需求
在处理数据导入任务时,产生了大量处理错误的信息,需要把他们记录下来,供日后审计
- 在第一版中,采用了json的形式存在在mysql数据库中,这就会造成一个页面难以审阅的问题
- 这次计划改成存储到文件,这就需要考虑如何避免傻白甜的先创建一个文件、再存储、再写入的繁琐操作。这里使用ContentFile,ContentFile可以提供给你一个不存在的文件,让你先写入一些内容,
具体实现
- 将日志写入文件的主要代码 task.py
from django.core.files.base import ContentFile
# 主要逻辑:如果不存在日志文件,则创建一个日志文件;否则,直接追加写入一条日志
def write_import_log(obj, phone, error, header_index):
while True:
if not obj.error_log:
error_file = ContentFile("")
error_file.name = "erro_log.txt"
obj.error_log = error_file
obj.save()
continue
else:
with open(obj.error_log.path, "a", encoding="utf-8") as error_file_obj:
error_file_obj.write(f"index: {header_index};msg: {str(error)};phone:{str(phone)}
")
break
- 将此表也放在这里供参考 models.py:
class StatusChoices(models.IntegerChoices):
AA = 1, "已上传,等待处理"
BB = 2, "正在处理导入"
DD = 3, "导入完成"
class ImportData(models.Model):
date = models.DateTimeField(auto_now_add=True,null=True,verbose_name="文件上传时间")
status_date = models.DateTimeField(auto_now=True,verbose_name="状态更新时间")
file = models.FileField(upload_to="import", verbose_name="文件")
status = models.PositiveSmallIntegerField(choices=StatusChoices.choices,null=True,verbose_name="程序状态")
error_log = models.FileField(upload_to="import_log", null=True, verbose_name="错误日志")
class Meta:
verbose_name_plural = verbose_name = '数据导入'
ordering = ["-date"]
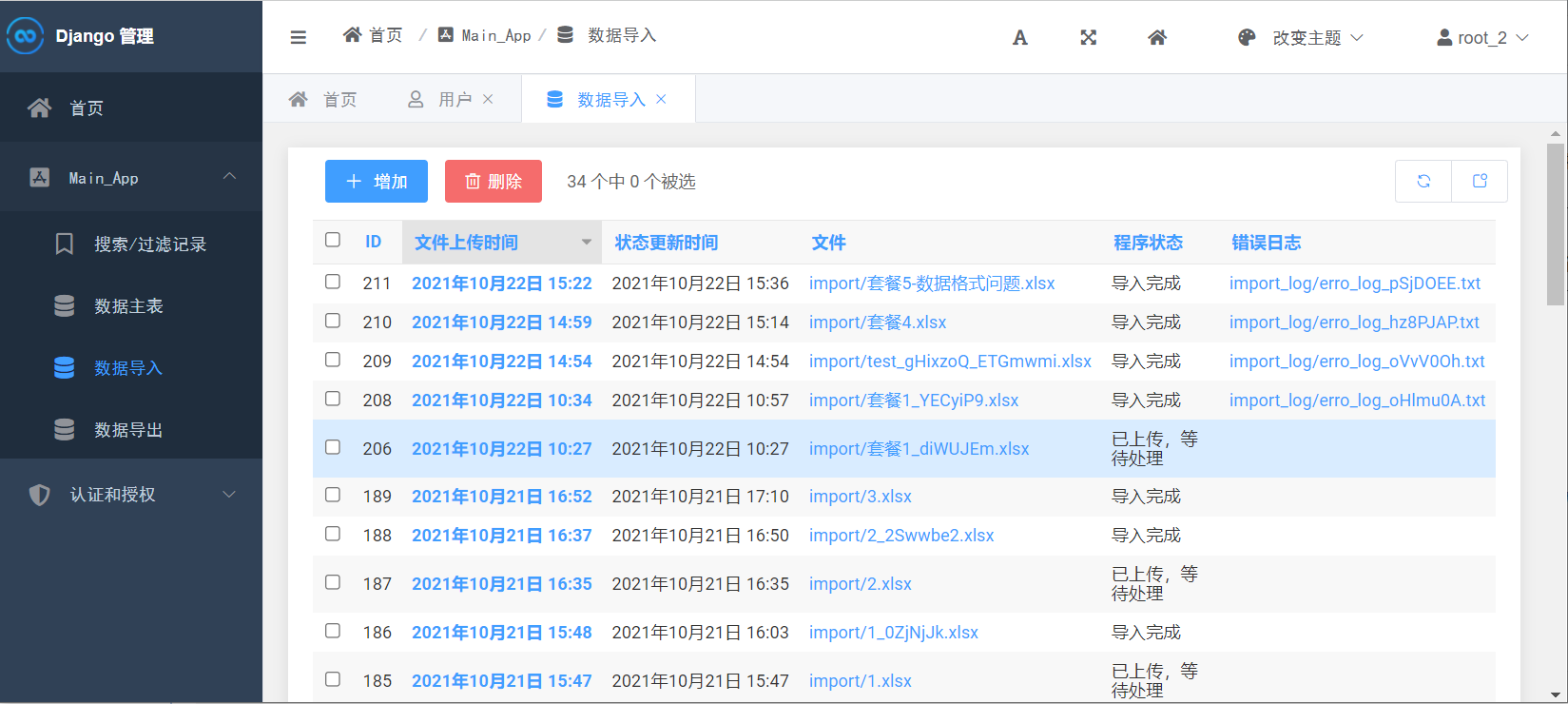
- 最终效果: