语法:
{% tags %}
{% for %}标签:
<ul> {% for name in name_list %} <li>counter:{{ forloop.counter }}--{{ name }}</li> {% endfor %} </ul>
{% for %}标签 默认有forloop的字典对象对应的key:
{{forloop.counter}} 当前循环的序号(从1开始)
{{forloop.counter0}} 当前循环的序号(从0开始)
{{forloop.revcounter}} 当前循环的序号(降序到1结束)
{{forloop.revcounter0}} 当前循环的序号(降序到0结束)
{{forloop.first}} 判断当前循环是否是第一次 是返回True否则False
{{forloop.last}} 判断当前循环是否是最后一次 是返回True否则False
{{forloop.parentloop}} 本次循环的外层循环
view.py代码
def tags_test(request): name_list = [ ['小王1','小李1','小周1','小刘1'], ['小王2','小李2','小周2','小刘2'], ['小王3','小李3','小周3','小刘3'], ['小王4','小李4','小周4','小刘4'], ] return render(request, 'tags_test.html', {'name_list':name_list})
html代码
<table border="1"> <tbody> {% for row in name_list %} <tr> {% for name in row %}
{# 当子循环和父循环的次数都能整除2时 文本颜色为红色 #} {% if forloop.counter|divisibleby:'2' and forloop.parentloop.counter|divisibleby:'2' %} <td style="color: red">{{ name }}</td> {% else %} <td>{{ name }}</td> {% endif %} {% endfor %} </tr> {% endfor %} </tbody> </table>
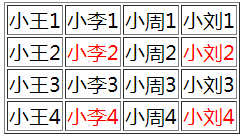
效果:

for--empty:
<ul> {% for obj in obj_list %} <li>{{ obj.name }}</li> {% empty %} 当前obj对象没有名字 {% endfor %} </ul>
{% if %}标签:
if--elif--else
if--else