1 Ajax概述
1.什么是同步,什么是异步
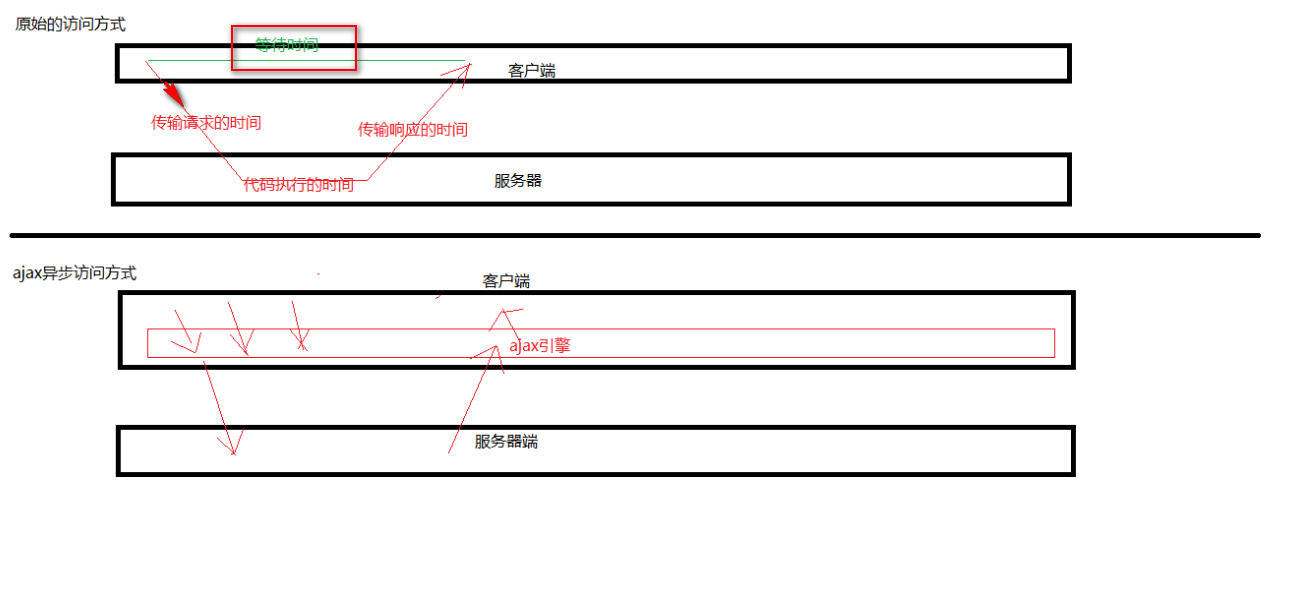
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
2.Ajax的运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到 服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面1 功能。
2 js原生的Ajax技术(了解)
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原 生的Ajax完成异步操作,有如下几个步骤:
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接受响应数据
function fn1(){ //1、创建ajax引擎对象 ---- 所有的操作都是通过引擎对象 var xmlHttp = new XMLHttpRequest(); //2、绑定监听 ---- 监听服务器是否已经返回相应数据 xmlHttp.onreadystatechange = function(){ if(xmlHttp.readyState==4&&xmlHttp.status==200){ //5、接受相应数据 var res = xmlHttp.responseText; document.getElementById("span1").innerHTML = res; } } //3、绑定地址 xmlHttp.open("GET","/WEB22/ajaxServlet?name=lisi",true); //4、发送请求 xmlHttp.send(); }
注意:如果是post提交
在发送请求之前设置一个头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
总结:
所用异步访问都是ajax引擎

3 Json数据格式(重要)
json是一种与语言无关的数据交换的格式,作用:
使用ajax进行前后台数据交换
移动端与服务端的数据交换
3.Json的格式与解析
json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)数组/集合格式:[obj,obj,obj...]
例如:user对象 用json数据格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示
[{"pid":"10","pname":"小米4C"},{},{}]
注意:对象格式和数组格式可以互相嵌套
注意:json的key是字符串 jaon的value是Object
json的解析:
json是js的原生内容,也就意味着js可以直接取出json对象中的数据
<script language="JavaScript"> /** * 案例一 * {key:value,key:value} * * class Person{ * String firstname = "张"; * String lastname = "三丰"; * Integer age = 100; * } * * Person p = new Person(); * System.out.println(p.firstname); */ var person = {"firstname":"张","lastname":"三丰","age":100}; //取出lastname alert(person.lastname); //取出age alert(person.age); </script> <script language="JavaScript"> /** * 案例二 * [{key:value,key:value},{key:value,key:value}] * */ var persons = [ {"firstname":"张","lastname":"三丰","age":100}, {"firstname":"李","lastname":"四","age":25} ]; //取出 firstname=李 alert(persons[1].firstname); //取100 alert(persons[0].age); </script> <script language="JavaScript"> /** * 案例三 * { * "param":[{key:value,key:value},{key:value,key:value}] * } * * */ var json = { "baobao":[ {"name":"小双","age":28,"addr":"扬州"}, {"name":"建宁","age":18,"addr":"紫禁城"}, {"name":"阿珂","age":10,"addr":"山西"}, ] }; //娶name = 建宁 alert(json.baobao[1].name); //取addr 山西 alert(json.baobao[2].addr); </script> <script language="JavaScript"> /** * 案例四 * { * "param1":[{key:value,key:value},{key:value,key:value}], * "param2":[{key:value,key:value},{key:value,key:value}], * "param3":[{key:value,key:value},{key:value,key:value}] * } * * */ var json = { "baobao":[ {"name":"小双","age":28,"addr":"扬州"}, {"name":"建宁","age":18,"addr":"紫禁城"}, {"name":"阿珂","age":10,"addr":"山西"}, ], "haohao":[ {"name":"张爽","age":25,"addr":"吉林"}, {"name":"舒洁","age":23,"addr":"赤峰"} ] }; alert(json.haohao[1].name); </script> <script language="JavaScript"> /** * 案例五 * { * "param1":"value1", * "param2":{}, * "param3":[{key:value,key:value},{key:value,key:value}] * } * * */ var json = { "key1":"value1", "key2":{"firstname":"张","lastname":"三丰","age":100}, "key3":[ {"name":"小双","age":28,"addr":"扬州"}, {"name":"建宁","age":18,"addr":"紫禁城"}, {"name":"阿珂","age":10,"addr":"山西"}, ] }; alert(json.key2.lastname); alert(json.key3[2].name); </script>
4.Json的转换插件
将java的对象或集合转成json形式字符串
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
1)jsonlib
2)Gson:google
3)fastjson:阿里巴巴
4 Jquery的Ajax技术(重点)
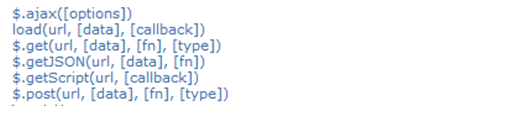
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种

1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
其中:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
3)$.ajax( { option1:value1,option2:value2... } ); ---- 以后在掌握
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
5 异步校验用户名
Jsp
<script type="text/javascript"> $(function(){ //为输入框绑定事件 $("#username").blur(function(){ //1、失去焦点获得输入框的内容 var usernameInput = $(this).val(); //2、去服务端校验该用户名是否存在---ajax $.post( "${pageContext.request.contextPath}/checkUsername", {"username":usernameInput}, function(data){ var isExist = data.isExist; //3、根据返回的isExist动态的显示信息 var usernameInfo = ""; if(isExist){ //该用户存在 usernameInfo = "该用户名已经存在"; $("#usernameInfo").css("color","red"); }else{ usernameInfo = "该用户可以使用" $("#usernameInfo").css("color","green"); } $("#usernameInfo").html(usernameInfo); }, "json" ); }); }); </script>
Web
//获得要校验的用户名 String username = request.getParameter("username"); //传递username到service UserService service = new UserService(); boolean isExist = false; try { isExist = service.checkUsername(username); } catch (SQLException e) { e.printStackTrace(); } response.getWriter().write("{"isExist":"+isExist+"}");
6 站内搜索
Jsp
<form class="navbar-form navbar-right" role="search"> <div class="form-group" style="position:relative"> <input id="search" type="text" class="form-control" placeholder="Search" onkeyup="searchWord(this)"> <div id="showDiv" style="display:none; position:absolute;z-index:1000;background:#fff; 179px;border:1px solid #ccc;"> </div> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <!-- 完成异步搜索 --> <script type="text/javascript"> function overFn(obj){ $(obj).css("background","#DBEAF9"); } function outFn(obj){ $(obj).css("background","#fff"); } function clickFn(obj){ $("#search").val($(obj).html()); $("#showDiv").css("display","none"); } function searchWord(obj){ //1、获得输入框的输入的内容 var word = $(obj).val(); //2、根据输入框的内容去数据库中模糊查询---List<Product> var content = ""; $.post( "${pageContext.request.contextPath}/searchWord", {"word":word}, function(data){ //3、将返回的商品的名称 现在showDiv中 //[{"pid":"1","pname":"小米 4c 官方版","market_price":8999.0,"shop_price":8999.0,"pimage":"products/1/c_0033.jpg","pdate":"2016-08-14","is_hot":1,"pdesc":"小米 4c 标准版 全网通 白色 移动联通电信4G手机 双卡双待 官方好好","pflag":0,"cid":"1"}] if(data.length>0){ for(var i=0;i<data.length;i++){ content+="<div style='padding:5px;cursor:pointer' onclick='clickFn(this)' onmouseover='overFn(this)' onmouseout='outFn(this)'>"+data[i]+"</div>"; } $("#showDiv").html(content); $("#showDiv").css("display","block"); } }, "json" ); } </script>
Web
注意在这里使用里json转换工具
//获得关键字 String word = request.getParameter("word"); //查询该关键字的所有商品 ProductService service = new ProductService(); List<Object> productList = null; try { productList = service.findProductByWord(word); } catch (SQLException e) { e.printStackTrace(); } //["xiaomi","huawei",""...] //使用json的转换工具将对象或集合转成json格式的字符串 /*JSONArray fromObject = JSONArray.fromObject(productList); String string = fromObject.toString(); System.out.println(string);*/ Gson gson = new Gson(); String json = gson.toJson(productList); System.out.println(json); response.setContentType("text/html;charset=UTF-8"); response.getWriter().write(json);
源码
链接:https://pan.baidu.com/s/1M0I-uvE28W3FE4OXZqXcMw 密码:gxo5