web应用模式
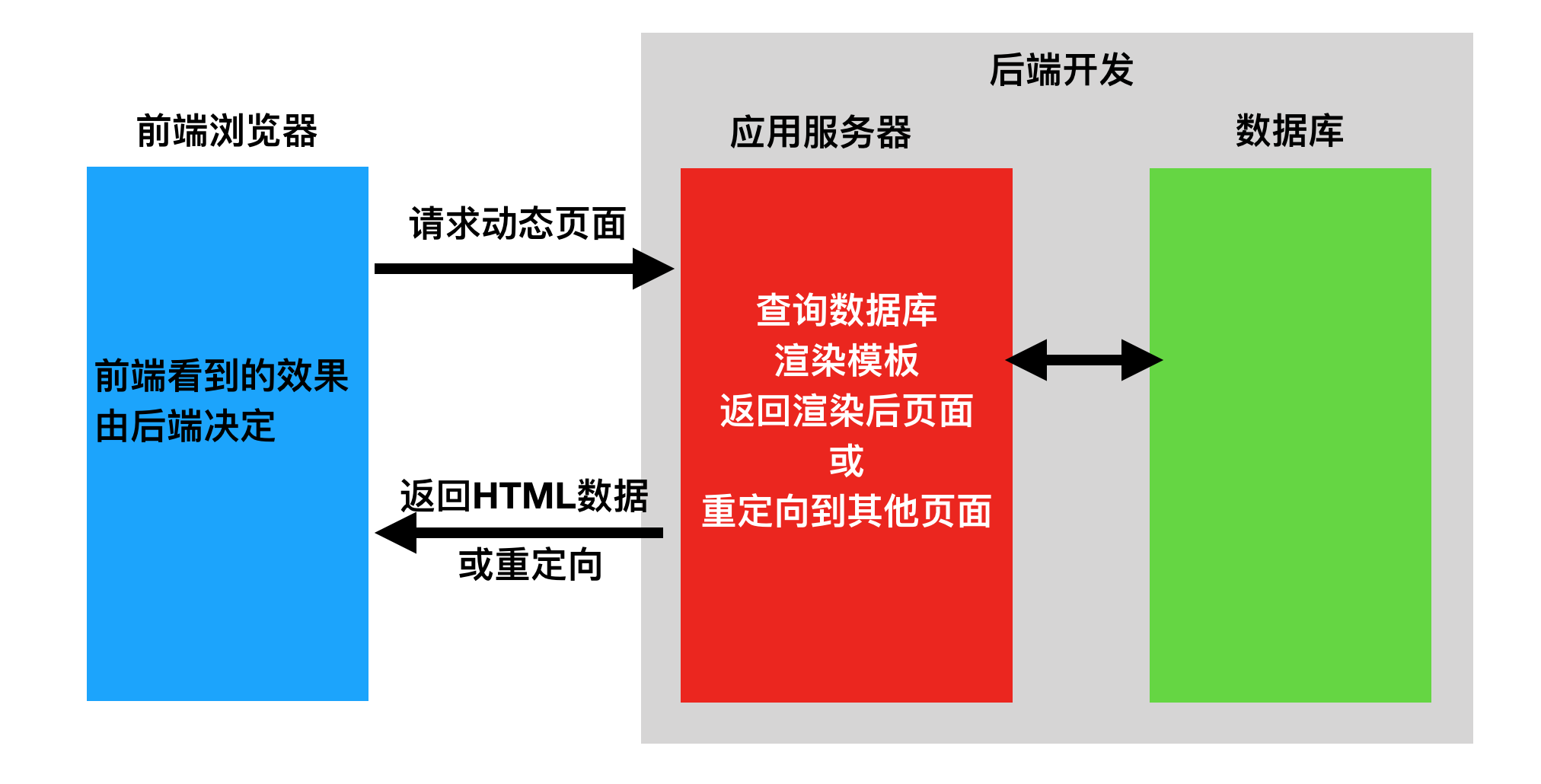
1.前后端不分离

在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。 这种应用模式比较适合纯网页应用
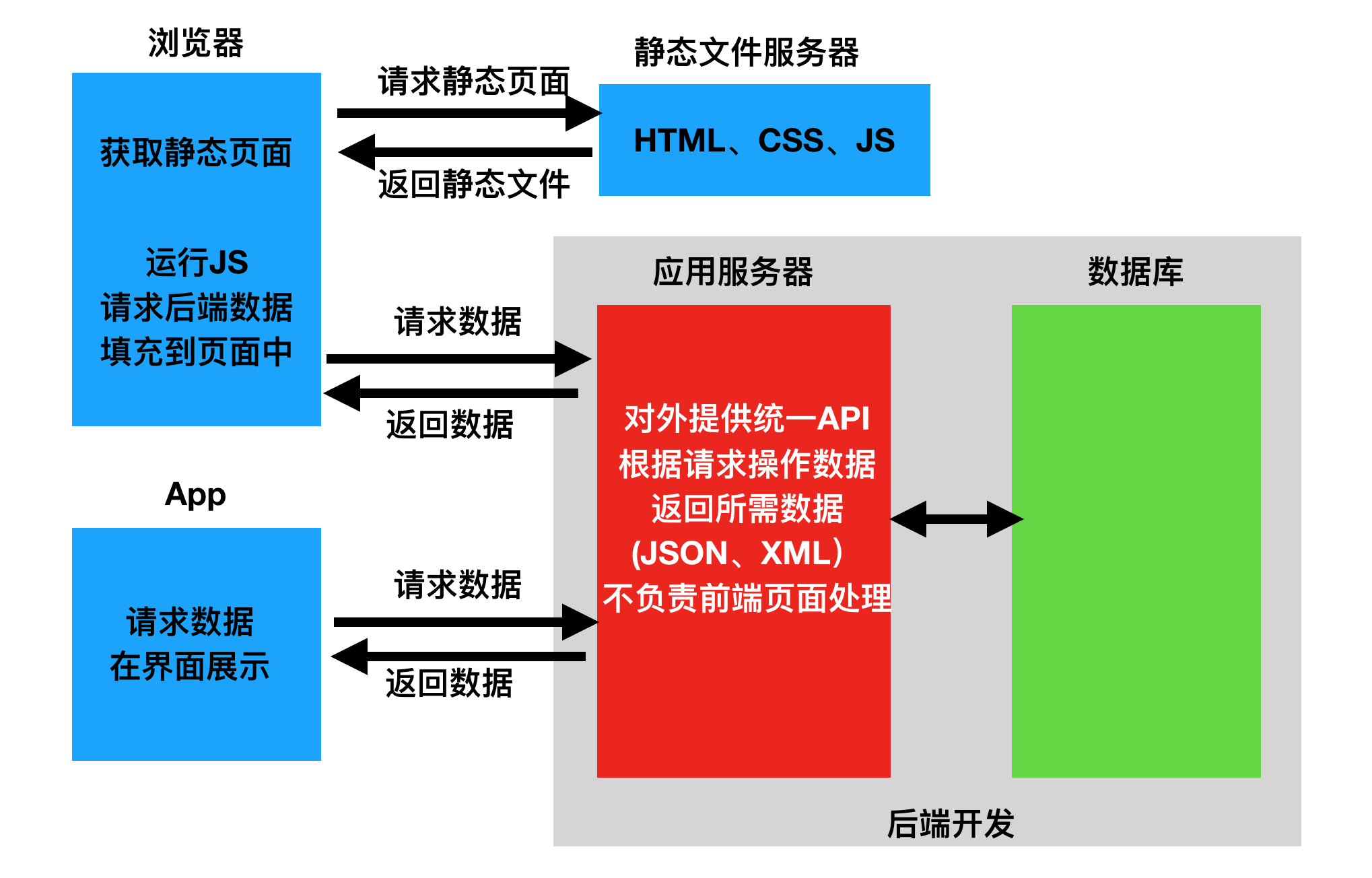
2.前后端分离

在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果, 耦合度较低
对于后端数据库中保存了商品的信息,前端可能需要对商品数据进行增删改查,那相应的每个操作后端都需要提供一个API接口:
POST /add-goods 增加商品
POST /delete-goods 删除商品
POST /update-goods 修改商品
GET /get-goods 查询商品信息
对于一个简洁结构,你应该始终用名词。
此外,利用的HTTP方法可以分离网址中的资源名称的操作。
GET /products :将返回所有产品清单
POST /products :将产品新建到集合
GET /products/4 :将获取产品 4
PATCH(或)PUT /products/4 :将更新产品 4
RESTful架构就是:
每一个URL代表一种资源;
客户端和服务器之间,传递这种资源的某种表现层;
客户端通过四个HTTP动词,对服务器端资源进行操作,实现"表现层状态转化"。
常用的HTTP动词有下面四个(括号里是对应的SQL命令)。
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
DELETE(DELETE):从服务器删除资源
注意: 再返回json数据的时候, 如果我们返回的列表类型的时候, 那么将safe设为False
获取json数据的时候用request.body(), 将字符串进行转换decode(), 在转换为json 用json.loads()进行转换
有需要的话可以关注我的微信公众号,会第一时间接收最新的知识。
