目录
基于AJAX实践操作(活动模块)
基于Ajax在springboot项目中实现查询加载操作
服务端操作
核心代码
dao层代码实现
@Mapper
public interface ActivityDao {
@Select("select * from tb_activity order by createdTime desc")
List<Activity> findActivitys();
}
业务层代码
@Service
public class ActivityServiceImpl implements ActivityService {
@Autowired
private ActivityDao activityDao;
@Override
public List<Activity> findActivitys() {
return activityDao.findActivitys();
}
}
控制层代码
Spring MVC框架底层默认会使用jackson API将对象转换为json格式字符串。
@Controller
public class ActivityController {
@Autowired
private ActivityService activityService;
//先给客户端返回一个页面,然后再返回数据
@RequestMapping("/activity/doActivityUI")
public String doActivityUI() {
return "activity";
}
@RequestMapping("/activity/doFindActivitys")
@ResponseBody //此注解用于告诉spring mvc要对此方法的返回结果进行转换处理
//假如方法返回值为对象(不包含字符串,直接量),spring mvc可以将其转换为json格式的字符串
public List<Activity> doFindActivitys(){
return activityService.findActivitys();
}//Spring MVC框架底层默认会使用jackson API将对象转换为json格式字符串。
}
客户端操作
核心代码
ajax请求操作
<div class="container">
<table class="table">
<thead>
<tr>
<th><input type="checkbox">全选</th>
<th>名称</th>
<th>开始时间</th>
<th>结束时间</th>
<th>状态</th>
<th colspan="2">操作</th>
</tr>
</thead>
<tbody id="tbodyId">
<tr>
<td colspan="6"> 数据正在加载中。。。。。。</td>
</tr>
</tbody>
</table>
</div>
通过文档就绪函数,当页面加载完成后,执行加载数据的函数.前提要引入jquery文件
<script type="text/javascript" src="/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
// $(document).ready(function{})
//文档就绪函数
$(function(){
doGetActivitys();
})
//基于ajax技术向服务端发异步请求获取数据,然后更新的页面上。
function doGetActivitys(){
//1.定义url
//var url="/activity/doFindActivitys";//当url"/"开头时表示这个url要替换掉浏览器中url端口号后面内容
var url="doFindActivitys";//当url没有以“/”开头时,这个名字要替换掉浏览中最后一个"/"后面的内容
//2.定义请求参数
//3.发送异步ajax请求,处理响应结果
//Jquery中GetJSON函数应用
//向服务端发送Get请求,并将服务端返回的json格式字符串转换为json格式的js对象
$.getJSON(url,function(result){//callback处理服务端响应的结果
//debugger
//获取tbody对象
var tBody=$("#tbodyId");
//清空tbody中内容
tBody.empty();
//迭代result对象,并将result内容追加到tbody中
result.forEach(item=>tBody.append(doCreateRow(item)));
})
}
function doCreateRow(item){
//ES6中可以使用``替换字符串的连接,其内部取值可使用${}表达式
return `<tr>
<td><input type=checkbox value=${item.id}></td>
<td>${item.title}</td>
<td>${item.startTime}</td>
<td>${item.endTime}</td>
<td>${item.state==1?'有效':'无效'}</td>
<td><button type='button' class='btn btn-warning btn-sm'
onclick='doDeleteById(${item.id})'>delete</button></td>
</tr>`;
}
也可以通过字符串拼接的方式实现
function doGetActivitys(){
//定义url
var url ="doFindActivity";
//定义请求参数
//发送异步请求,处理响应结果
//向服务端发送get请求,
$.get(url,function(data){//处理结果
var tBody = $("#tBody");
tBody.empty();
//迭代data对象,
for(var i =0;i<data.length;i++)
{
//创建行
var tr = doCreateRow(data[i])
//追加
tBody.append(tr);
}
},"json")//当返回的类型是json格式的字符串时,这里写json,若返回的是一个普通字符串可以写成text
}
function doCreateRow(item){
return "<tr>"+
"<td><input type='checkbox' value="+item.id+"/></td>"+
"<td>"+item.title+"</td>"+
"<td>"+item.startTime+"</td>"+
"<td>"+item.endTime+"</td>"+
"<td>"+item.state+"</td>"+
"<td>"+delete+"</td>"+
"</tr>"
}
细节分析:
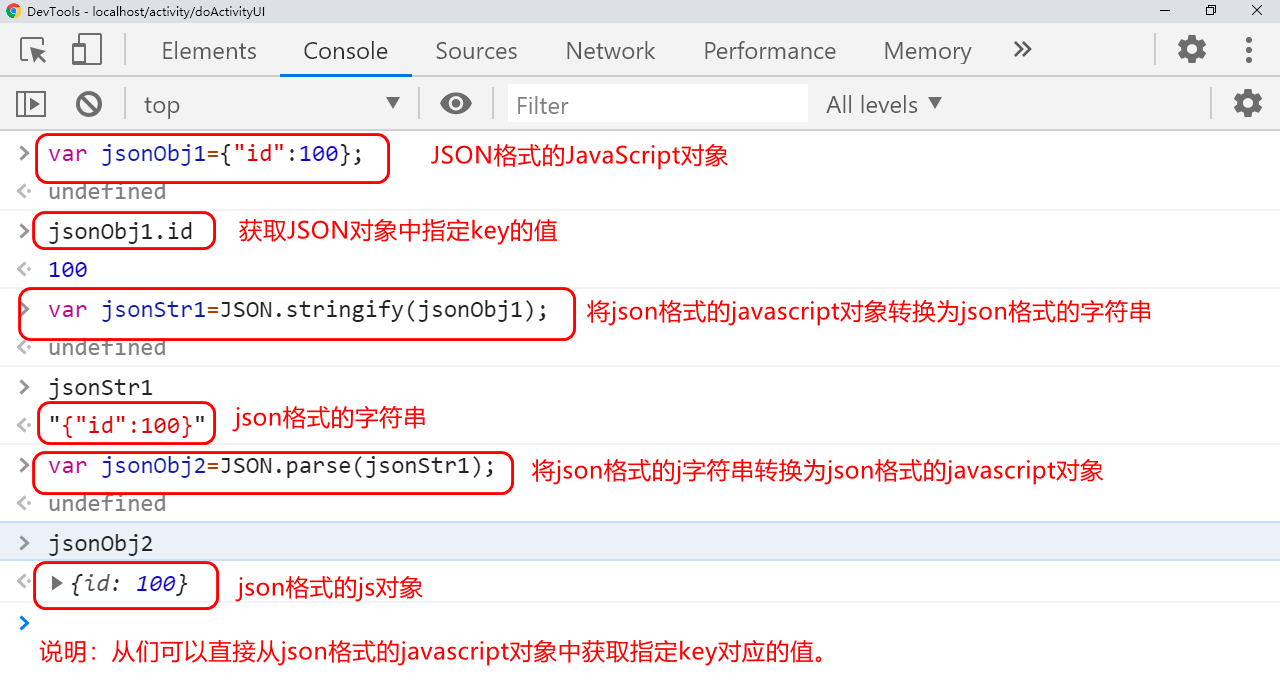
- 1 关于json的字符串转化

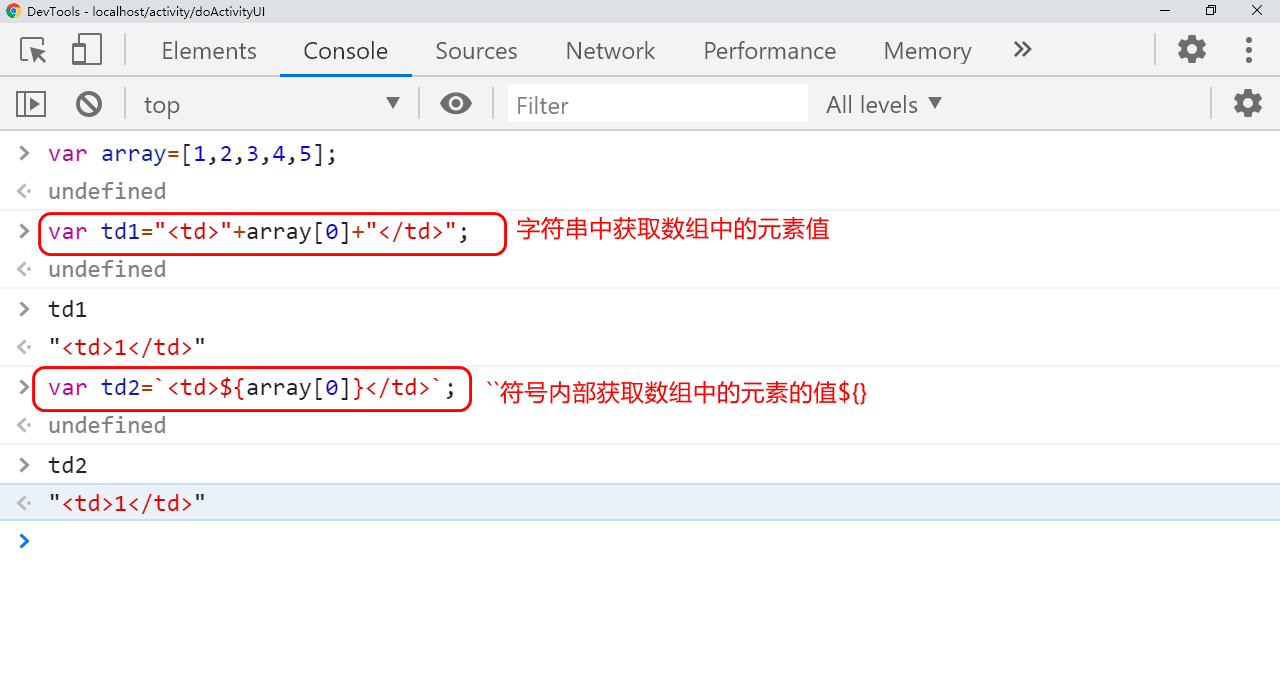
- 2 关于es6中使用``代替字符串拼接
ES6中可以使用``替换字符串的连接,其内部取值可使用${}表达式
"<tr>"+
"<td><input type='checkbox' value="+item.id+"/></td>"+
"</tr>"
//注意:字符串拼接的时候,当外面使用双引号后,内部属性只能使用单引号
可以转化为以下形式
`<tr>
<td><input type=checkbox value=${item.id}></td>
</tr>`

- 3 关于路径的问题
//var url="/activity/doFindActivitys";
//当url"/"开头时表示这个url要替换掉浏览器中url端口号后面内容
//var url="doFindActivitys";
//当url没有以“/”开头时,这个名字要替换掉浏览中最后一个"/"后面的内容
- 4 关于日期时间的格式化问题
//此注解用于描述属性或set方法,告诉spring mvc 按指定格式接收客户端数据
@DateTimeFormat(pattern = "yyyy/MM/dd HH:mm")//应用场景对应set方法
@JsonFormat(pattern = "yyyy/MM/dd HH:mm",timezone = "GMT+8")//此注解用于描述属性或get方法
private Date startTime;//java.util.Date
@DateTimeFormat(pattern = "yyyy/MM/dd HH:mm")
//将一个对象转换为json格式字符串时,
//底层会调用其get方法获取值,然后基于@JsonFormat定义的日期格式进行转换。
@JsonFormat(pattern = "yyyy/MM/dd HH:mm",timezone = "Asia/Shanghai")//应用场景对应get方法
- 5 加载数据之前,要将页面的提示信息删除掉
tBody.empty();
基于Ajax在springboot项目中实现删除加载操作
服务端操作
核心代码
dao层代码实现
@Mapper
public interface ActivityDao {
@Delete("delete from tb_activity where id=#{id}")
int deleteById(Long id);
}
业务层代码
@Service
public class ActivityServiceImpl implements ActivityService {
@Autowired
private ActivityDao activityDao;
@Override
public int deleteById(Long id) {
return activityDao.deleteById(id);
}
}
控制层代码
Spring MVC框架底层默认会使用jackson API将对象转换为json格式字符串。
@Controller
public class ActivityController {
@Autowired
private ActivityService activityService;
//先给客户端返回一个页面,然后再返回数据
@RequestMapping("/activity/doActivityUI")
public String doActivityUI() {
return "activity";
}
@RequestMapping("/activity/doDeleteById")
@ResponseBody
public String doDeleteById(Long id) {
activityService.deleteById(id);
return "delete ok";//此时返回的就是一个普通的字符串,在客户端进行处理的时候,需要按照text的格式进行处理.不能按照json格式字符串进行处理.
}
}
客户端操作
核心代码
<button type='button' class='btn btn-warning btn-sm'
onclick='doDeleteById(${item.id})'>delete</button>
<script>
function doDeleteById(id){
if(!confirm("确定删除吗"))return;
//定义url
var url="doDeleteById";
//定义参数
var params=`id=${id}`;//或者"id="+id
//发送异步请求执行删除操作
//基于jquery中post函数发送异步请求
$.post(url,params,function(result){//客户端与服务端通讯结束会回调此函数
alert(result);
doGetActivitys();//刷新
});
}
</script>
细节分析:
- 1 删除后需要再次展示最新的数据,需要再次异步访问,刷新数据
$.post(url,params,function(result){//客户端与服务端通讯结束会回调此函数
alert(result);
doGetActivitys();//刷新
});
- 2 关于获取当前行id
onclick='doDeleteById(${item.id})'
基于Ajax在springboot项目中实现新增加载操作
服务端操作
核心代码
dao层代码实现
mapper文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.cy.pj.activity.dao.ActivityDao">
<insert id="insertObject">
insert into tb_activity
(title,category,startTime,endTime,remark,state,createdTime,createdUser)
values
(#{title},#{category},#{startTime},#{endTime},#{remark},1,now(),#{createdUser})
</insert>
</mapper>
@Mapper
public interface ActivityDao {
int insertObject(Activity entity);
}
业务层代码
@Service
public class ActivityServiceImpl implements ActivityService {
@Autowired
private ActivityDao activityDao;
@Override
public int saveObject(Activity entity) {
return activityDao.insertObject(entity);
}
}
控制层代码
Spring MVC框架底层默认会使用jackson API将对象转换为json格式字符串。
@Controller
public class ActivityController {
@Autowired
private ActivityService activityService;
@RequestMapping("/activity/doSaveObject")
@ResponseBody
public String doSaveObject(Activity entity) {
activityService.saveObject(entity);
return "save ok";//返回的相当于是一个提示信息
}
}
客户端操作
核心代码
使用模态框
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">创建活动</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<form method="post">
<div class="form-group">
<label for="titleId">标题</label>
<input type="text" class="form-control"
id="titleId" name="title"
placeholder="please input title">
</div>
<div class="form-group">
<label for="categoryId">类型</label>
<input type="text" class="form-control"
id="categoryId" name="category"
placeholder="please input category">
</div>
<div class="form-group">
<label for="startTimeId">开始时间</label>
<input type="text" class="form-control"
id="startTimeId" name="startTime"
placeholder="please input startTime">
</div>
<div class="form-group">
<label for="endTimeId">结束时间</label>
<input type="text" class="form-control"
id="endTimeId" name="endTime"
placeholder="please input end time">
</div>
<div class="form-group">
<label for="remarkId">备注</label>
<textarea class="form-control" id="remarkId"
rows="3" cols="100" name="remark"
placeholder="please input end time"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary" onclick="doSaveOrUpdate()">Save changes</button>
</div>
</div>
</div>
</div>
doSaveOrUpdate事件的实现
function doSaveOrUpdate(){
debugger
//1.定义url
var url="doSaveObject";
//2.获取表单数据
//serialize()为jquery中获取表单数据的一个函数
var params=$("form").serialize();//title=A&category=CB&......
//console.log("params",params);
//3.异步提交表单数据,并处理响应结果
$.ajax({
"url":url,//请求url
"method":"post",//请求方式
"dataType":"text",//服务端响应数据类型
"data":params,//向服务端传递的参数
"success":function(result){
console.log("result",result);
//给出提示信息
alert(result);
//手动隐藏模态框
$('#myModal').modal('hide');
//清除表单原有数据
$(".form-control").val("");
//重新查询,刷新页面
doGetActivitys();
}
});
}
细节分析:
- 1 关于清除表单原有数据的方式
//方式一:给数据设置为空字符串
$(".form-control").val("");
//方式二:重置表单信息
$("form")[0].reset();
- 2 关于响应数据的格式
//服务端响应数据类型
"dataType":"text"//服务端响应的数据是普通的字符串
"dataType":"json"//服务端响应的数据是json个数字符串
- 3 手动隐藏模态框
$('#myModal').modal('hide');
-
4 ajax的规范书写模式
url,method , dataType,data,success,error可带双引号也可以不带双引号
$.ajax({
"url":url,//请求url
"method":"post",//请求方式
"dataType":"text",//服务端响应数据类型
"data":params,//向服务端传递的参数
"success":function(result){
//.....正确信息响应以及处理
},
"error":function(){
//.....错误信息处理提示
}
- 5 获取提交的表单的数据的函数
//serialize()为jquery中获取表单数据的一个函数
var params=$("form").serialize();//title=A&category=CB&......