1、我和队友
李嘉群 061500513
刘双玉 031502424
2、项目定位
针对单个学院的部门/学生互选系统。只完成宣传到最终录取的过程,不包括后续管理。(至于原因,总觉得如果志愿填报跟福大教务处在一起会很怪异,说白了也是懒。)
3、需求分析
<1>N(Need,需求)
- 新生痛点
- 信息获取方式被动,途径单一,效率低下。部门宣讲纳新时间有限,如果新生错过摆摊扫楼,很可能拿不到申请表。而且被扫楼会很厌烦,后期会有抵触心理。只要依托网上平台展现部门信息就可以给予新生全面信息。
- 信息误差,盲目心态。就算知道部门基本情况也不能保证选择好部门。可能部门介绍与新生想象还有实际情况都不是一回事。可能新生自己都不知道自己适合什么部门。觉得可以弄个在线咨询,后面一想,在线很麻烦,不如留一个微信群或者qq群,水群去吧。但这只是加深了解,不能完全解决问题。有些东西还是要亲身体会。
- 部门痛点
- 前期:宣传麻烦,统计麻烦,通知麻烦。扫楼腿跑断,宣讲口讲干,收表格看龙飞凤舞,记电话要揣摩圣意。通知面试要一个个输电话。可以采取线上报名,线上通知。
- 面试:协调麻烦,筛选麻烦。部门面试时间可能与其他部门面试,新生个人时间冲突,活动室可能不够用,协调起来谁也不好将就谁。可以报告上级,交由主席团统筹,写个算法,把活动室,新生空余时间排一排。最后部门给出可选择时间,由新生自由选择一个时间。筛选人员的时候可能要在几十份甚至上百份报名表找一个人,解决方法是编号,根据网上报名时间,排定序号,跟打印出来的申请表采取同样序号。
- 针对题目需求
- 时间冲突,面试时间冲突可以由主席团统筹,例会时间,个人时间冲突系统不会强制筛选,但是会显示提供参考。
- 部门数目限制,请假次数记录。在部门面试结束,通过面试学生有反选部门权利,会限制在5个以内,但是请假属于后续管理,不记录。
<2>A(Approach,做法)
由于不考虑实现(貌似下次作业也不是实现)那就在这个板块说一些我们在思考实现过程中有争议的地方吧。ps:希望没有跑偏。
- 到底是做web还是app,产品定位是只负责纳新,那就是一次就扔,web更符合,但是新生没有电脑,使用手机大概app更合适。
- 报名是借用第三方网站,比如问卷星还是在当前网站报名。如果采用当前网站报名,考虑数据库存储,每个部门申请表格式可能就不是很个性化。如果用问卷星,跟系统匹配就不是很好。比如填写了问卷星,却没有点击系统的报名按钮。
- 在需求分析这里,发现了一个好玩的地方,本来是打算就有争议的地方弄一个调查问卷,比如新生最想了解部门的哪些情况,就在部门页面展示相应情况,但是后面发现会产生用户需求不一致情况,比如:部门不希望告知同学未被录取原因,但是新生却想知道。
<3>B(Benefit,好处)
- 对学生:信息更全面,世界更清静。
- 对部门:处理纳新更方便。
<4>C(Competitors,竞争)
- 优势:细节考虑更到位。
- 劣势:只有纳新,功能略显单薄。如果实现,页面很不友好。
<5>D(Delivery,推广)
官方途径更有效,像教务处给教务通打广告,易班为抽屉打广告,如果系统具体实现没有问题,可以考虑直接找辅导员。
4、原型系统设计
1.使用的原型工具:墨刀
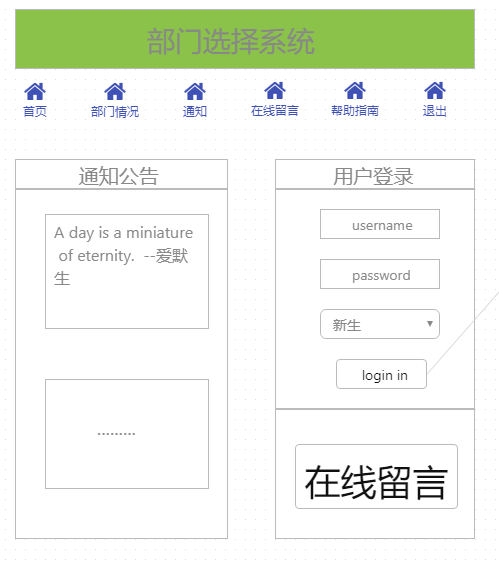
2.首页登录界面

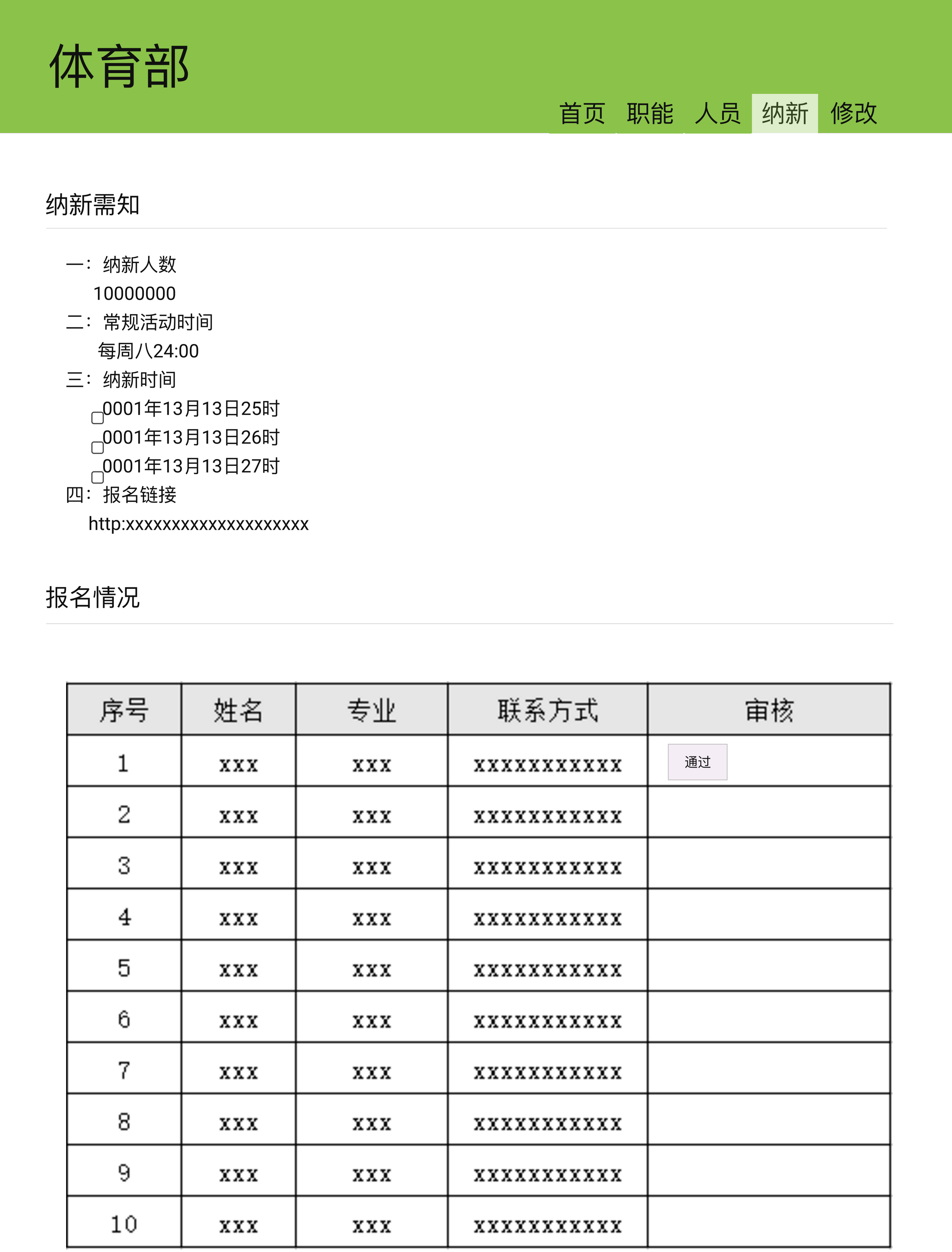
3.部门界面




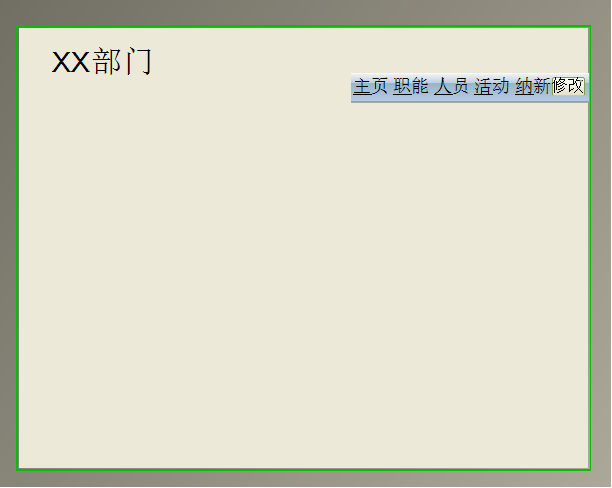
4.学生界面




5.额外说明,部门页面修改用于填写介绍信息,面试时间等。学生查看部门信息,点击会进入部门主页,在纳新那里申请加入(这里没有画图),另外,别说页面丑,因为你如果了解过去的页面,你会原谅现在的页面。给张图你们感受一下

5、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 20 |
| Development | 开发 | 410 | 730 |
| · Analysis | · 需求分析 (包括学习新技术) | 240 | 360 |
| · Design Spec | · 生成设计文档 | 30 | 0 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 20 | 10 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | -- | -- |
| · Design | · 具体设计 | 120 | 360 |
| · Coding | · 具体编码 | -- | -- |
| · Code Review | · 代码复审 | -- | -- |
| · Test | · 测试(自我测试,修改代码,提交修改) | -- | -- |
| Reporting | 报告 | 130 | 170 |
| · Test Report | · 测试报告 | 120 | 160 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结,并提出过程改进计划 | -- | -- |
| 合计 | 550 | 920 |
6、结对过程和照片
看一下我们。。。。。。。。。。的电脑。

7、心得体会
李嘉群
- 以前作业啊,任务啊,基本都是一个人完成,很少有这种结对作业或者团队作业。这也算是一个机会,考验一下两个人的默契和与人的相处。跟队友相处挺好的,我们俩都算挺主动的,一起讨论了几次。说实在的,两个人做确实比一个人做要做的更好,一开始讨论分工,各种安排,界面设计的之类的,也讨论了很久,到底要怎么做,怎么做才能满足题目中的需求,同时又有自己的创意在其中。两个人在一起会考虑的更多,更全面,往往自己漏掉的东西队友想到了,这就是细节吧,细节方面的还是要好好做,毕竟细节决定成败。
- 两个人一起做事会比较有节奏,有方向。怎么说呢,在设计界面的时候,看起来总是感觉这样做不好看,那样做也不好看,于是找队友商讨了一下,两个人一起讨论界面怎么排好看等,各自说出自己的想法,通过讨论,确定了界面的设计情况。分工方面也是,队友做一部分,然后我做一部分,这样效率也挺高的。不知道自己做的如何,但是不管怎么样,会尽力去做。
- 这是软工第一次结对作业,通过这次作业,促进了与小伙伴的交流,小伙伴的编码能力比我强,想法也比较奇特,自己应多向她学习,同时也期待下一次的合作。
- 这作业可以说是继数据库大作业的又一次软件设计,它比数据库作业要考虑的更多,考虑的更全面,比数据库作业多了很多的流程,正是由于这些流程,让我们了解了该如何去设计好一个软件,做这个软件如何满足用户的需求,而不是盲目的去做这个软件。从需求分析,界面设计中学到了很多,原型设计的软件也是第一次接触。我感觉设计软件,分析需求,更多的教会我的是如何去思考,如何去考虑的更全面,更完美,这是比做出一个软件更重要的。希望在以后的学习中,自己能不断的去思考,不断的进步。
刘双玉
- 做作业的感受:越分析越绝望,这个系统真的有用吗?因为开始有考虑具体实现。线上通知到手机办不到,只能自己查看录取状态,线上填表,是考虑插入数据库。还不一定能够打印。那对于新生,就只有部门信息展示功能,对于部门,只有线上填表的便捷。我也有跟舍友还有高中同学讨论,她们最终不约而同地说出来:”这个系统好麻烦啊,要它何用。“但是我死守着自己的倔强(线上填表,少了人工汇总的麻烦),总觉得它有点用。但是最后被舍友一句“线上填表用问卷星啊” 打败了。好在后绪作业不需要实现,那就可以emmmm。
- 结对的感受:有队友在,不好意思颓废啊。第一次讨论的时候,我们决定采用问卷调查确定可能存在争议的需求,之后确定初步分工,两头开工了。我是负责问卷调查与部门的原型设计。我本来雄心壮志,想着夜晚搞定问卷,第二天分析需求,夜晚画出原型,博客再一写就好了。问卷设计后我觉得问题太少就开始问舍友问同学,结果心态谈崩了。第二天身体不适,完全不想写作业,但是队友那边都在条不紊的进行。我消极怠工了两天,队友连博客都写的差不多了,实在是不好意思,以至于我大半夜写心得。我是想七想八,却不行动,从队友身上学到的就是效率,执行力!
- 结对的不足:沟通太少,感觉结对侧重于分工,交流太少了,原型设计,自己画自己的部分,完工了再来交流。看图片就知道了,大小什么都没有约定。大概我们都害羞吧,哈哈哈哈