本文继上篇文章之后,前两篇文章主要介绍了vue3.0本身与2.0的不同。本文将主要介绍vue-router的不同之处
对于vue2+版本主要是用vue-reouter3.0,而对于vue3.0版本将使用vue-router4.0。
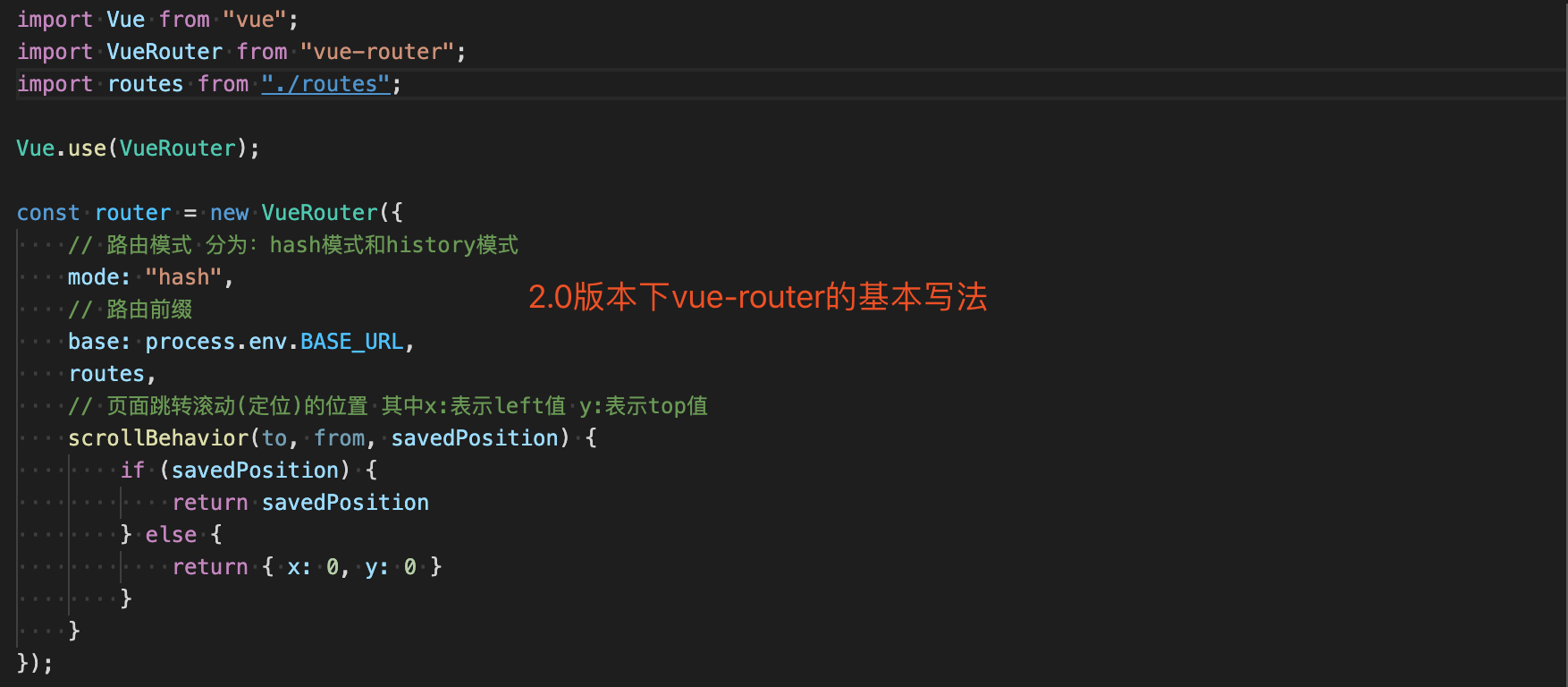
对于vue-router3.0写法,如下图:

vue-router4.0写法,如下图:

vue3.0配合vue-router4.0与之前的不同之处,需要注意的地方:
1、导入形式不同,由之前的 import VueRouter from 'vue-router' 变成 import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router';
ps:createRouter为创建路由、createWebHistory为history模式、createWebHashHistory为hash模式;
2、创建路由不同,由之前的 new VueRouter() 变成 createRouter;
3、关于模式用法不同,由之前 mode: 'history'/hash 变成 createWebHistory()/createWebHashHistory();
4、关于路由前缀使用方式不同,由之前base: '路由前缀' 变成 createWebHistory(‘路由前缀’) 或 createWebHashHistory('路由前缀');
5、关于 scrollBehavior方法,页面滚动定位问题,由之前的x,y 变成了left,top
6、不能使用通配符 *;
7、路由懒加载不同,由之前 resolve => require(['@/components/HelloWorld'], resolve) 或 () => import('xxx') 变成 Promise.resolve.then(() => require('xxx')) 或 () => import('xxx') ;
8、在组件中使用不同,之前可以通过this.$route访问当前路由,通过this.$router访问全局路由实例。在vue3.0中vue-router4.0提供了两个方法(useRoute、useRouter);
ps:通过import { useRoute, useRouter } 'vue-router'引入,useRoute相当于this.$route,useRouter相当于this.$router;