用途1:
半透明材质中实现遮挡Mesh自己其他部分的效果。
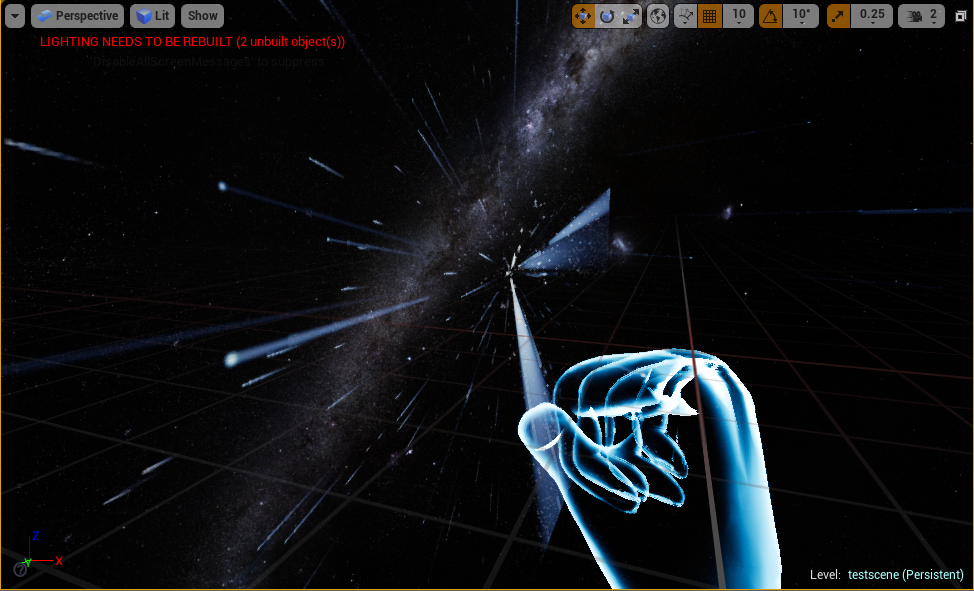
不遮挡效果如下:

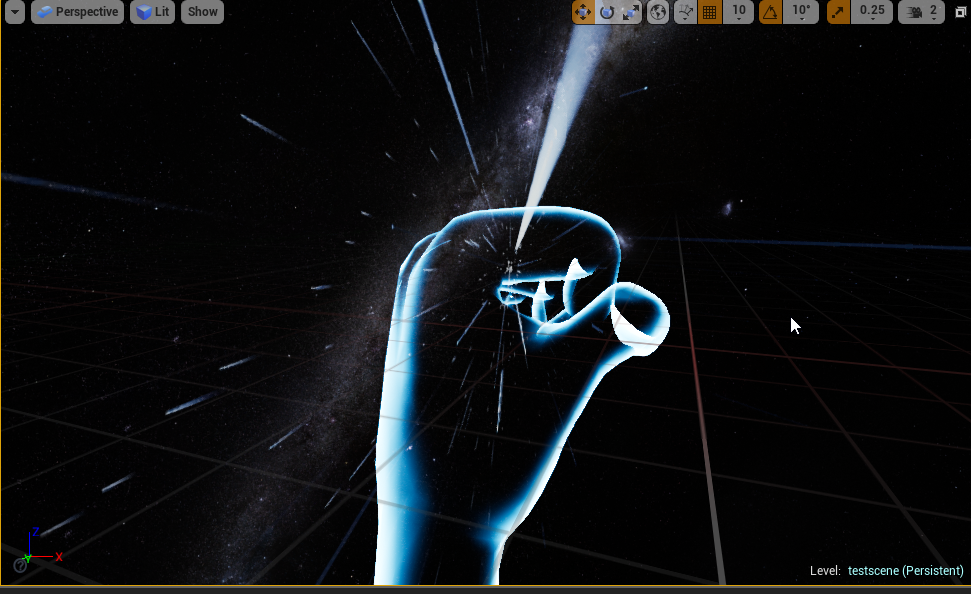
遮挡后效果如下:

实现方法:

深度信息是越远值越大,使用两个Mesh,一个正常渲染,另一个渲染到custom depth buffer 即勾选Render Custom Depth Buffer,注意这个用来渲染到custom depth buffer的mesh不能使用Translucent的材质,因为透明物体不会写入深度缓冲。当custom depth buffer跟每个像素对应的深度信息比较时,pixeldepth大于customdepth时,也就是本来绘制的深度比customdepth的远,就让透明度乘0,完全透明,否则保持不变。减去一个很小的值,防止过多的部分被裁剪。