http://smartsvn.com/features
说明
|
场景 |
执行步骤 |
|
创建新项目 |
一,二,三,四 |
|
下载项目 |
一,二,四 |
|
代码提交 |
五 |
|
代码更新 |
六 |
一,打开SCM
在xcode中,点击菜单:
File -> Source Control –> Repositories
二,连接SVN服务器
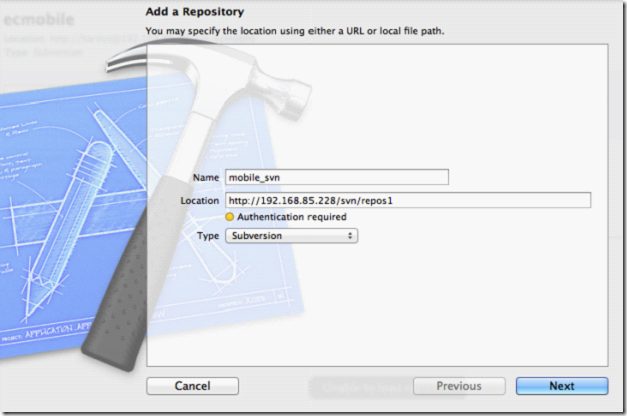
1,
2,配置SVN服务器地址(http://192.168.85.228/svn/repos1)
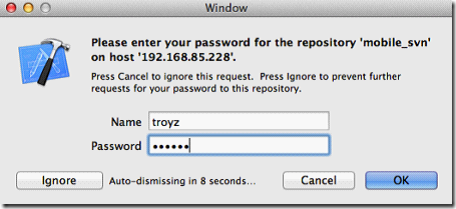
3,输入用户名密码
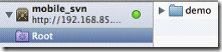
4,配置完成
(Root目录表示svn服务器的根目录)
三,上传新项目
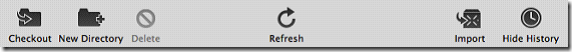
1,点击下边的 ‘Import’ 菜单,然后选择你想上传的项目的根目录
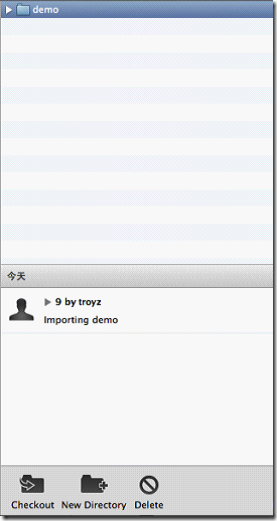
这里假设我们选择上传的项目为: demo,则上传结束后,结果如下所示:
Note: 这样上传后,你本地的项目,并没有在SVN控制之下,需要执行 四,下载项目 ,覆盖你本地的项目。
四,下载项目
1,选中你想下载的项目,点击 “Checkout” 按钮,
2,在弹出来的对话框中,选择你要保存的项目的路径。
3,checkout结束后,你的项目会出现在Root目录下方,(表示你本地的demo项目,已经在SVN控制之下,可以进行修改/提交/更新操作了。)
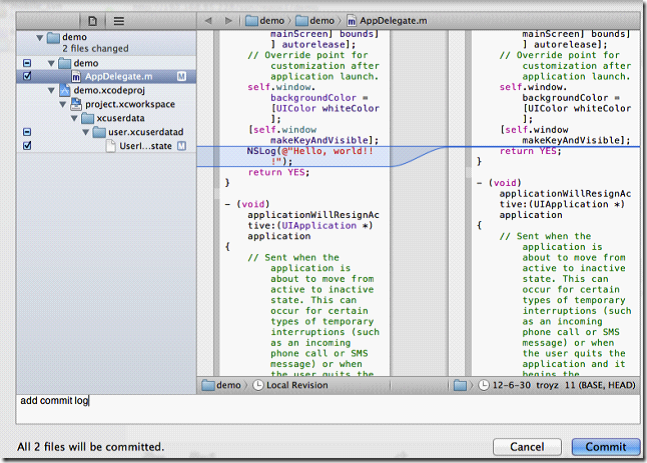
五,提交修改
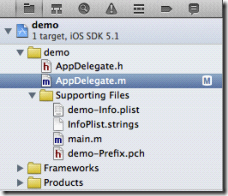
1,通过Xcode修改了源文件:AppDelegate.m,则在Xocde的文件导航视图中,AppDelegate.m文件右边会出现一个M图标,
2,提交代码,有两种提交方式,
方式1: 在xcode中,选中需要提交的文件,右键 → “Source Control” → “Commit...”
方式2: 在SCM中提交。
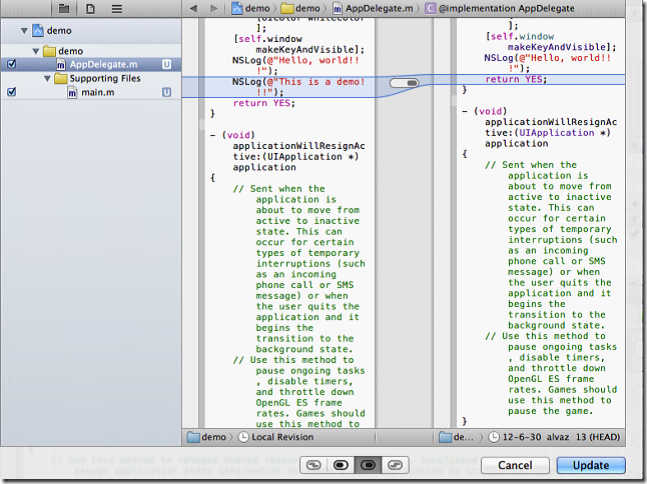
六,下载更新
1,点击菜单:File → Source Control → Update ,会出现下面的框,点击Update按钮执行更新操作。
Note: 更新完成后,一般需要重新打开Xcode,更新才会生效。