在运行一个React项目的时候浏览器控制台会提醒你去安装react devtools调试工具。
Download the React DevTools for a better development experience: https://fb.me/react-devtools
看到浏览器控制台这种说明,很是不舒服,于是就安装了react devtools浏览器扩展插件。
https://fb.me/react-devtools 此链接打不开,应该需要翻墙。
所以还是直接从github上面下载:https://github.com/facebook/react-devtools
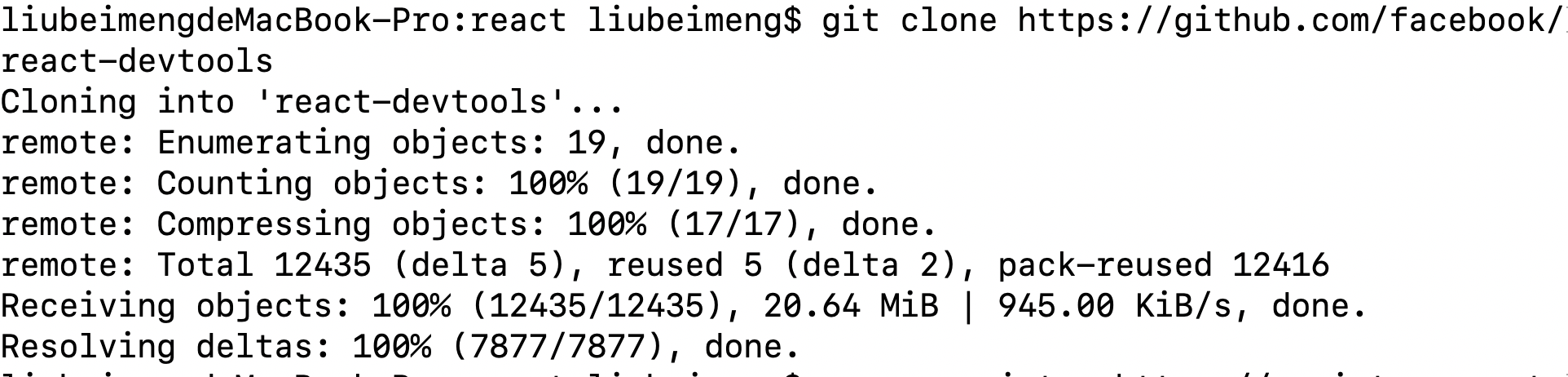
1.git上下载react-devtools文件到本地: git clone https://github.com/facebook/react-devtools

2.进入到react-devtools文件夹,用npm安装依赖。
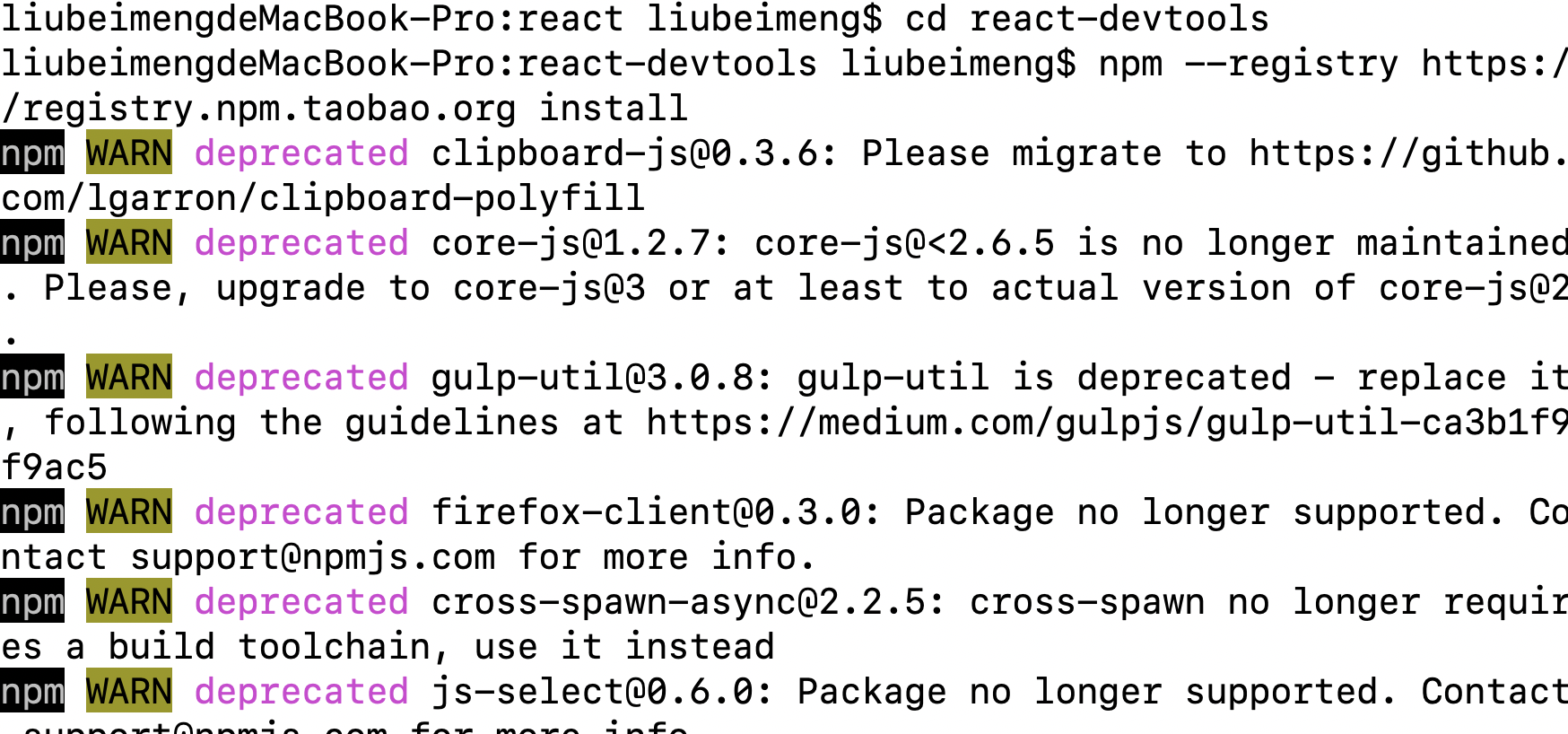
cd react-devtools
npm --registry https://registry.npm.taobao.org install

..............................华丽的省略号................................
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN ajv-errors@1.0.1 requires a peer of ajv@>=5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN acorn-dynamic-import@4.0.0 requires a peer of acorn@^6.0.0 but none is installed. You must install peer dependencies yourself.
added 1833 packages from 819 contributors in 38.076s //success
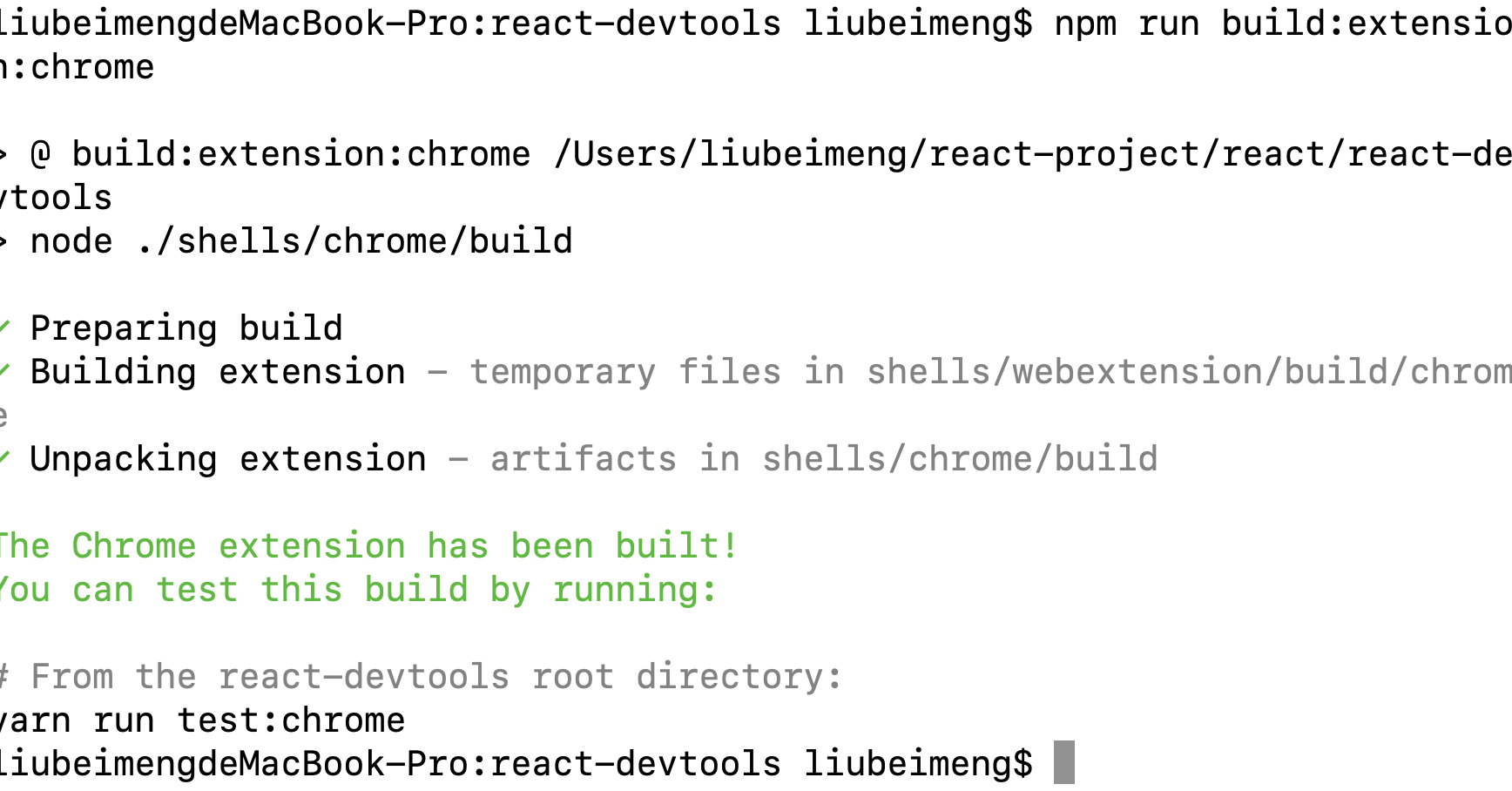
3.安装依赖成功后,打包程序扩展;npm run build:extension:chrome

出现这个就说明安装成功了。
并且会在你的项目中生成一个新的文件夹:react-project ▸ react ▸ react-devtools ▸ shells ▸ chrome ▸ build

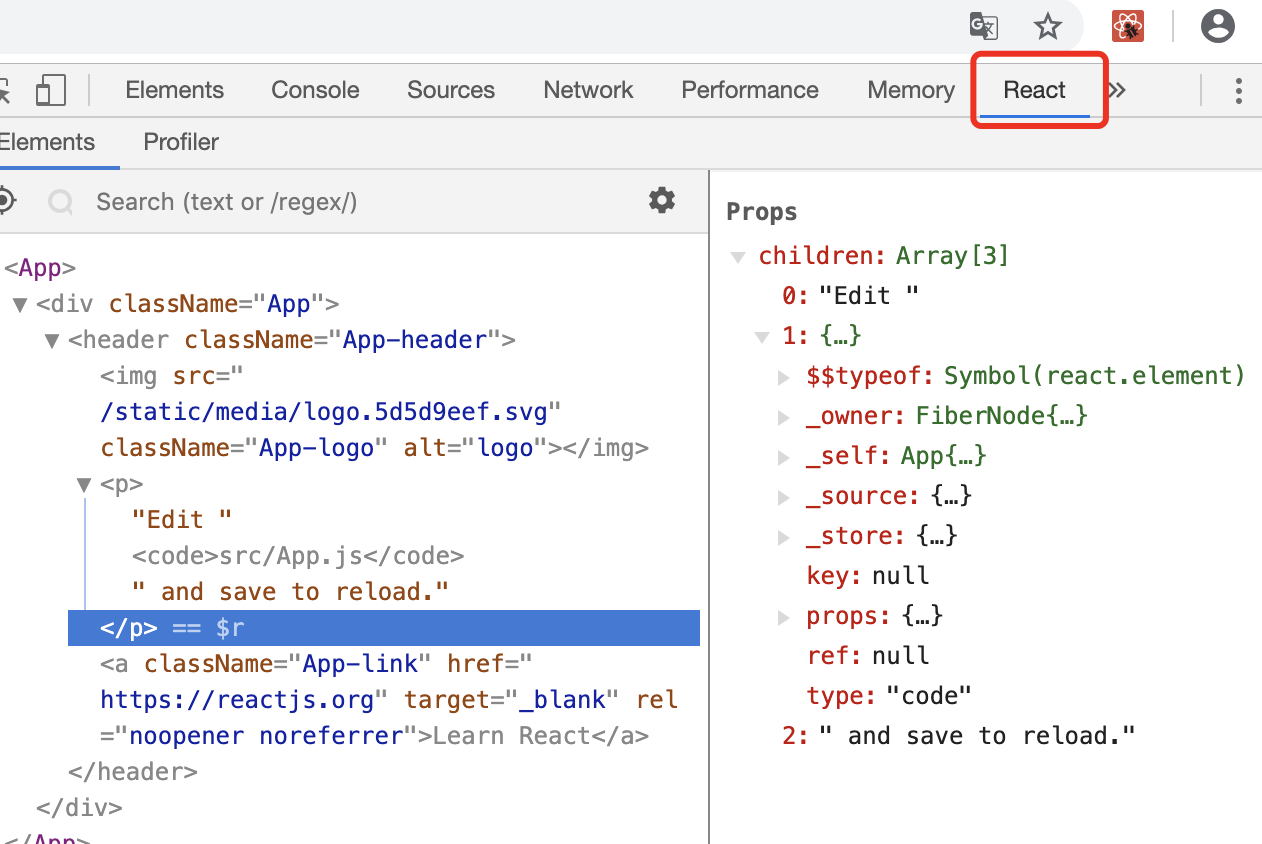
4.打开Chrome扩展程序chrome://extensions/,加载已解压的扩展程序,选择第三部生成的unpacked文件夹。这时就会添加一个新的扩展程序react-devtools,并在你的浏览器右上角会有一个react标志,代表安装成功。