-中文文档:https://aui.github.io/art-template/zh-cn/docs/

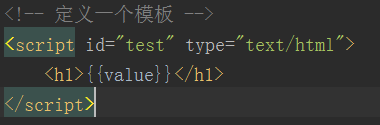
<h1>{{ value }}</h1>
<h1>{{@ value }}</h1>
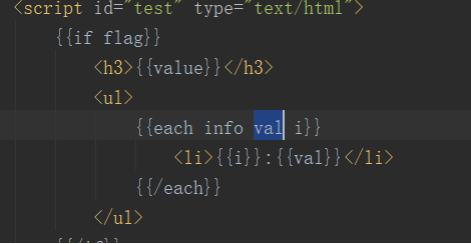
{{if flag == 0}}...{{ else if flag == -1 }}...{{ else }} ... {{ /if }}







template.defaults.imports.dateFormat = function(date, format){/*[code..]*/}; template.defaults.imports.timestamp = function(value){return value * 1000};
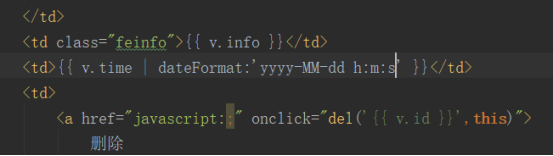
{{date | timestamp | dateFormat 'yyyy-MM-dd hh:mm:ss'}}
{{value | filter}} 过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
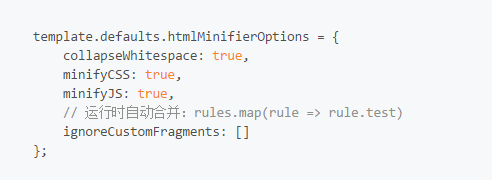
template.defaults.minimize = true;
参见:https://github.com/kangax/html-minifier

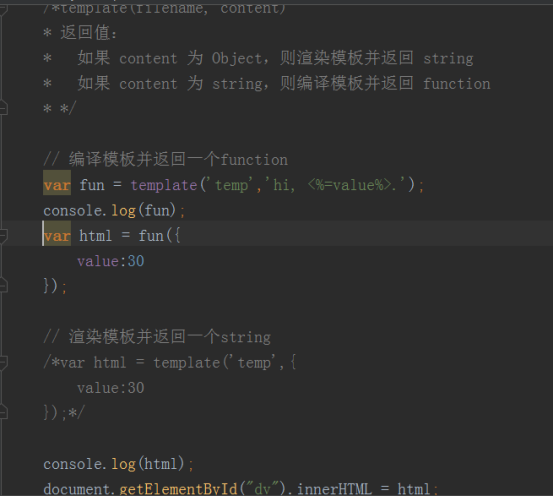
如果 content 为 Object,则渲染模板并返回 string
如果 content 为 string,则编译模板并返回 function
var html = template('/welcome.art', {
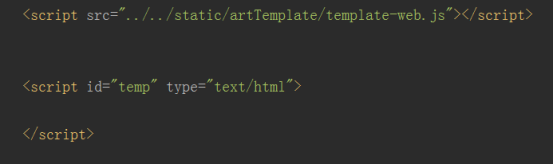
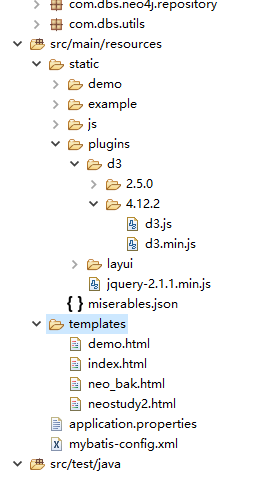
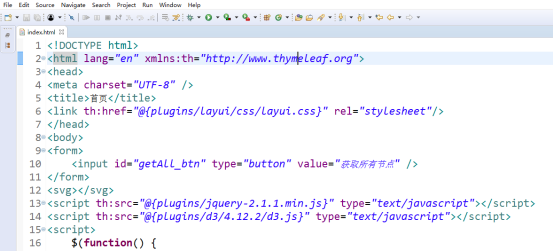
浏览器版本无法加载外部文件,filename 为存放模板的元素 id
//时间戳转换 template.helper('dateFormat' , function (date, format) { date = new Date(date); var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function (all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; };
以上是artTemplate4.0以上的写法,4.0以后不在使用template.helper而是使用:
//时间戳转换 template.defaults.imports.dateFormat = function (date, format) { date = new Date(date); var map = { "M": date.getMonth() + 1, //月份 "d": date.getDate(), //日 "h": date.getHours(), //小时 "m": date.getMinutes(), //分 "s": date.getSeconds(), //秒 "q": Math.floor((date.getMonth() + 3) / 3), //季度 "S": date.getMilliseconds() //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function (all, t) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = '0' + v; v = v.substr(v.length - 2); } return v; } else if (t === 'y') { return (date.getFullYear() + '').substr(4 - all.length); } return all; }); return format; };
使用thymeleaf模板的html页面的js里不能正常使用for循环也不能使用$.each,解决方案:
/* <![CDATA[ */ for(var i=1;i<3;i++){ alert(i); } /* ]]> */