我比较喜欢用Layui,当然也遇到一些坑!例如:绑定时间的时候是那种

是这种13位数据的日期,如果不经过转换是不能正常显示的,当然这是我遇到的问题不知道你们有没有遇到,后来我也是经过了解才知道怎么回事!
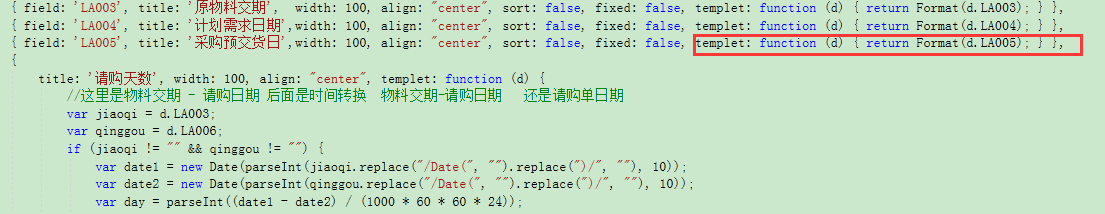
在表格里调用下列方法就解决了

上解决方案:

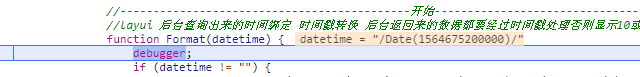
1 //layui 后台查询出来的时间绑定 时间戳转换 后台返回来的数据都要经过时间戳处理否则显示10或13位数字 2 function Format(datetime) { 3 debugger; 4 if (datetime != "") { 5 var date = new Date(parseInt(datetime.replace("/Date(", "").replace(")/", ""), 10)); 6 //月份为0-11所以+1,月份小于10补个0 7 if (date != "") { 8 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; 9 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); 10 var time = date.getFullYear() + "-" + month + "-" + currentDate; 11 if (time == "1-01-01") { 12 return time = ""; 13 } 14 else { 15 return time; 16 } 17 } 18 } 19 else { 20 return ""; 21 } 22 }
注意:在数据库字段为空的时候会返回“1-01-01”,必须判断然后给返回“”,页面才会不显示
经过转换后的效果图:

希望能帮助到喜欢用这个ui框架的小伙伴,还有不懂的可以在下方留言哦!当然解决方案还有很多我觉得这个是最适合我自己的,我也是个菜鸟有写的不好的地方也欢迎大家指出及时改正!
