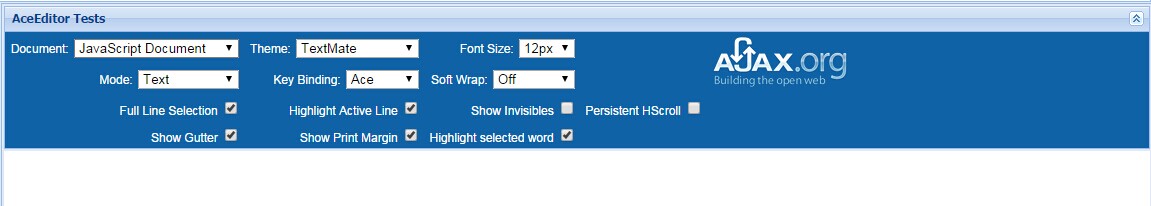
效果:

其他关于css和图片方面的代码文件,这里就不提供了,仅供记录,了解怎么用就挺好!