事件流
事件冒泡:当一个元素接收到事件时(如点击,鼠标移入,等事件),会把它接收到的所有事件传输给它的父级,一直到顶层window——事件冒泡机制
相当于它的父级也要响应同样的事件
例如:鼠标移入弹出广告
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
padding: 0;
margin: 0;
}
div{
height: 200px;
100px;
background: red;
position: relative;
top: 200px;
margin: 0;
padding: 0;
left: -100px;
}
p{
position: absolute;
top: 20px;
20px;
background: #DEB887;
left: 100px;
}
</style>
<script type="text/javascript">
window.onload=function(){
/*---给两个元素命名变量名--*/
var oDiv=document.getElementById('box');
var aP=document.getElementsByTagName('p')[0];
/*---给div标签添加鼠标移入事件---*/
oDiv.onmouseover=function(ev){
var ev=ev || event //为了兼容不同浏览器的写法
//ev.cancleBubble = true ; //阻止当前对象的当前事件冒泡
this.style.left=0+'px';
}
oDiv.onmouseout=function(){
this.style.left=-100+'px';
}
}
</script>
</head>
<body>
<div id="box">
这是广告部分
自动隐藏
<p>展开</p>
</div>
</body>
</html>
在这里一开始div是left为-100px的,所以我们是看不见的,当我把鼠标移入到“展开”的p标签时,div就会left为0px,
注意:这里我给div添加的鼠标移入事件,理论我们想象是看不到div的,能看见p标签,但我们的事件是给div的,按道理是鼠标是不能移入div的,
但实际情况是,我们鼠标只要移入p标签,div就会出来,为什么呢?
这就是我们说的事件冒泡,虽然我们没有给p标签任何事件响应,但它将事件冒泡到上一级,div就有了,所以会出现该现象。
但我们可以阻止冒泡事件产生,那就是让cancleBubble = true,
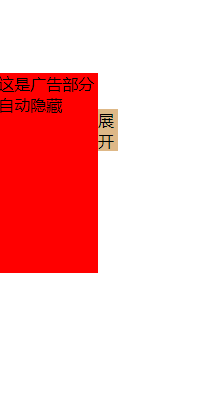
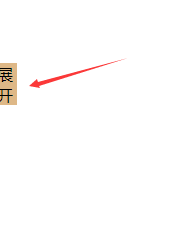
现象
鼠标移入之前

移入p标签(展开)后展开div