练习canvas,所以用canvas绘制了一个转盘,如果实际使用,还是直接用图片更加方便。
整个思路是在div里面创建了3个canvas分别用来存放最底层的背景,中间层的转盘,顶层的指针。然后通过js获取到中间层的转盘,使用css3的transform的rotate属性将转盘进行旋转,通过transition属性设置了过渡效果。实现转盘旋转功能后,通过js获取旋转的角度,并对不同旋转角度alert不同的内容。整体完成下来,除了canvas绘图,然后就是js和css运用。发现canvas得到合理的运用可以把图片做的很漂亮,当然会比较麻烦。转盘在实际使用中还是有点问题,比如顺时针旋转一定时间后会突然逆时针旋转,还没想清楚问题出在哪里,囧。仍需要深入学习,再回顾找错,ORZ。
代码是这个样子的:(初学者,写的结构比较混乱,复用做的也不好,慢慢进步吧。。。)
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<title>
抽奖转盘
</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style type="text/css">
.box{
80%;
height:600px;
background:yellow;
margin:0 auto;
text-align:center;
}
canvas{
display:block;
margin:0 auto;
padding:30px;
position:fixed;
top:50;
left:10%;
}
#a2{
transition:all 4s ease-in-out;
}
</style>
<script>
window.onload=function(){
var canvas1=document.getElementById('a1');
var ctx1=canvas1.getContext('2d');
var canvas2=document.getElementById('a2');
var ctx2=canvas2.getContext('2d');
var canvas3=document.getElementById('a3');
var ctx3=canvas3.getContext('2d');
canvas1.width=600;
canvas1.height=500;
canvas2.width=600;
canvas2.height=500;
canvas3.width=600;
canvas3.height=500;
ctx1.fillStyle="#44A3BB";
ctx1.fillRect(0,0,600,500);
/*圆盘*/
ctx1.save();
ctx1.beginPath();
ctx1.shadowColor="black";
ctx1.shadowOffsetX=5;
ctx1.shadowOffsetY=5;
ctx1.shadowBlur=15;
ctx1.arc(300,250,180,0,2*Math.PI,false);
ctx1.fillStyle='#E86C6C';
ctx1.fill();
ctx1.strokeStyle="#DD2222";
ctx1.lineWidth=1;
ctx1.stroke();
ctx1.restore();
/*灯泡*/
function pulb(num){
var i=num;
ctx1.save();
ctx1.beginPath();
ctx1.arc(300+165*Math.cos(18*i*Math.PI/180),250+165*Math.sin(18*i*Math.PI/180),5,0,2*Math.PI,false);
//ctx.arc(465,250,5,0,2*Math.PI,false);
ctx1.fillStyle="#FFFFAA";
ctx1.fill();
ctx1.restore();
}
for(var j=0;j<20;j++){pulb(j)};
/*转盘背景*/
ctx2.save();
ctx2.beginPath();
ctx2.shadowColor="black";
ctx2.shadowOffsetX=5;
ctx2.shadowOffsetY=5;
ctx2.shadowBlur=15;
ctx2.arc(300,250,150,0,2*Math.PI,false);
ctx2.fillStyle='#FFA011'
ctx2.fill();
ctx2.restore();
/*扇形*/
function draw(a,x,y,r,degs,dege){
a.save();
a.translate(x,y);
a.beginPath();
a.arc(0,0,r,degs,dege);
a.save();
a.rotate(dege);
a.moveTo(r,0);
a.lineTo(0,0);
a.restore();
a.rotate(degs);
a.lineTo(r,0);
a.restore();
a.fillStyle='red';
a.fill();
}
for(var i=0;i<3;i++){
draw(ctx2,300,250,150,2*i*Math.PI/3,2*i*Math.PI/3+Math.PI/3);}
/*文字*/
function word(a,b,x,y){
a.beginPath();
a.font="30px SimHei,Microsoft YaHei,normal bold";
a.fillStyle="white";
a.fillText(b,x,y);
a.fill();
}
var myWek=['佛','曰','不','可','说','囧'];
for(var i=0;i<6;i++){
word(ctx2,myWek[i],100*Math.cos((i*60+30)*Math.PI/180)+285,100*Math.sin((i*60+30)*Math.PI/180)+260);}
/*指针*/
ctx3.save();
ctx3.translate(300,250);
ctx3.rotate(Math.PI/8);
ctx3.beginPath();
ctx3.shadowColor="black";
ctx3.shadowOffsetX=5;
ctx3.shadowOffsetY=5;
ctx3.shadowBlur=10;
ctx3.lineTo(0,0);
ctx3.lineTo(-30,-20);
ctx3.lineTo(0,-80);
ctx3.lineTo(30,-20);
ctx3.fillStyle="#5D5DC4";
ctx3.fill();
ctx3.closePath();
ctx3.restore();
/*指针背景*//*按键位置*/
ctx3.save();
ctx3.beginPath();
ctx3.shadowColor="black";
ctx3.shadowOffsetX=5;
ctx3.shadowOffsetY=5;
ctx3.shadowBlur=15;
ctx3.arc(300,250,40,0,2*Math.PI);
ctx3.fillStyle="#FFFFBB";
ctx3.fill();
ctx3.strokeStyle="#FF8566";
ctx3.stroke();
ctx3.restore();
/*中间文字*/
ctx3.font="50px SimHei,Microsoft YaHei,normal bold";
ctx3.fillStyle="#FF6685";
ctx3.fillText("开",275,265);
//ctx.fill();
/*按钮功能*/
var isrun='no';
canvas3.addEventListener('mouseup',run);
function run(event){
if(isrun=='no'){
var x=event.clientX-canvas3.getBoundingClientRect().left-30;
var y=event.clientY-canvas3.getBoundingClientRect().top-30;
ctx3.beginPath();
ctx3.arc(300,250,40,0,2*Math.PI);
if(ctx3.isPointInPath(x,y)){
ratating();
function ratating(){
var timer=null;
var rdm=0;
clearInterval(timer);
timer=setInterval(function(){
if(Math.floor(rdm/360)<4){
rdm=Math.floor(Math.random()*3600);
}else{
document.getElementById('a2').style.transform="rotate("+rdm+"deg)";
clearInterval(timer);
setTimeout(function(){
isrun="no";
num=rdm%360;
if(num<=60){
alert('说。没什么想说的');
}
else if(num<=120){
alert('可。今天不适合减肥');
}
else if(num<=180){
alert('不。天气真好 适合补眠');
}
else if(num<=240){
alert('曰。有乌鸦 不适合出门');
}
else if(num<=300){
alert('佛。人生得意须尽欢');
}
else if(num<=360){
alert('囧。芝士蛋糕好吃还是慕斯蛋糕好吃');
}
},4000);
} },30);
}
}
isrun='yes';
}
}
}
</script>
</head>
<body>
<div class="box">
<canvas id="a1"></canvas>
<canvas id="a2"></canvas>
<canvas id="a3"></canvas>
</div>
</body>
</html>
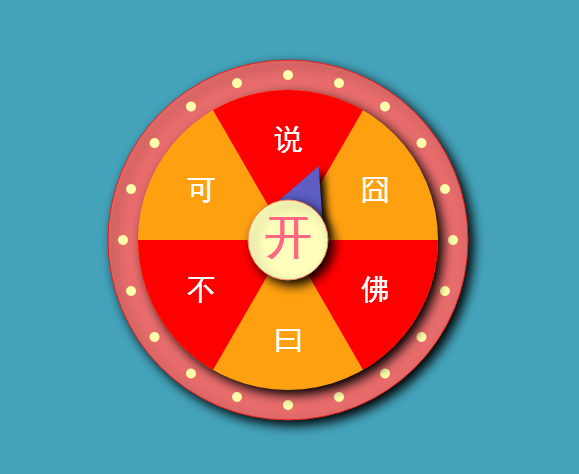
完成的效果图: