Gruntfile.js
module.exports = function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json'), concat : { css : { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, src: ['css/base.css','css/common.css''], dest: 'dest/asset/css/site.css' }, js : { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, src: ['a.js'], dest: 'dest/asset/js/a.js' } }, cssmin: { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, css: { src: 'dest/asset/css/site.css', dest: 'dest/asset/css/site-min.css' } }, uglify : { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, build : { src : 'dest/asset/js/a.js', dest : 'dest/asset/js/a.min.js' } } }); // 载入concat和css插件,分别对于合并和压缩 grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-css'); // 默认任务 grunt.registerTask('default', ['concat', 'cssmin','uglify']); };
package.json
{ "name": "name", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.0", "grunt-contrib-jshint": "~0.1.1", "grunt-contrib-uglify": "~0.1.2", "grunt-contrib-concat": "~0.1.1", "grunt-css": ">0.0.0" } }
压缩js
var fs = require('fs'); var jsp = require("./uglify-js").parser; var pro = require("./uglify-js").uglify; var origCode = "var abc = function(){ var one = 5; return one;}"; var ast = jsp.parse(origCode); // parse code and get the initial AST ast = pro.ast_mangle(ast); // get a new AST with mangled names ast = pro.ast_squeeze(ast); // get an AST with compression optimizations var finalCode = pro.gen_code(ast); // compressed code here console.log(finalCode);
css
文章出自:http://www.php100.com/html/it/qianduan/2015/0115/8377.html
前端打包的工具有很多,我用的习惯的就是这个grunt,无论是你要在github上做开源,还是让自己的项目变得更易于维护,grunt都是首选。

网上的安装教程非常多了,这里就只是介绍一下都有哪些好用的插件。
1:grunt-contrib-less
less,可以让css变得更简单,更易于维护,他可以定义常量,可以转换单位,还可以计算颜色,他用嵌套把我们从重复的排列选择器的漩涡中拯救出来。
所以如果你想成为一个好的前端,或者一个喜欢偷懒的人,那么,less、sass或者jade这些东西尽量涉猎一些,会对效率的提升帮助极大。
grunt-contrib-less很容易,用处就是把less转换成css,只需要注意一下,现在先不要压缩,因为我们还有很多事情要做。
2:grunt-autoprefixer
autoprefixer,他是我近期的发现,看到他我对我从前对付浏览器私有属性的方式感到羞愧。
大家一定对写css的时候的那些浏览器私有属性很恶心了,关键是谁都没有心情去背到底这个属性那个浏览器存在私有前缀,所以 webkit moz ms o 统统都要写上去,一条语句,写了5遍。
那么,有了autoprefixer,我们就不需要再兼顾他们了,或者说,autoprefixer会帮我们把这些做了。
比如我们在less里写:
-
.test{ - transform:rotate(20deg);
- transition: 1s;
- background-image: linear-gradient(to bottom, #444444, #999999);
- }
那么生成的css就是:
-
.test { - background-image: -webkit-linear-gradient(top, #444, #999);
- background-image: linear-gradient(to bottom, #444, #999);
- -webkit-transition: 1s;
- transition: 1s;
- -webkit-transform: rotate(20deg);
- -ms-transform: rotate(20deg);
- transform: rotate(20deg);
- }
这样子的。美观大方。恩恩···
3:grunt-contrib-csslint
csslint ,他会帮我们查出一些语法上的错误,什么?css有什么语法错误。其实也不算是错误,算是一些不规范的写法吧。
比如说我写了:display:inline-block;float:left;
那么他就会报错给你说:
不过他需要一个.csslintrc的配置文件,这个网上都有,可以自己扩充或删减,因为有的错误,是没必要的。
4:grunt-csscomb
csscomb,他可以把你写的css按照最优的顺序排出来,便于阅读,而且也很规范,别人看到了这样的css文件会特别的舒服。
比如我写了这样一堆乱七八糟的东西:···
-
.a{ - position:absolute;width:100px;float:left;height:100px;display:block;top:20px;font-size:12px;line-height:20px;margin-top:30px;padding-left:10px;
- transform:rotate(20deg);
- }
那么他会帮我编译成:
-
.a { - position: absolute;
- top: 20px;
- display: block;
- float: left;
- width: 100px;
- height: 100px;
- padding-left: 10px;
- margin-top: 30px;
- font-size: 12px;
- line-height: 20px;
- -webkit-transform: rotate(20deg);
- -ms-transform: rotate(20deg);
- transform: rotate(20deg);
- }
美美的。
当然他也需要自己的配置文件.csscomb.json
5:grunt-contrib-cssmin
顾名思义,文件压缩。没什么好说的额。
配置方法大家可以网上去找,或者直接去他们的github上看文档,说的都很详细。
以上就是css的grunt配置,合起来用,就能帮你写出优雅的css文件。
文章出自:http://www.cnblogs.com/hubcarl/p/4095122.html
grunt.initConfig方法
用于模块配置,它接受一个对象作为参数。该对象的成员与使用的同名模块一一对应。
每个目标的具体设置,需要参考该模板的文档。就cssmin来讲,minify目标的参数具体含义如下:
- expand:如果设为true,就表示下面文件名的占位符(即*号)都要扩展成具体的文件名。
- cwd:需要处理的文件(input)所在的目录。
- src:表示需要处理的文件。如果采用数组形式,数组的每一项就是一个文件名,可以使用通配符。
- dest:表示处理后的文件名或所在目录。
- ext:表示处理后的文件后缀名。
grunt常用函数说明:
grunt.initConfig:定义各种模块的参数,每一个成员项对应一个同名模块。
grunt.loadNpmTasks:加载完成任务所需的模块。
grunt.registerTask:定义具体的任务。第一个参数为任务名,第二个参数是一个数组, 表示该任务需要依次使用的模块。
grunt常用模块:
- grunt-contrib-clean:删除文件。
- grunt-contrib-compass:使用compass编译sass文件。
- grunt-contrib-concat:合并文件。
- grunt-contrib-copy:复制文件。
- grunt-contrib-cssmin:压缩以及合并CSS文件。
- grunt-contrib-imagemin:图像压缩模块。
- grunt-contrib-jshint:检查JavaScript语法。
- grunt-contrib-uglify:压缩以及合并JavaScript文件。
- grunt-contrib-watch:监视文件变动,做出相应动作。
package.json 包依赖关系:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
{ "name": "grunt-study", "version": "1.0.0", "description": "study", "main": "index.js", "scripts": { "test": "test" }, "repository": { "type": "git", }, "devDependencies":{ "matchdep": "latest", "shelljs": "latest", "ngmshell": "latest", "grunt": "latest", "grunt-contrib-clean": "latest", "grunt-contrib-concat": "latest", "grunt-contrib-copy": "latest", "grunt-contrib-connect": "latest", "grunt-contrib-htmlmin": "latest", "grunt-contrib-cssmin": "latest", "grunt-contrib-imagemin": "latest", "grunt-contrib-uglify": "latest", "grunt-contrib-watch": "latest", "grunt-usemin": "latest", "connect-livereload": "latest" }, "keywords": [ "grunt" ], "author": "bluesky", "license": "BSD-2-Clause", "bugs": { }} |
Gruntfile.js配置css、image、javascript、html压缩
1 module.exports = function (grunt) {
2
3 require('matchdep').filterDev('grunt-*').forEach(grunt.loadNpmTasks);
4
5 grunt.initConfig({
6
7 //清除目录
8 clean: {
9 all: ['dist/html/**', 'dist/*.*'],
10 image: 'dist/html/images',
11 css: 'dist/html/css',
12 html: 'dist/html/**/*'
13 },
14
15 copy: {
16 src: {
17 files: [
18 {expand: true, cwd: 'src', src: ['*.html'], dest: 'dist/html'}
19 ]
20 },
21 image: {
22 files: [
23 {expand: true, cwd: 'src', src: ['images/*.{png,jpg,jpeg,gif}'], dest: 'dist/html'}
24 ]
25 }
26 },
27
28 // 文件合并
29 concat: {
30 options: {
31 separator: ';',
32 stripBanners: true
33 },
34 js: {
35 src: [
36 "src/js/*.js"
37 ],
38 dest: "dist/html/js/app.js"
39 },
40 css:{
41 src: [
42 "src/css/*.css"
43 ],
44 dest: "dist/html/css/main.css"
45 }
46 },
47
48 //压缩JS
49 uglify: {
50 prod: {
51 options: {
52 mangle: {
53 except: ['require', 'exports', 'module', 'window']
54 },
55 compress: {
56 global_defs: {
57 PROD: true
58 },
59 dead_code: true,
60 pure_funcs: [
61 "console.log",
62 "console.info"
63 ]
64 }
65 },
66
67 files: [{
68 expand: true,
69 cwd: 'dist/html',
70 src: ['js/*.js', '!js/*.min.js'],
71 dest: 'dist/html'
72 }]
73 }
74 },
75
76 //压缩CSS
77 cssmin: {
78 prod: {
79 options: {
80 report: 'gzip'
81 },
82 files: [
83 {
84 expand: true,
85 cwd: 'dist/html',
86 src: ['css/*.css'],
87 dest: 'dist/html'
88 }
89 ]
90 }
91 },
92
93 //压缩图片
94 imagemin: {
95 prod: {
96 options: {
97 optimizationLevel: 7,
98 pngquant: true
99 },
100 files: [
101 {expand: true, cwd: 'dist/html', src: ['images/*.{png,jpg,jpeg,gif,webp,svg}'], dest: 'dist/html'}
102 ]
103 }
104 },
105
106 // 处理html中css、js 引入合并问题
107 usemin: {
108 html: 'dist/html/*.html'
109 },
110
111 //压缩HTML
112 htmlmin: {
113 options: {
114 removeComments: true,
115 removeCommentsFromCDATA: true,
116 collapseWhitespace: true,
117 collapseBooleanAttributes: true,
118 removeAttributeQuotes: true,
119 removeRedundantAttributes: true,
120 useShortDoctype: true,
121 removeEmptyAttributes: true,
122 removeOptionalTags: true
123 },
124 html: {
125 files: [
126 {expand: true, cwd: 'dist/html', src: ['*.html'], dest: 'dist/html'}
127 ]
128 }
129 }
130
131 });
132
133
134 grunt.registerTask('prod', [
135 'copy', //复制文件
136 'concat', //合并文件
137 'imagemin', //图片压缩
138 'cssmin', //CSS压缩
139 'uglify', //JS压缩
140 'usemin', //HTML处理
141 'htmlmin' //HTML压缩
142 ]);
143
144 grunt.registerTask('publish', ['clean', 'prod']);
145 };
index.html发布之前内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html><html><head> <title>Grunt 测试</title> <meta charset="utf-8"> <!-- build:css css/main.css --> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/web.css"> <!-- endbuild --> <!-- build:js js/main.js --> <script src="js/zepto.js"></script> <script src="js/common.js"></script> <script src="js/service.js"></script> <!-- endbuild --></head><body><p></p>Hello,Grunt!</body></html> |
执行grunt publish之后:
<!DOCTYPE html><html><head><title>Grunt 测试</title><meta charset=utf-8><link rel=stylesheet href=css/main.css><script src=js/main.js></script><body><p></p>Hello,Grunt<body><html>
文章出自:http://www.cnblogs.com/snandy/p/3534862.html
任务(Tasks)是grunt的核心概念,你所做的很多工作比如资源合并(concat)、压缩(uglify)都是在配置任务。
每次grunt运行的时候,你指定的一个或多个任务也在运行,如果你没有指定任务,那么一个默认名为“default”的任务将自动运行。
有时我们需要写一些自己的grunt任务,下面是一个具体例子
一、准备
1. 新建一个目录g1
2. 新建package.json,放入g1
3. 新建Gruntfile.js,放入g1
package.json
|
1
2
3
4
5
6
7
8
9
|
{ "name": "g1", "version": "0.1.0", "author": "@snandy", "devDependencies": { "grunt": "~0.4.0" }} |
4. cd进入g1,npm install安装grunt包
这整个目录结构如下

Gruntfile.js暂时空着。
二、创建一个最简单的任务
grunt.registerTask(taskName, [description,] taskFunction)
taskName 任务名称,命令行里使用 grunt + taskName
description 任务的描述
taskFunction 任务的实现
Gruntfile.js里填入一下代码
|
1
2
3
4
5
6
7
8
9
10
11
|
module.exports = function(grunt) { grunt.registerTask('mytask', '一个最简单的任务演示,根据参数打印不同的输出.', function(arg1, arg2) { if (arguments.length === 0) { grunt.log.writeln('任务' + this.name + ", 没有传参数"); } else if (arguments.length === 1) { grunt.log.writeln('任务' + this.name + ", 有一个参数是" + arg1); } else { grunt.log.writeln('任务' + this.name + ", 有两个参数分别是" + arg1 + ", " + arg2); } });}; |
注册了一个任务“mytask”,实现一个最简单的根据所传参数不同实现不同的打印输出,看运行结果我们需要进入命令行。
进入到g1目录,输入 grunt mytask

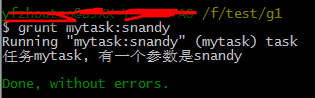
再输入 grunt mytask:snandy

任务名后面加一个冒号就可以传参了
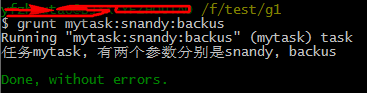
再输入 grunt mytask:snandy:backus

冒号间隔可以传多个参数
三、一次创建多个任务
grunt.registerMultiTask(taskName, [description,] taskFunction)
可以看到参数是一样的,方法名不同。但使用方式却不太同,需要先初始化config,Gruntfile.js如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
module.exports = function(grunt) { grunt.initConfig({ log: { t1: [1, 2, 3], t2: 'hello world', t3: false } }); grunt.registerMultiTask('log', 'Log stuff.', function() { grunt.log.writeln(this.target + ': ' + this.data); });}; |
进入g1目录,分别测试下
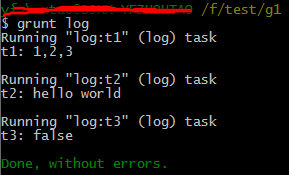
输入 grunt,会依次执行三个子任务t1,t2,t3

分别输入 grunt log:t1, grunt log:t2, grunt log:t3

四、任务间通讯
在一个任务内部可以调用另外一个任务,如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
module.exports = function(grunt) { grunt.registerTask('mytask', '一个最简单的任务演示,根据参数打印不同的输出.', function(arg1, arg2) { if (arguments.length === 0) { grunt.log.writeln('任务' + this.name + ", 没有传参数"); } else if (arguments.length === 1) { grunt.log.writeln('任务' + this.name + ", 有一个参数是" + arg1); } else { grunt.log.writeln('任务' + this.name + ", 有两个参数分别是" + arg1 + ", " + arg2); } }); grunt.registerTask('default', '默认的任务', function() { // 调用mytask grunt.task.run('mytask:param1:param2') })}; |
进入命令行,输入grunt

调用多个任务,以逗号分隔传给run方法即可,或者以数组形式
|
1
2
3
4
5
|
grunt.registerTask('default', '默认的任务', function() { grunt.task.run('mytask1', 'mytask2') // 或者 grunt.task.run(['mytask1', 'mytask2']) }) |

