Cocos2d-x可以有多种进度条的展示方式,进度条的种类是根据进度条运动的方向来区分,包括顺时针,逆时针,从左到右,从右到左,从下到上和从上到下6种方式,这和WP8的进度条是由很大的区别的。那么Cocos2d-x的进度条是需要用图片来进行展示,然后从不同的方向来渐渐把图片显示出来实现进度条的效果。
第一步需要创建一个CCProgressTo对象和CCProgressTimer对象,我们可以通过CCProgressTo::create(2, 100)方法创建CCProgressTo定义了进度条的时间和图片的百分比,第一个参数是时间是一个CCTime对象,第二个参数是结果显示图片的百分比。通过CCProgressTimer::progressWithFile("cat.png")方法创建CCProgressTimer定义了进度条的图片文件。
CCProgressTo *to1 = CCProgressTo::create(2, 100);
CCProgressTimer *left = CCProgressTimer::progressWithFile("cat.png");
第二步通过CCProgressTimer指针设置进度条的类型。
调用setType设置类型,
kCCProgressTimerTypeRadialCW 顺时针生成
kCCProgressTimerTypeRadialCCW 逆时针生成
kCCProgressTimerTypeHorizontalBarLR 从左到右生成
kCCProgressTimerTypeHorizontalBarRL 从右到左生成
kCCProgressTimerTypeVerticalBarBT 从下到上生成
kCCProgressTimerTypeVerticalBarTB 从上到下生成
left->setType( kCCProgressTimerTypeRadialCW );
第三步添加到场景,设置位置和重复的频率
addChild(left);
left->setPosition(CCPointMake(100, size.height*3/4));
left->runAction( CCRepeatForever::create(to1));
示例代码:
//逆时针转动 CCProgressTo *to1 = CCProgressTo::create(2, 100); CCProgressTimer *left = CCProgressTimer::progressWithFile("cat.png"); left->setType( kCCProgressTimerTypeRadialCW ); addChild(left); left->setPosition(CCPointMake(100, size.height*3/4)); left->runAction( CCRepeatForever::create(to1)); //顺时针转动 CCProgressTo *to2 = CCProgressTo::create(2, 100); CCProgressTimer *right = CCProgressTimer::progressWithFile("cat.png"); right->setType( kCCProgressTimerTypeRadialCCW ); addChild(right); right->setPosition(CCPointMake(100, size.height/4)); right->runAction( CCRepeatForever::create(to2)); //从左到右 CCProgressTo *toHorizontalBar1 = CCProgressTo::create(2, 100); CCProgressTimer *leftHorizontalBar = CCProgressTimer::progressWithFile("cat.png"); leftHorizontalBar->setType( kCCProgressTimerTypeHorizontalBarLR ); addChild(leftHorizontalBar); leftHorizontalBar->setPosition(CCPointMake(400, size.height*3/4)); leftHorizontalBar->runAction( CCRepeatForever::create(toHorizontalBar1)); //从右到左 CCProgressTo *toHorizontalBar2 = CCProgressTo::create(2, 100); CCProgressTimer *rightHorizontalBar = CCProgressTimer::progressWithFile("cat.png"); rightHorizontalBar->setType( kCCProgressTimerTypeHorizontalBarRL ); addChild(rightHorizontalBar); rightHorizontalBar->setPosition(CCPointMake(400, size.height/4)); rightHorizontalBar->runAction( CCRepeatForever::create(toHorizontalBar2)); //从底部到顶部 CCProgressTo *toVerticalBar1 = CCProgressTo::create(2, 100); CCProgressTimer *leftVerticalBar = CCProgressTimer::progressWithFile("cat.png"); leftVerticalBar->setType( kCCProgressTimerTypeVerticalBarBT ); addChild(leftVerticalBar); leftVerticalBar->setPosition(CCPointMake(700, size.height*3/4)); leftVerticalBar->runAction( CCRepeatForever::create(to1)); //从顶部到底部 CCProgressTo *toVerticalBar2 = CCProgressTo::create(2, 100); CCProgressTimer *rightVerticalBar = CCProgressTimer::progressWithFile("cat.png"); rightVerticalBar->setType( kCCProgressTimerTypeVerticalBarTB ); addChild(rightVerticalBar); rightVerticalBar->setPosition(CCPointMake(700, size.height/4)); rightVerticalBar->runAction( CCRepeatForever::create(toVerticalBar2));
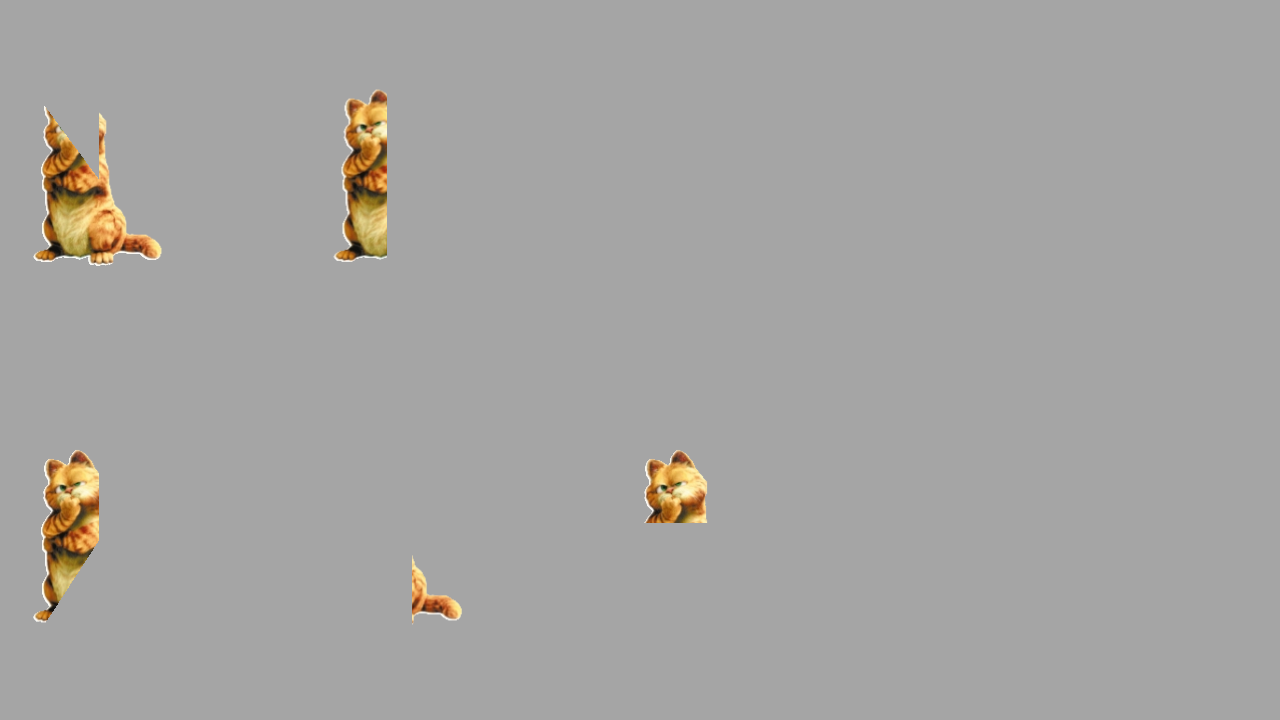
运行的效果: