精灵(Sprite)是游戏里面的角色,比如敌人,游戏里面运动的物体等等,所以精灵是游戏里面一个非常常见的概念,几乎无处不在。在Cocos2D-x里面精灵是用CCSprite类来进行表示的,它可以用一张图片或者一张图片的一块矩形部分来定义。我们可以通过下面的代码用一张图片资源创建一个精灵,然后把它添加到游戏中:
CCSprite *b = CCSprite::create("cat.png"); b->setPosition(ccp(s.width * 0.5, s.height * 0.5));
如果你需要生成多个相同的精灵那么就可以利用精灵批处理类CCSpriteBatchNode类来进行处理,那么这样的处理方式可以提高精灵的绘制效率的,需要绘制的精灵数量越多,效果越明显。CCSpriteBatchNode是把多个精灵放到一个纹理上,绘制的时候直接统一绘制该纹理,不需要单独绘制子节点,这样绘制的时候就可以节省了多次对图片资源重复打开关闭的时间。CCSpriteBatchNode内部封装了一个CCTextureAtlas(纹理图集,它内部封装了一个CCTexture2D)和一个CCArray(用来存储CCSpriteBatchNode的子节点:单个精灵)。注意:因为绘制的时候只open-close一次,所以CCSpriteBatchNode对象的所有子节点都必须和它是用同一张图片。
不过使用CCSpriteBatchNode有一个限制,就是所使用的图片必须来自同一个文件,如果使用一张图片来创建精灵,你将不能指定精灵的深度,这样,所有的精灵都必须在同一渲染层,不过你可以使用贴图集来避免这个问题,如果你的所有贴图都在同一个文件里,那么你只需创建一个CCSpriteBatchNode就可以了。纹理贴图集是将我们需要的部分图片放在一张大小固定的图片,可以节约内存。因为OpenGL 机制会把单张图处理成相应大小的长宽都是2 的n 次方的图片,所以把图片放在一起可以节约空间。可以使用Zwoptex工具来制作这样的贴图。
贴图类CCTexture2D 是关于OpenGL 的概念。在OpenGL 中称图片为贴图,在Cocos2D-x 中CCTexture2D 就是图片对象的意思,可以通过它创建精灵等对象。CCTexture2D 类是精灵类和其相关类的基础。
那么除此之外还有精灵帧类CCSpriteFrame,精灵帧缓存类CCSpriteFrameCache。精灵帧的概念是相对于动画而产生的。一个精灵是固定的节点,它可以拥有许多精灵帧(CCSpriteFrame),在它们之间切换就形成了动画。精灵帧缓存类CCSpriteFrameCache 用来存储精灵帧,提前缓存起来有助于提高程序的效率。 CCSpriteFrameCache是一个单例模式,不属于某个精灵,是所有精灵共享使用的。
下面我们通过示例来用一张贴图来生成精灵:
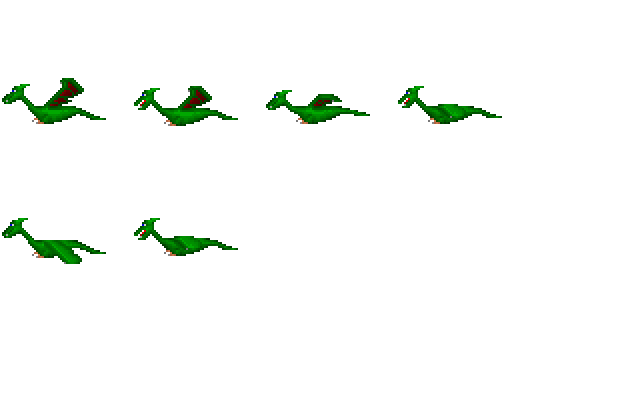
TestLayer::TestLayer() { CCSize s = CCDirector::sharedDirector()->getWinSize(); //通过图片创建2D纹理 CCTexture2D *texture = CCTextureCache::sharedTextureCache()->addImage("dragon_animation.png"); // 通过2D纹理来创建精灵帧,可以通过矩形坐标来截取2D纹理的某个区域 CCSpriteFrame *frame0 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*0, 132*0, 132, 132)); CCSpriteFrame *frame1 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*1, 132*0, 132, 132)); CCSpriteFrame *frame2 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*2, 132*0, 132, 132)); CCSpriteFrame *frame3 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*3, 132*0, 132, 132)); CCSpriteFrame *frame4 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*0, 132*1, 132, 132)); CCSpriteFrame *frame5 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*1, 132*1, 132, 132)); //通过精灵帧创建精灵 CCSprite* sprite0 = CCSprite::createWithSpriteFrame(frame0); sprite0->setPosition( ccp( 100, s.height/2) ); addChild(sprite0); CCSprite* sprite1 = CCSprite::createWithSpriteFrame(frame1); sprite1->setPosition( ccp(200, s.height/2) ); addChild(sprite1); CCSprite* sprite2 = CCSprite::createWithSpriteFrame(frame2); sprite2->setPosition( ccp(300, s.height/2) ); addChild(sprite2); CCSprite* sprite3 = CCSprite::createWithSpriteFrame(frame3); sprite3->setPosition( ccp(400, s.height/2) ); addChild(sprite3); CCSprite* sprite4 = CCSprite::createWithSpriteFrame(frame4); sprite4->setPosition( ccp(500, s.height/2) ); addChild(sprite4); CCSprite* sprite5 = CCSprite::createWithSpriteFrame(frame5); sprite5->setPosition( ccp(600, s.height/2) ); addChild(sprite5); }
贴图的图片:

运行的效果:
