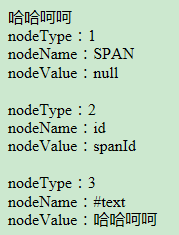
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>node对象</title> 6 <script type="text/javascript"> 7 /* 8 Node对象的属性 9 nodeName 节点名称 10 nodeType 节点类型 11 nodeValue 节点值 12 父节点 13 ul是li的父节点 14 parentNode 15 子节点 16 li是ul的子节点 17 childNodes:得到所有的子节点,但是兼容性很差 18 firstChild:获取指定节点的第一个子节点 19 lastChild:获取指定节点的最后一个子节点 20 同辈节点 21 li直接关系是同辈节点 22 nextSibling:返回一个给定节点的下一个兄弟节点 23 previousSibling:返回一个给定节点的上一个兄弟节点 24 */ 25 </script> 26 </head> 27 <body> 28 <span id="spanId">哈哈呵呵</span> 29 <script type="text/javascript"> 30 // 标签节点 31 var span = document.getElementById("spanId"); 32 document.write("<br />nodeType:" + span.nodeType); // 1 33 document.write("<br />nodeName:" + span.nodeName); // SPAN 34 document.write("<br />nodeValue:" + span.nodeValue); // null 35 // 属性节点 36 var spanId = span.getAttributeNode("id"); 37 document.write("<br /><br />nodeType:" + spanId.nodeType); // 2 38 document.write("<br />nodeName:" + spanId.nodeName); // id 39 document.write("<br />nodeValue:" + spanId.nodeValue); // spanId 40 // 文本节点 41 var text = span.firstChild; 42 document.write("<br /><br />nodeType:" + text.nodeType); // 3 43 document.write("<br />nodeName:" + text.nodeName); // #text 44 document.write("<br />nodeValue:" + text.nodeValue); // 哈哈呵呵 45 </script> 46 </body> 47 </html>