一、解决什么问题
1、html中img引入的图片地址没有被替换,找不到图片
2、html公共部分复用问题,如头部、底部、浮动层等
二、html中img引入图片问题解决
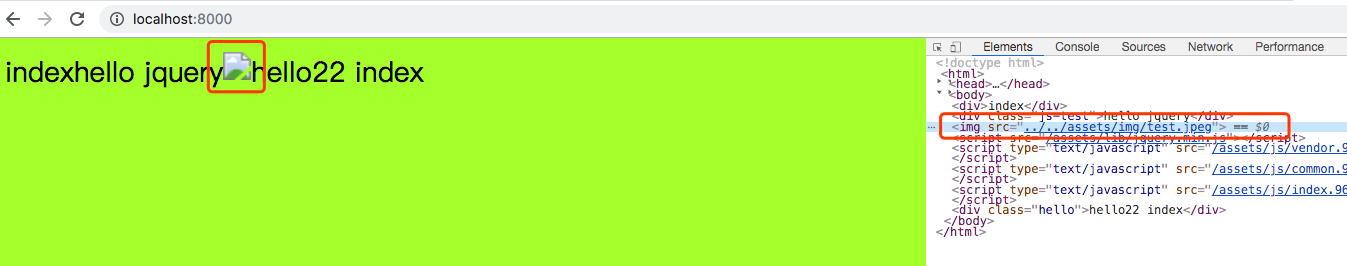
1、在index.html插入img,引用图片<img src="../../assets/img/test.jpeg">

因为图片地址没有被替换为打包后的地址, 所以找不到图片
3、需要使用的包:html-withimg-loader,安装命令:npm install html-withimg-loader --save-dev
在module的rules增加loader配置,配置如下:
1 { 2 test: /.html$/, 3 // html中的img标签 4 use: ["html-withimg-loader"] 5 },
4、重新运行项目,效果如下:

html中图片地址被替换为打包后的地址, 图片正常显示
三、html公共模块复用问题解决
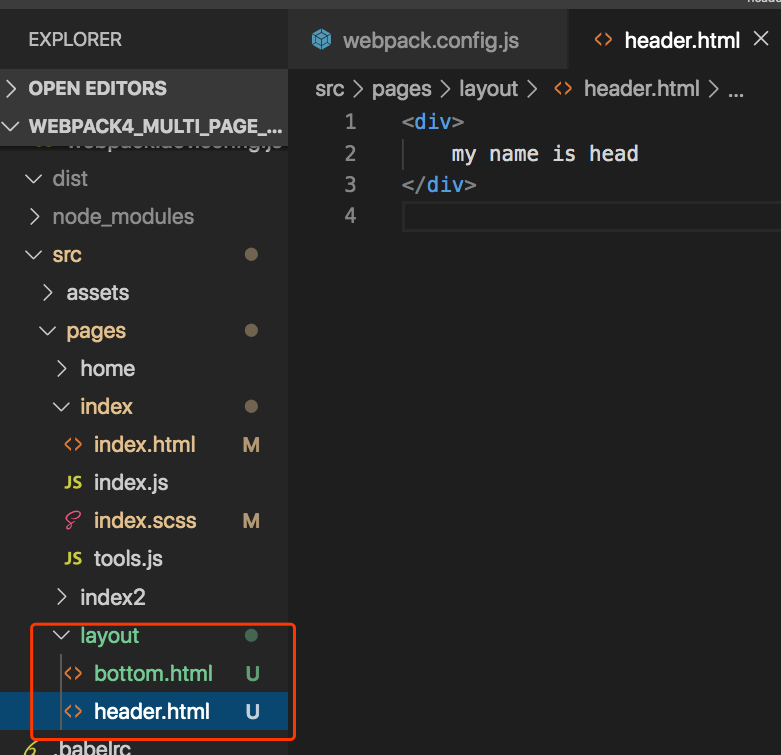
1、比如我们现在有公共头部header.html、bottom.html如何引用到各个页面,我们先在项目中把文件建出来,如下:

新建layout文件夹,里面包含header.html和bottom.html,两个文件的内容可以随便写下额
2、以前我们只能把内容来回拷贝,修改的时候修改N处,非常麻烦,还容易少改几处
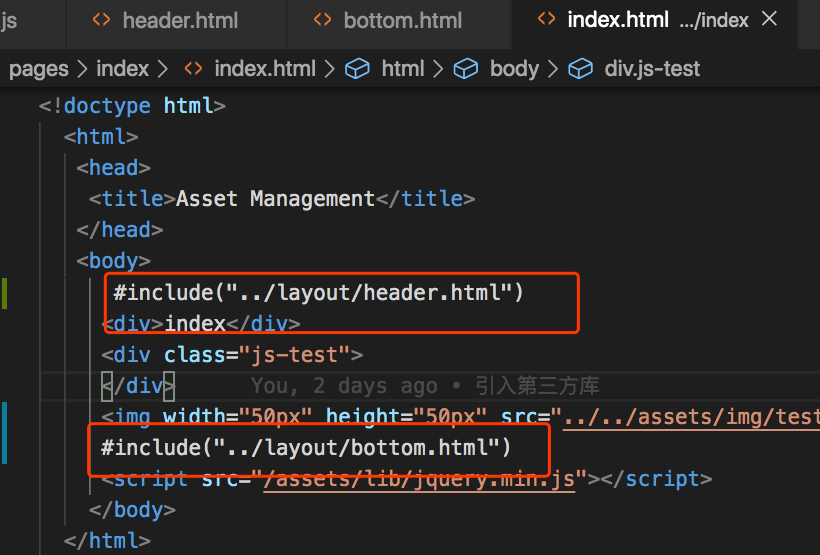
3、现在我们怎样引用,方式如下:

只需要#include引用文件的相对地址,即可把文件引用进来,npm run dev运行效果如下:

3、为什么#include就可以实现呢,也是受益于html-withimg-loader,当这个loader运行的时候,遇到#include,会把页面的内容可拷贝到对应位置
三、html公共模块的js和样式文件写在什么位置
1、pages下公共模块文件夹不能包含.js文件和样式文件,因为有.js文件会走打包流程,会生成页面,而我们公共模块是不需要生成页面的。
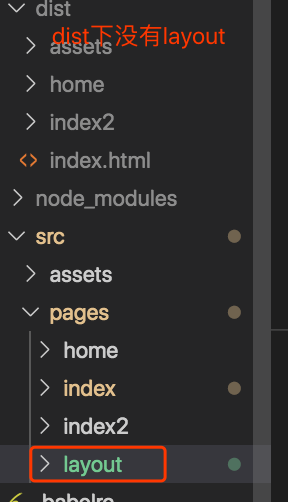
2、可以运行npm run build,查看是否生成了layout,效果如下:

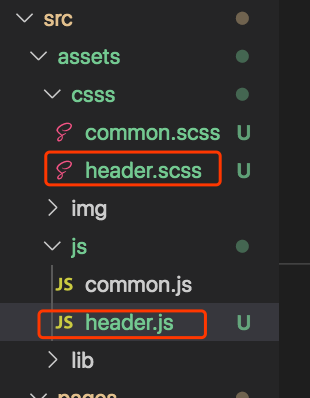
2、公共模块的js、css应该放在那里,js放到assets/js,css放到assets/css,如下:

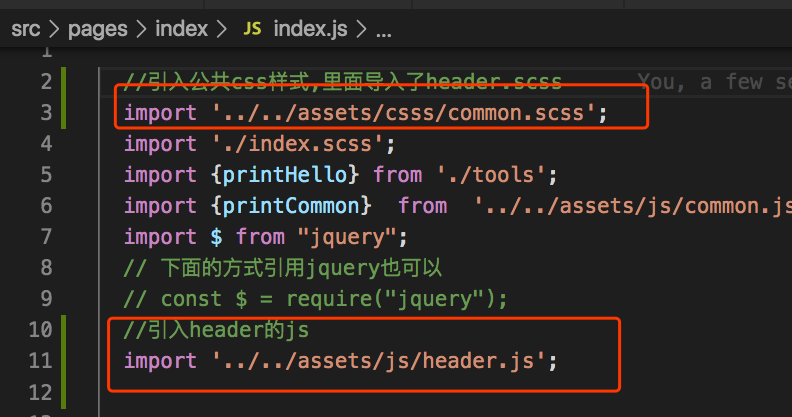
header.js和header.scss在各业务页面的.js文件的头部引入就可以使用,如下:

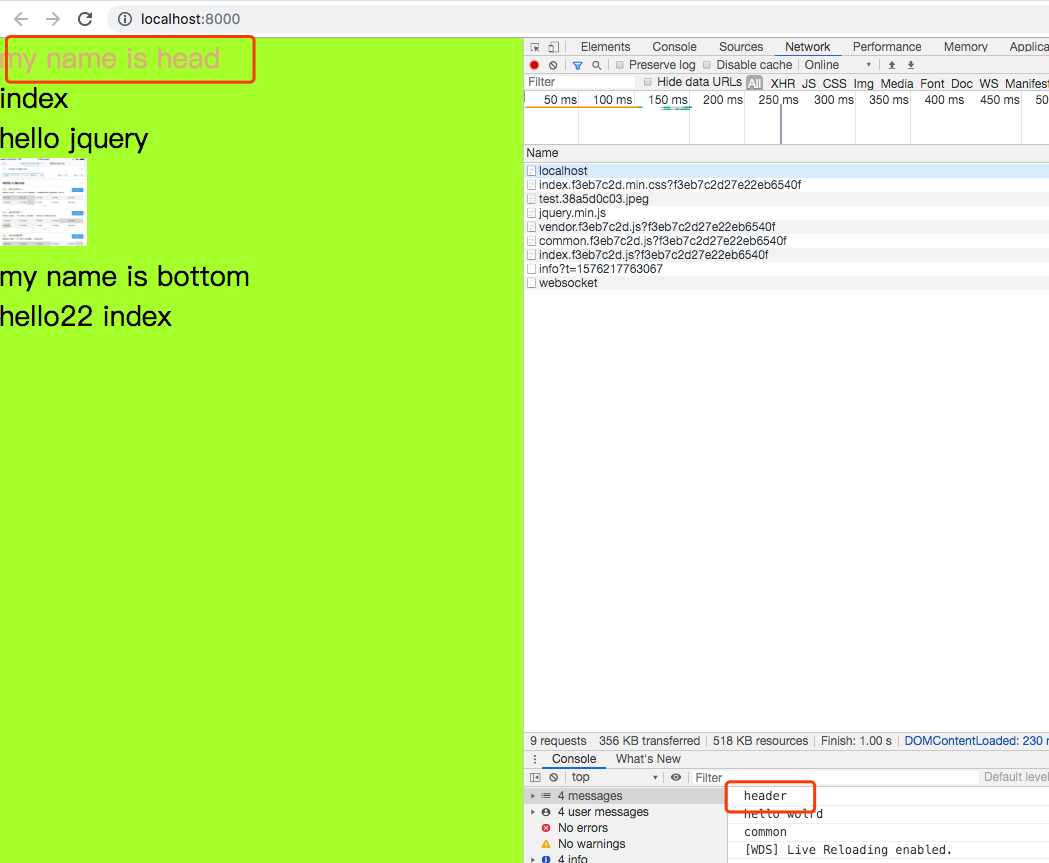
截图:在首页的index.js文件中引入了common.scss和header.js,修改了header.html中文本的样式,输出了header字符,运行效果如下:

源码地址:https://github.com/James-14/webpack4_multi_page_demo
写的不对之处请大家批评指正~~~~!!!!!!
文章原创,转载请注明出处,谢谢!