1、跨域访问页面,
需要访问后台的页面,通过后台调转
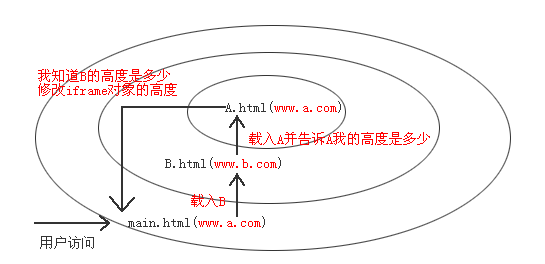
2、跨域自适应宽高

思路:通过相互嵌套,获取跨域页面的高度,通过src传回到本域,通过parent方法设置主页的iframe的高度
- index.jsp 本域
var ifr_el = document.getElementById("content");
function getIfrData(data){
//console.log("index:"+data);
if(oldHeight!=data){
oldHeight=data;
ifr_el.style.height = data+"px";
}
}
- B.jsp 跨域
<%@include file="/static/iot/proxybase.html"%>
<iframe id="iframe_proxy" src="http://192.16.199.10:8060/Puriew/static/iot/middle.html#0" width="0" style="display: none;"></iframe>
<script>
var oldHeight_proxy = 0,
ifr_el = document.getElementById("iframe_proxy");
t_proxy && clearInterval(t_proxy);
var t_proxy = setInterval(function(){
var height_proxy = $("#body_1").height();//获取body的高度,跨域情况下document.body.scrollHeight;获取的是ifream设定之后的高度
//console.log("proxy: "+height_proxy+" oldHeight_proxy:"+oldHeight_proxy);
if(oldHeight_proxy != height_proxy) {
oldHeight_proxy = height_proxy;
ifr_el.src += '#' +height_proxy;
}
},200);
</script>
- middle.jsp 本域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
var oldHeight_middle = 0;
t_middle && clearInterval(t_middle);
var t_middle = setInterval(function(){
var height_middle = location.href.split('#')[location.href.split('#').length-1];
if(height_middle && height_middle != oldHeight_middle) {
console.log("middle:"+oldHeight_middle)
oldHeight_middle = height_middle;
if(window.parent.parent.parent.getIfrData) {
window.parent.parent.parent.getIfrData(oldHeight_middle);//传到index.jsp 本域
}
}
},200);
</script>
</body>
</html>
参考链接:
iframe之间通信问题及iframe自适应高度问题 http://www.cnblogs.com/tugenhua0707/p/3346522.html