做电信项目的朋友一定知道TWaver,而Flex版具有很好的跨平台性,很适合做B/S模式的应用。
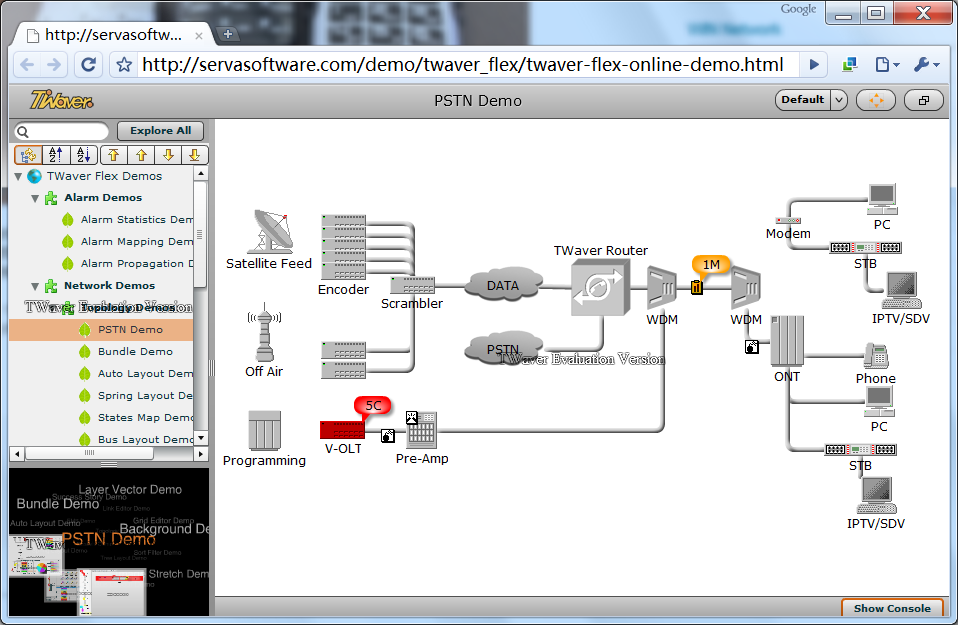
Flex版的在线DEMO:http://twaver.servasoft.com/demo/twaver_flex/twaver-flex-online-demo.html
TWaver提供了很多的电信组件,可以方便进行开发。
只是目前在网上很难找到开发用的 twaver.swc 文件,官网上需要申请才可以,而且限制条件颇多。本人幸得一个开发包和到2013.12.30的一个license文件,不敢独享,特在此分享给大家。虽然是测试用的,但不影响我们做DEMO使用。如果商业使用,还请联系TWaver公司,使用授权的版本。
同时奉上开发示例,程序如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" 3 xmlns:twaver="http://www.servasoftware.com/2009/twaver/flex" 4 applicationComplete="init()"> 5 <mx:XML source="license.xml" id="license"/> 6 <mx:Script> 7 <![CDATA[ 8 /*** 9 * TWaver Flex 示例程序,license到期时间为2013.12.30 10 * author:liongis@163.com 11 * date:2013.11.11 12 **/ 13 14 import mx.controls.Alert; 15 import mx.core.*; 16 import mx.events.*; 17 import mx.managers.*; 18 19 import twaver.*; 20 import twaver.network.Network; 21 import twaver.network.interaction.*; 22 23 private var box:ElementBox; 24 private var number:int; 25 26 private function init():void 27 { 28 trace(Utils.validateLicense(this.license).toString()); 29 30 number=0; 31 box=network.elementBox; 32 tree.dataBox=box; 33 table.dataBox=box; 34 var group:Group=new Group(); 35 group.name="group"; 36 box.add(group); 37 group.addChild(createTWaverNode("node1",200,100)); 38 group.addChild(createTWaverNode("node2",300,130)); 39 group.expanded=true; 40 var from:Node=createTWaverNode("from",30,30); 41 var to:Node=createTWaverNode("to",70,150); 42 var link:Link=new Link(from,to); 43 link.name="hello TWaver Flex"; 44 box.add(link); 45 46 var format:String="twaver"; 47 network.addEventListener(DragEvent.DRAG_ENTER,function(evt:DragEvent ):void{ 48 if( evt.dragSource.hasFormat( format ) ) 49 { 50 DragManager.acceptDragDrop(network); 51 } 52 }); 53 network.addEventListener(DragEvent.DRAG_DROP,function ( evt:DragEvent ):void{ 54 if(evt.dragInitiator==createNodeButton){ 55 var centerLocation:Point=network.getLogicalPoint(evt as MouseEvent); 56 var node:Node=new Node(); 57 node.centerLocation=centerLocation; 58 var parentNode:ISubNetwork=network.currentSubNetwork; 59 node.parent=parentNode; 60 network.elementBox.add(node); 61 } 62 }); 63 createNodeButton.addEventListener(MouseEvent.MOUSE_DOWN,function (evt:MouseEvent ):void 64 { 65 var dragSource:DragSource = new DragSource(); 66 dragSource.addData( createNodeButton, format ); 67 DragManager.doDrag( createNodeButton, dragSource, evt ); 68 }); 69 } 70 71 private function createTWaverNode(name:String,x:int,y:int):Node 72 { 73 var node:Node=new Node(); 74 node.name=name; 75 node.setClient("number",number++); 76 node.setLocation(x,y); 77 box.add(node); 78 return node; 79 } 80 81 protected function button1_clickHandler(event:MouseEvent):void 82 { 83 network.setDefaultInteractionHandlers(); 84 } 85 86 protected function button2_clickHandler(event:MouseEvent):void 87 { 88 network.setEditInteractionHandlers(); 89 } 90 91 protected function button3_clickHandler(event:MouseEvent):void 92 { 93 network.interactionHandlers = new Collection([ 94 new SelectInteractionHandler(network), 95 new EditInteractionHandler(network), 96 new MoveInteractionHandler(network), 97 new DefaultInteractionHandler(network), 98 new MapFilterInteractionHandler(network), 99 ]); 100 } 101 102 protected function button4_clickHandler(event:MouseEvent):void 103 { 104 network.interactionHandlers = new Collection([ 105 new SelectInteractionHandler(network), 106 new EditInteractionHandler(network), 107 new MoveInteractionHandler(network), 108 new DefaultInteractionHandler(network), 109 new MapFilterInteractionHandler(network, Consts.MAP_FILTER_MAGNIFY), 110 ]); 111 } 112 113 protected function button5_clickHandler(event:MouseEvent):void 114 { 115 network.setCreateLinkInteractionHandlers(); 116 } 117 118 protected function button6_clickHandler(event:MouseEvent):void 119 { 120 network.setCreateShapeLinkInteractionHandlers(ShapeLink); 121 } 122 123 protected function button7_clickHandler(event:MouseEvent):void 124 { 125 network.setCreateShapeNodeInteractionHandlers(); 126 } 127 128 ]]> 129 </mx:Script> 130 <mx:Panel title="Hello TWaver! - Tree, Network & Table" width="100%" height="100%"> 131 <mx:HDividedBox width="100%" height="100%"> 132 <twaver:Tree id="tree" width="30%" height="100%"/> 133 <mx:VDividedBox width="100%" height="100%"> 134 <mx:Panel title="Hello TWaver! - Network Interaction Mode" width="100%" height="100%" verticalGap="0"> 135 <mx:HBox width="100%" horizontalGap="0" > 136 <mx:Button label="Default" click="button1_clickHandler(event)"/> 137 <mx:Button label="Editor" click="button2_clickHandler(event)"/> 138 <mx:Button label="FishEye" click="button3_clickHandler(event)"/> 139 <mx:Button label="Magnify" click="button4_clickHandler(event)"/> 140 <mx:Button label="CreateNode" id="createNodeButton"/> 141 <mx:Button label="CreateLink" click="button5_clickHandler(event)"/> 142 <mx:Button label="CreateShapeLink" click="button6_clickHandler(event)"/> 143 <mx:Button label="CreateShapeNode" click="button7_clickHandler(event)"/> 144 </mx:HBox> 145 <twaver:Network id="network" width="100%" height="100%"> 146 </twaver:Network> 147 </mx:Panel> 148 <twaver:Table width="100%" height="30%" id="table" editable="true"> 149 <twaver:columns> 150 <twaver:TableColumn dataField="name" headerText="Name"/> 151 <twaver:TableColumn dataField="id" headerText="ID"/> 152 <twaver:TableColumn dataField="icon" headerText="Icon"/> 153 <twaver:TableColumn dataField="C:number" headerText="Number"/> 154 </twaver:columns> 155 </twaver:Table> 156 </mx:VDividedBox> 157 </mx:HDividedBox> 158 </mx:Panel> 159 </mx:Application>
程序说明:
<mx:XML source="license.xml" id="license"/>为引用 license 文件。
并在程序初始化完后,使用 Utils.validateLicense(this.license).toString() 进行验证,如果返回的结果为 true 则 license 文件为有效的。
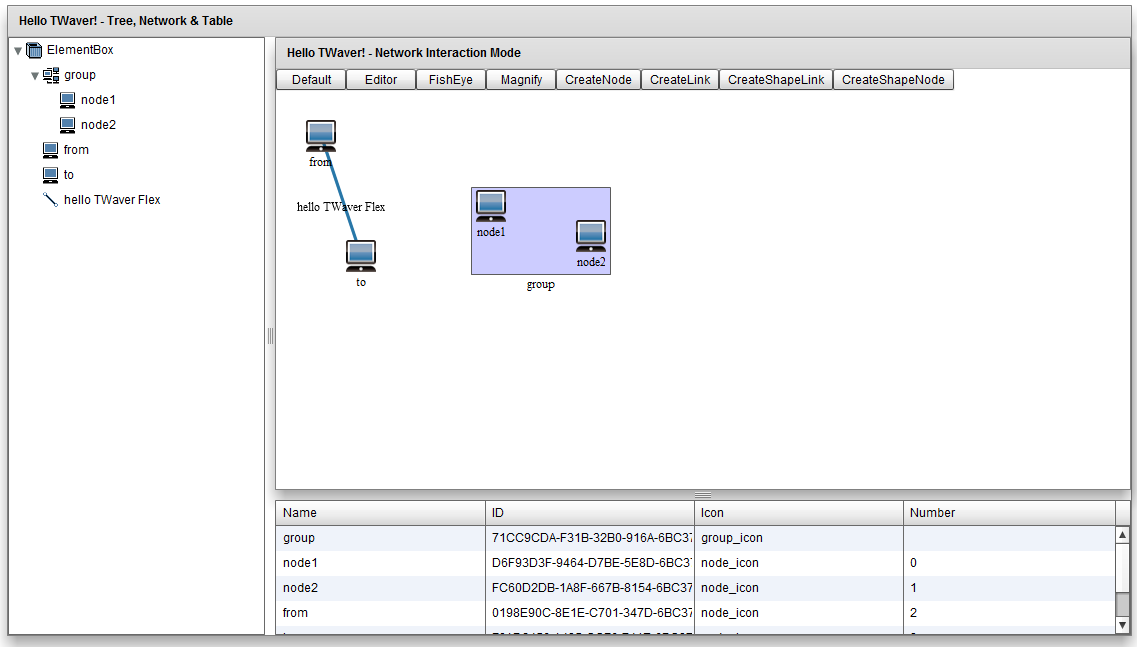
最终运行的效果如下:
有兴趣的朋友可以通过下面的地址下载:
http://files.cnblogs.com/liongis/TWaverTest.zip
license到期时间为2013.12.31,需要的朋友赶快下载。