Mozilla 构建系统是一个非常酷的分布式系统,运行在BuildBot上。系统能在每次修改后自动重新构建和测试代码树。
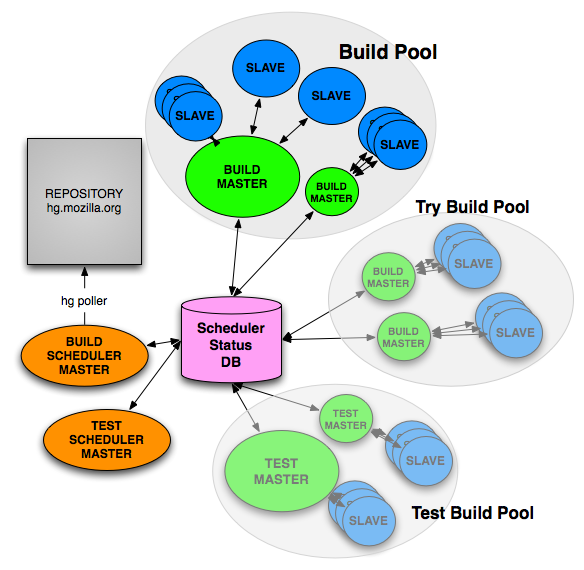
目前,整个构建基础设施使用了大约 1,000 台机器并分组在3个 pools 池中,每个 pool 都有数台 Build Masters 和很多台 Slaves 组成:
构建池(Build Pool) 处理所有更改触发的构建,除了那些要去试验的构建:
- 4 台 Build Masters
- 大约 300 台 Slaves
试验构建池(Try Build Pool) 处理所有试验构建:
- 1 台 Build Master
- 大约 200 台 Slaves
测试池(Test Pool) 处理所有的测试,包括试验(Try):
- 7 台 Test Masters
- 大约 400 台 Slaves
它是如何工作的?
hg poller 每隔几分钟就在 hg.mozilla.org 仓库里寻找新的更改。这些更改通过构建调度者(Build Scheduler Master) 获得,并创建构建请求(Build Requests),为每一个支持的平台都创建一个。这些构建请求以待定的方式进入调度数据库。Build Masters 寻找待定的构建请求然后当有空闲Slaves就分配给它们。

为构建完整,Build Master 将状态更新到调度数据库中。另外,测试调度者(Test Scheduler Master) 为相应的测试创建测试构建请求。
接着,测试构建请求由 Test Masters 获得并分配给空闲的 Slaves。当测试完成,Test Master 更新它们的状态到调度数据库中。
每个 Build Master 和 Test Master 控制它们自己的一组 Slaves。
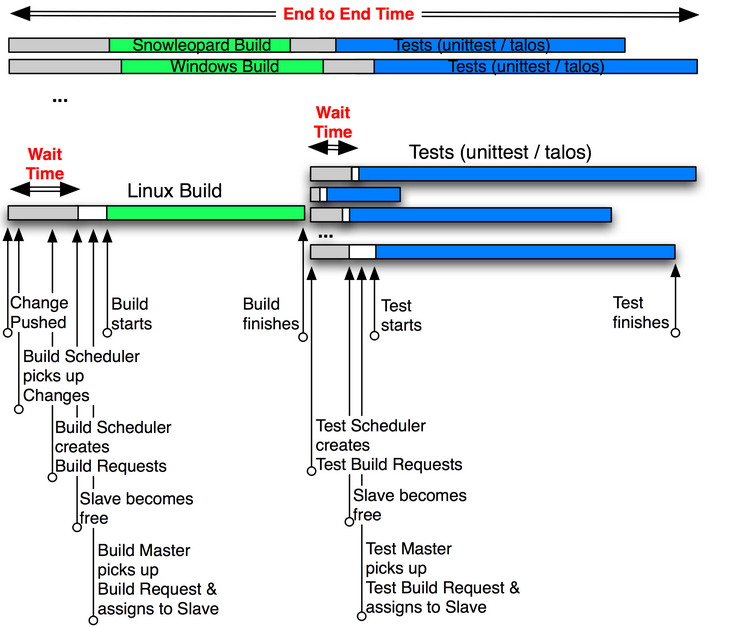
构建运行生命周期
每个推向 mozilla-central 的请求,如果成功的话,会生成总数为 168 个构建请求(截至2010年10月,但在未来会有所变化),其中 10 个构建(支持10种平台),108个单元测试和50个 talos tests。所有这些构建请求组成一个 Build Run。
10种平台的构建都需要有一套自己的测试请求。仅当相应的构建成功完成这些测试才被创建。这就意味着如果构建失败,这些测试将不被创建,Build Run 也不会有168个构建请求,

Build Run 生命周期中有两个非常重要的测量:等待时间(Wait Time) 和 端对端时间(End to End Time)。
等待时间测量在队列中的构建请求在开始执行前要等待多长时间,更具体的讲,它测量生成构建请求改变的时间戳和构建请求赋予空闲 Slave 的时间戳之前的时间差。(见上面 Build Run 的生命周期图)
端对端时间测量一个 Build Run 完成需要多长时间。也就是说,触发这个 Build Run 改变的时间戳和最终生成构建请求的时间戳之间的时间差(换句话说,就是当所有的构建和测试完成)。(见上面 Build Run 生命周期图)
正常情况下 mozilla-central 的端对端时间会少于4小时,但是随着系统负载的增加时间会有所延长。
Mac minis 垒的墙
构建是在一个虚拟机组合之上完成的,包含 1U 服务器,xserves 和 Mac minis,并且所有的测试都是在 Mac Minis 上完成的。

这堵 mac minis 墙是由 400 个 Mac minis 盒子垒成的,它被放在发布工程师在山景城的办公室里。